正则表达式(2)
正则表达式是匹配模式, 要么匹配位置, 要么匹配字符
1、位置是什么?
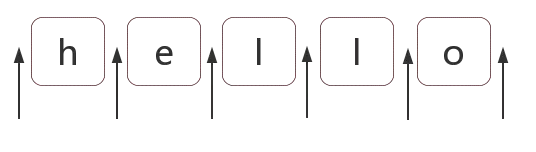
位置就是相邻字符之间的位置, 比如 hello , 箭头所指的地方就是位置

2、 如何匹配位置?
在ES5中, 共有6个字符:
1 ^ 匹配开头 2 $ 匹配结尾 3 \b 单词边界 4 \B \b的反面, 非单词边界 5 (?=p) p的一个子模式, 即p前面的位置 6 (?!p) (?=p) 的反面
下面我们一一介绍这几个字符
2.1 ^ 和 $
^(脱字符)匹配开头,在多行匹配中匹配行开头。
$(美元符号)匹配结尾,在多行匹配中匹配行结尾。
比如我们把字符串的开头和结尾用”#”替换(位置可以替换成字符的!):
1 var result = "hello".replace(/^|$/g, '#'); 2 console.log(result); 3 // => "#hello#"
2.2 \b 和 \B
\b是单词边界,具体就是\w和\W之间的位置,也包括\w和^之间的位置,也包括\w和$之间的位置。
比如一个文件名是”[JS] Lesson_01.mp4”中的\b,如下:
1 var result = "[JS] Lesson_01.mp4".replace(/\b/g, '#'); 2 console.log(result); 3 // => "[#JS#] #Lesson_01#.#mp4#"
比如上面的例子,把所有\B替换成”#”:
1 var result = "[JS] Lesson_01.mp4".replace(/\B/g, '#'); 2 console.log(result); 3 // => "#[J#S]# L#e#s#s#o#n#_#0#1.m#p#4"
2.3 (?=p)和(?!p)
(?=p),其中p是一个子模式,即p前面的位置。
比如(?=l),表示’l’字符前面的位置,例如:
1 var result = "hello".replace(/(?=l)/g, '#'); 2 console.log(result); 3 // => "he#l#lo"
而(?!p)就是(?=p)的反面意思,比如:
1 var result = "hello".replace(/(?!l)/g, '#'); 2 3 console.log(result); 4 // => "#h#ell#o#"
3、 相关案例:
3.1 数字的千分位分隔符表示法
比如把”12345678”,变成”12,345,678”。
step1: 弄出最后一个逗号
var result = "12345678".replace(/(?=\d{3}$)/g, ',') console.log(result); // => "12345,678"
弄出所有逗号
1 var result = "12345678".replace(/(?=(\d{3})+$)/g, ',') 2 console.log(result); 3 // => "12,345,678"
3.2 验证码的问题
密码长度6-12位,由数字、小写字符和大写字母组成,但必须至少包括2种字符。
3.2.1 如果不考虑包含2中字符, 可以很容易的写出
1 var reg = /^[0-9A-Za-z]{6,12}$/;
3.2.2 判断是否包含某种字符
假设必须包含小写字母怎么办? 可以用 (?=.*[0-9])
.* 单个字符匹配任意次
.*? 满足条件的情况只匹配一次
var reg = /(?=.*[0-9])^[0-9A-Za-z]{6,12}$/;
3.2.3 同事包含具体两种字符
var reg = /(?=.*[0-9])(?=.*[a-z])^[0-9A-Za-z]{6,12}$/;
3.2.4 至少包含两种字符
var reg = /((?=.*[0-9])(?=.*[a-z])|(?=.*[0-9])(?=.*[A-Z])|(?=.*[a-z])(?=.*[A-Z]))^[0-9A-Za-z]{6,12}$/;
3.2.5 另外一种解法: 至少包含两种字符就是不能全是数字, 不能全是小写字母, 也不能全是大写字母
var reg = /(?!^[0-9]{6,12}$)(?!^[a-z]{6,12}$)(?!^[A-Z]{6,12}$)^[0-9A-Za-z]{6,12}$/;



