Android的WebView调试工具(无需FanQ,可同时调试多个设备,永不过期)
2018-11-28 21:13 slmk 阅读(49251) 评论(0) 编辑 收藏 举报2024-1-10 2.0发布支持更多版本
缘起
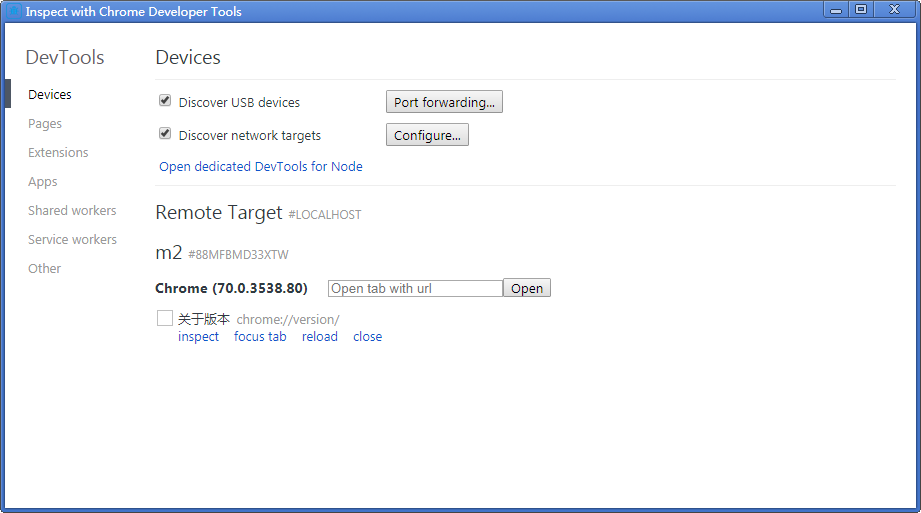
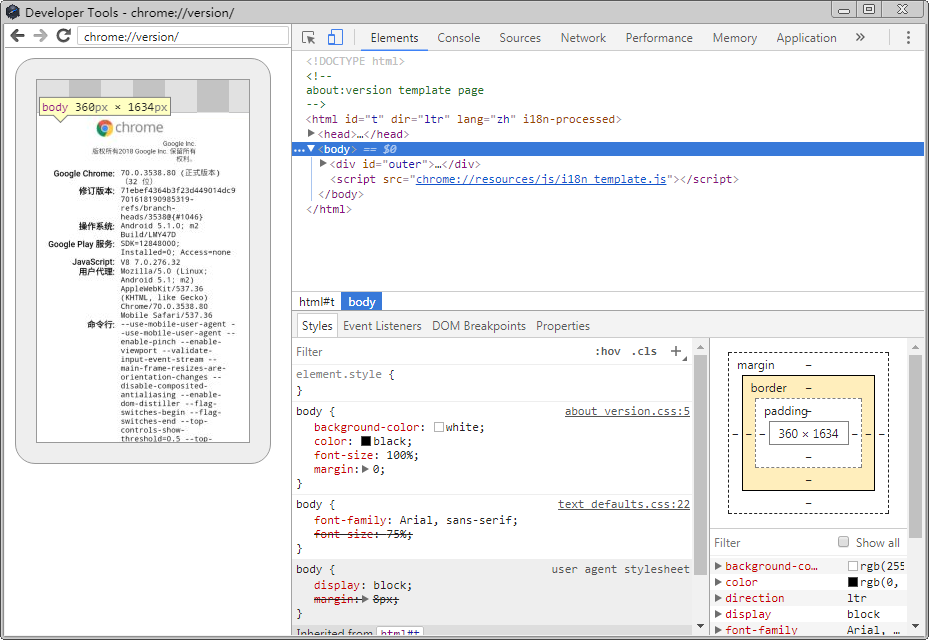
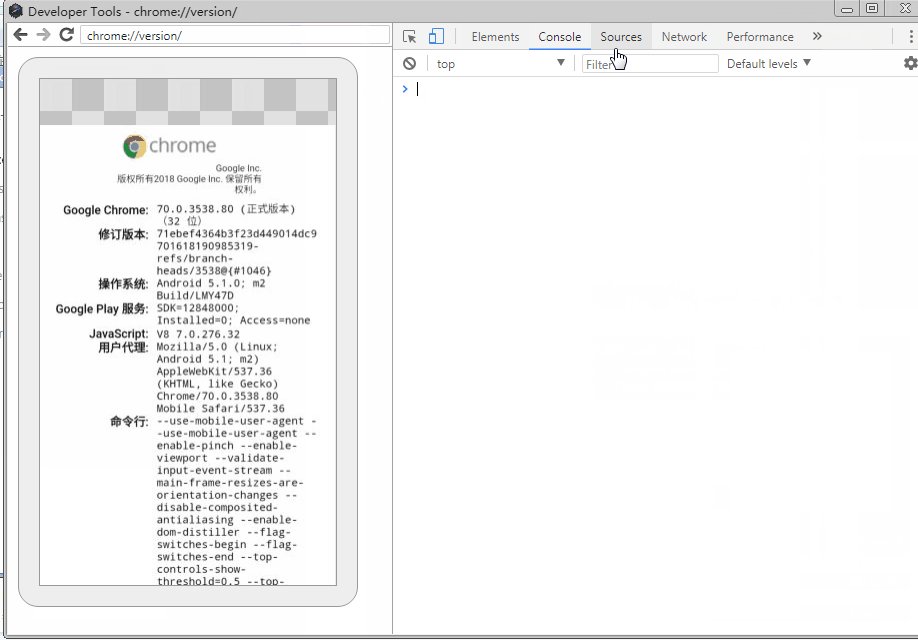
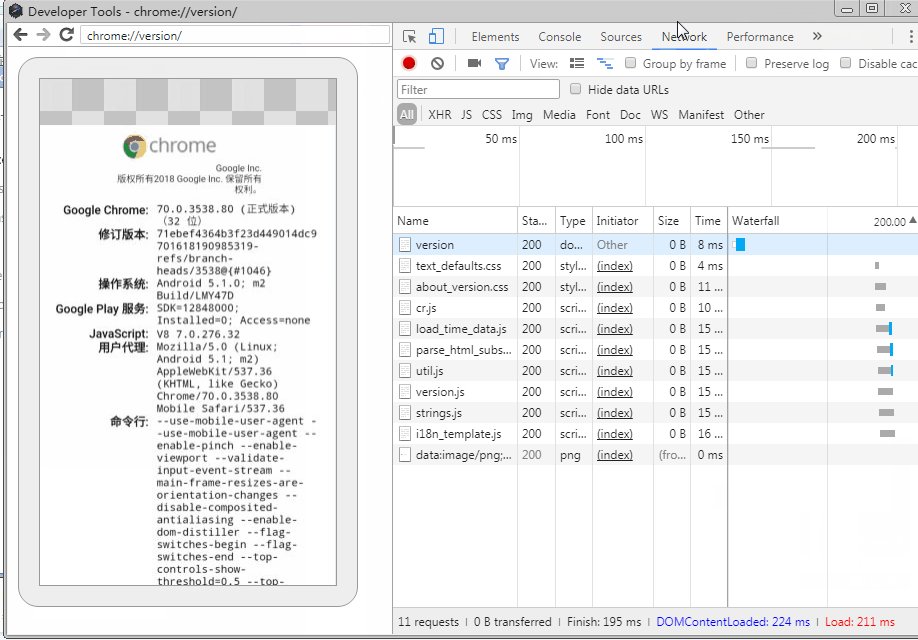
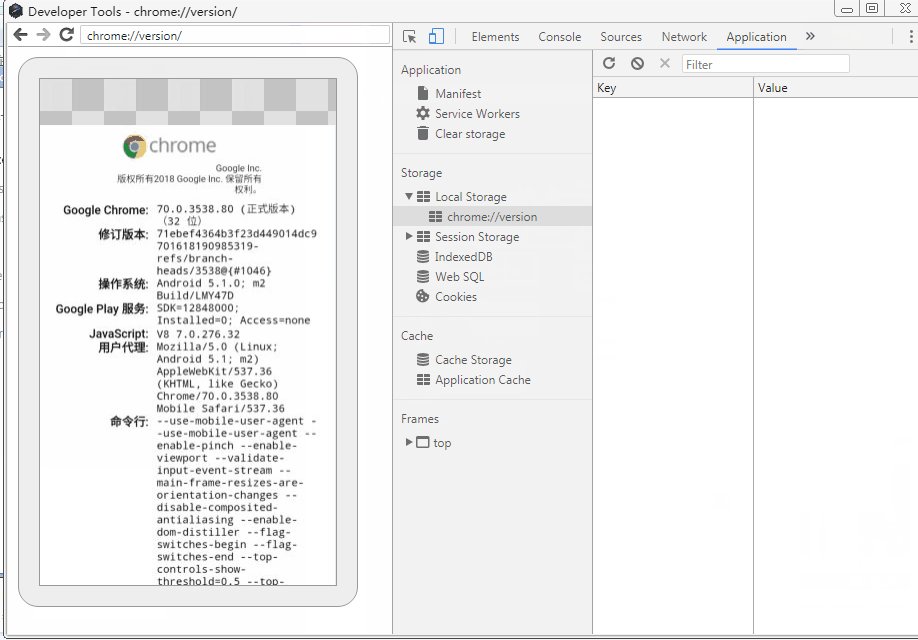
前端开发离不开Chrome的开发者工具,尤其是调试Android WebView时。然而,如果使用chrome://Inspect的方法,国内的开发者会惊奇地发现“空白啊”!为此,我发布过这个离线包的解决方案!已经可以无需FanQ就能调试了。但是,在使用过程中发现了以下问题:
- 频繁覆盖的问题。合并版太大,chrome直接清除。专用版只能同时调试一款手机,会把前一个版本覆盖掉。
- 过期问题。chrome会定时清除掉离线包,空白了又要重新覆盖。
- 版本问题,有的网友使用的Chrome版本和要调试的WebView不兼容,需要各种折腾
- 操作麻烦
解决
基于以上问题,我付出了大量的时间和精力,研究了大量Chrome调试方面的资料。终于找到了更好的离线调试WebView的方法:
- 无需FanQ
- 可同时调试多个设备
- 永不过期
- 支持微信、钉钉、android浏览器和H5开发的App等等,只要是使用WebView的app都可以。
- 操作简单,一键启动调试
- 支持windows/mac os








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架