前端开发者也可以酷酷地开发桌面程序
本文是小白教程,大神请略过。废话不多说,开始使用electron简单搭建一个桌面程序。
前提条件: 已安装nodejs 。
第一步: 充分提起兴趣,自己动手写一个hello world的桌面程序
- 在桌面打开命令行(win10系统可以按住Shift键,在桌面空白处右键,点击“在此处打开命令窗口”,win7打开命令行后cd到桌面下)或git。
- 输入 以下命令行创建electron-test文件夹
mkdir electron-test然后cd到此文件夹下
cd electron-test
然后在此目录下
npm init
都选择默认按Enter键,完成后,在electron-test文件夹下可以看到package.json文件。
- 继续使用命令行,安装electron
npm install electron --save-dev如果安装不上,可以使用淘宝镜像来安装,执行如下两条命令:
npm install cnpm -g cnpm install electron --save-dev
成功后,可以在package.json文件看到

-
electron程序分为主进程和渲染进程,简单理解就是在主进程中创建窗口,在渲染进程中写页面。在electron-test目录下创建主进程文件main.js,并将package.json的"main"配置项修改为我们的主进程"main.js"。接下来,在main.js里面写如下代码(需要了解ES6):
const {app, BrowserWindow} = require("electron"); app.on("ready", () => { // 创建窗口 let win = new BrowserWindow({width:800, height:600}); // 窗口加载主页面, 即electron-test/index.html win.loadURL(`${__dirname}/index.html`); // 打开调试工具 win.webContents.openDevTools(); }); - 在electron-test目录下创建index.html,代码如下:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> hello world! </body> </html>
- 修改package.json的scripts配置项,如下:
{ "name": "electron-test", "version": "1.0.0", "description": "", "main": "main.js", "scripts": { "start": "electron ." }, "author": "", "license": "ISC", "devDependencies": { "electron": "^1.6.11" } }
在命令行运行如下命令:npm start
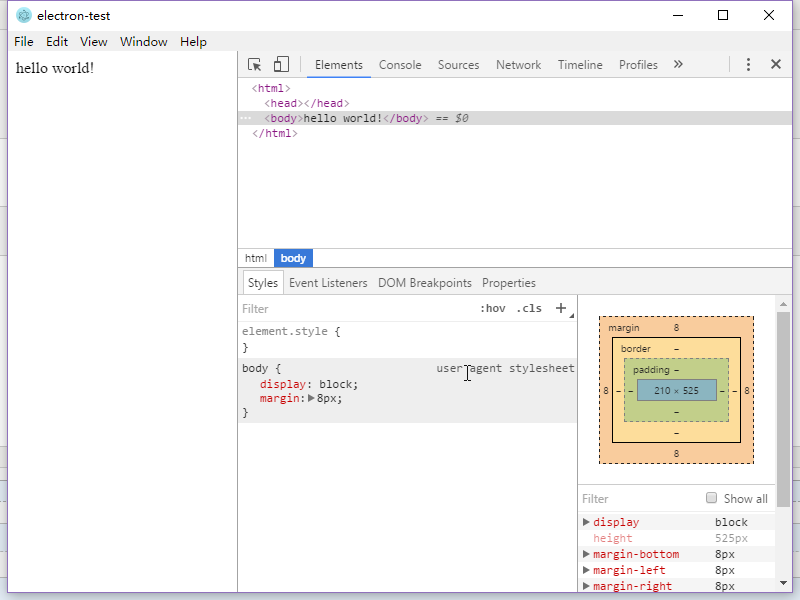
- hello world程序就出来了, 如图所示:

第二步: 将程序打包,把快乐分享给大家
- 还是在electron-test下运行命令行,安装打包工具electron-packager:
npm install electron-packager --save-dev安装不上用淘宝镜像:
cnpm install electron-packager --save-dev - 修改package.json scripts 配置项,如下:
{ "name": "electron-test", "version": "1.0.0", "description": "", "main": "main.js", "scripts": { "start": "electron .", "packager": "electron-packager . app --platform=win32 --arch=x64 --out ./OutApp --overwrite" }, "author": "", "license": "ISC", "devDependencies": { "electron": "^1.6.11" } }
打包命令配置项:
electron-packager <location of project> <name of project> <platform> <architecture> <electron version> <optional options>
配置说明:
* location of project:项目所在路径
* name of project:打包的项目名字
* platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
* architecture:决定了使用 x86 还是 x64 还是两个架构都用
* electron version:electron 的版本
* optional options:可选选项
在此处,项目名字为app,构建平台为windows,x64表示64位系统,可以选择ia32,--out 表示输出路径 为 OutApp,--overwrite表示覆盖前面生成的文件。 - 命令行执行:
npm run-script packager
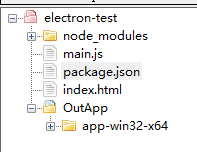
- 完成后,可以看到

将 app-win32-x64打个压缩包发给朋友,朋友解压就可以使用你写的程序啦~~
更多详细教程以后会写,程序自动更新,程序连接操作数据库,以及程序如何跟mysql一起打包,用户可以一键安装你的程序+mysql。
需要注意的是:
electron不支持windows xp系统,只支持win7及以上。


