统计跨域的iframe广告的点击次数
统计广告次数需求
今天朋友的项目遇到了个需求,需要统计广告的点击次数,其中最大的问题就是这个广告在一个直接通过连接引入过来的iframe中。
不跨域的情况
如果不跨域,直接在点击的时候发送到后台数据,让后台记录广告点击次数,然后在跳转链接就可以。
广告链接在跨域的iframe中
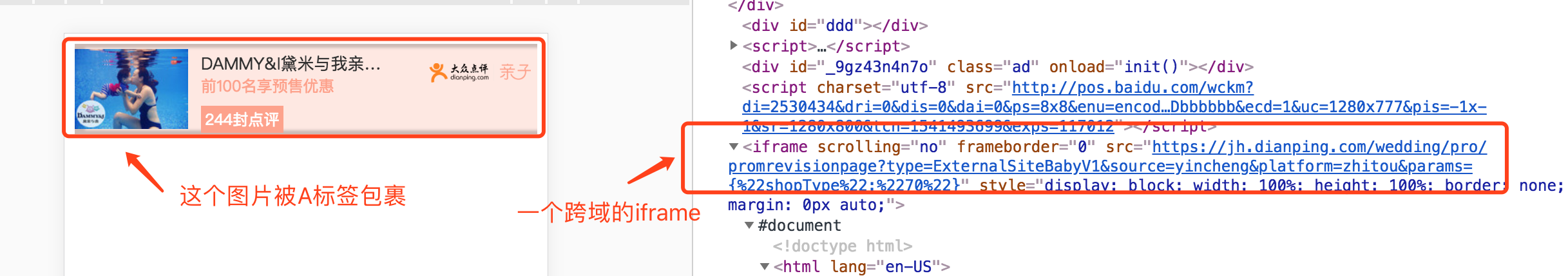
结构如下图

现在需要统计广告的使用次数,但是又没法操作跨域iframe中的DOM元素。
实现原理及方法
在iframe前面添加蒙层,然后在点击蒙层的时候,触发发送请求的方法,然后直接穿透过去,触发到a链接的点击事件。
// a.html
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<style>
div {
position: relative;
}
p {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
background: #ccc;
opacity: 0.5;
margin: 0;
}
.hide {
display: none;
}
</style>
<body>
<div id="mydiv">
<p id="myp"></p>
<h4>这是个title</h4>
<iframe src="b.html"></iframe>
<button id="btn">触发iframe中的A标签</button>
</div>
</body>
<script>
window.onload = function() {
let myp = document.getElementById('myp')
myp.addEventListener('touchstart', function() {
console.log('像后台发送请求')
myp.classList.add('hide');
setTimeout(function(){
myp.classList.remove('hide');
},300)
})
}
</script>
</html>
// b.html
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<div id="mydiv">
<p>第二个HTML</p>
<a href="https://www.baidu.com/" target="_blank">跳进百度</a>
</div>
</body>
</html>
touchstart是瞬间执行的,当touchstrat执行的时候直接隐藏掉这个蒙层,事件直接穿透,触发到后面的事件,然后在瞬间让蒙层在出现,防止之后点击不会监听。
在vue项目中使用此方法,电脑调试会有问题,需要在手机中看效果。(ios兼容性不好)
后记
这个方法只是短时间之内想到的办法,如果有其他更好的方法请大家多多留言指教



