今日小分享:Event Loop我知道,但宏任务微任务是什么鬼?
在介绍宏任务和微任务之前,先抛出一个问题。相信大家在面试的时候,会遇到这样的相似的问题:
setTimeout(function(){
console.log('1')
});
new Promise(function(resolve){
console.log('2');
resolve();
}).then(function(){
console.log('3')
});
console.log('4');
请说出控制台打印的数据,很多小伙伴经过深思熟虑之后,会自信的说出答案。
但是说出答案之后往往会发现面试官并没有出现很满意的表情。这是为什么呢?接下来让我们一步一步的探讨面试官不满意的原因。
JavaScript事件循环机制
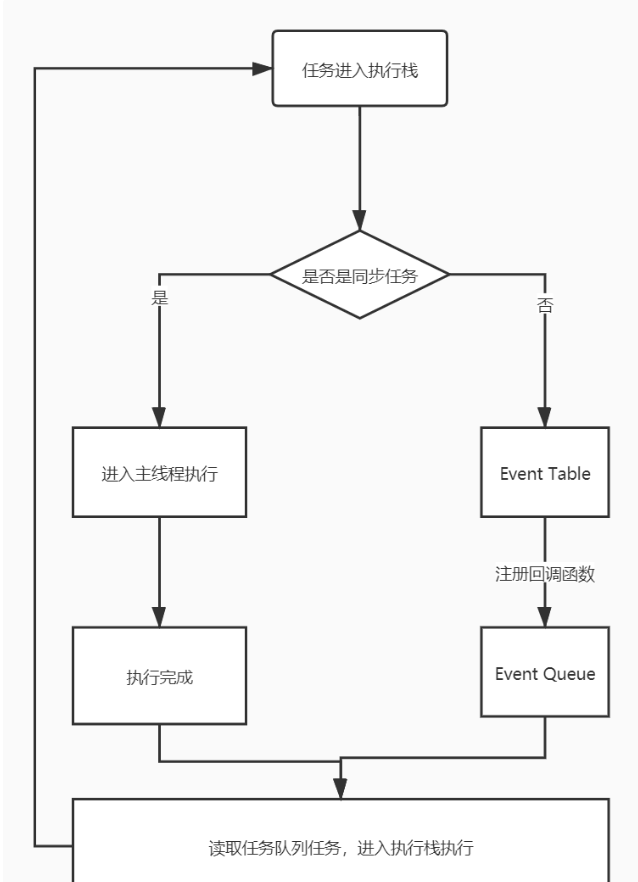
首先还是说说JavaScript的事件循环机制,大家都知道,js的执行任务分为同步任务和异步任务,那么他们的执行情况是怎么样的尼?执行的时候,会优先执行同步任务,当执行中遇到了异步任务,会暂时将异步任务扔到异步队列中,继续执行后面的同步任务。当所有的同步任务执行完成之后,再执行刚才扔在异步队列中的任务。一直循环执行,也就形成了我们JavaScript的Event Loop机制。
可能纯文字的介绍大家看得有点绕,下面引入一张图片来帮助大家理解JavaScript事件循环机制:

看完这个图,各位小伙伴可能会觉得,我上面的答案没有问题呀,是正确的呀!但是事情并不是那么的简单,接下来引入两个新概念:宏任务(macrotask)和微任务(microtask)
宏任务(macrotask)和微任务(microtask)
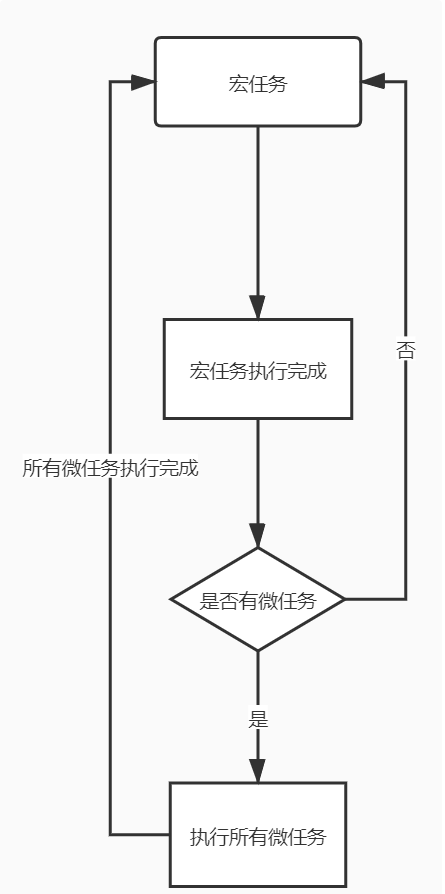
宏任务和微任务表示的是异步任务的两种分类。在浏览器js引擎加载js代码的时候,会将所有的代码以任务的形式分别分配到这两个分类的队列中。然后首先会从宏任务的任务队列中中取出一条任务执行;当执行完毕之后再将微任务队列里面的所有的任务按照顺序执行;当所有的微任务队列任务执行完毕之后,再去宏任务队列中取出一条任务执行。
宏任务主要有:整体script代码、setTimeout、setInterval、I/O、requestAnimationFrame 微任务主要有:Promise、process.nextTick、MutationObserver
那么宏任务和微任务到底是什么关系呢?接下来,奉上一张宝图,描述两者的关系:

相信,看到这里,大家已经知道上面的问题的答案了吧,没错,就是2、4、3、1。




