【转】@media与@media screen的区别
在网站自适应设计中,@media与@media screen是必须用到的css代码,可能大家对此并不陌生。但是大家又知不知道@media与@media screen的区别在哪呢?在自适应设计中你是用@media还是用@media screen?你知不知道两者产生的结果有什么不同呢?这些问题我想很多人都不清楚吧。本文便通过实例给你说说@media与@media screen的区别,主要是告诉你它们产生的效果区别在哪。
@media与@media screen手机网页区别
好吧,理论方面暂时放在一边,先看看两者产生的手机网页视图有什么不同。

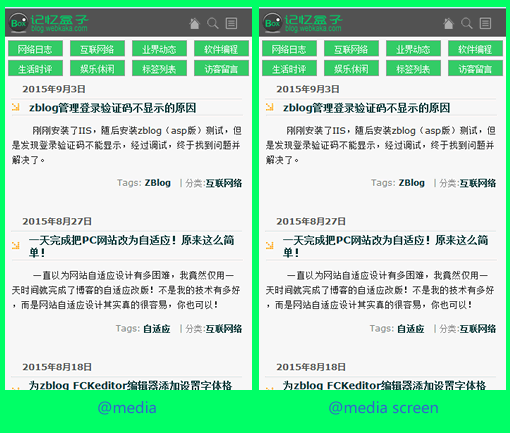
@media与@media screen手机网页
上图看出,没有任何区别。没错,确实没有任何区别,因为@media与@media screen的css在手机设备里都是有效的。
@media与@media screen打印网页区别
两者在手机设备上没有区别,在打印设备上是怎样的呢?看看如下截图。

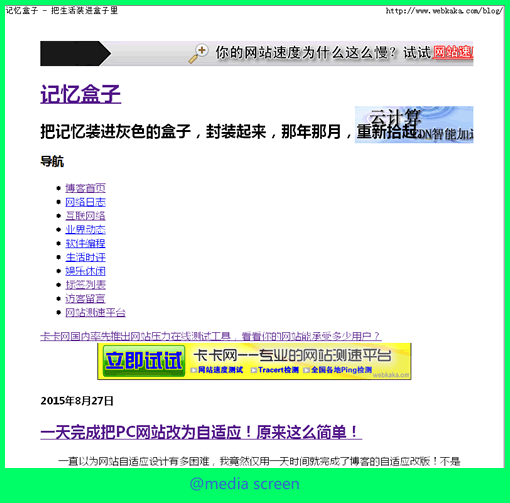
@media打印网页

@media screen打印网页
很明显,两者的打印效果是不同的。
至此,我们应该明白了@media与@media screen的区别了吧,没错,@media screen的css在打印设备里是无效的,而@media在打印设备里是有效的,这就是它们的区别了。
知道了它们的区别,我们就应该懂得如何使用它们了。如果css需要用在打印设备里,那么就用@media ,否则,就用@media screen。
不过这只是笼统的做法,其实如果把“screen”换为“print”,写为@media print,那么该css就可用到打印设备上了,但要注意,@media print声明的css只能在打印设备上有效哦。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?