React-native环境搭建
前期准备
ps:本次的搭建的环境为 windows for android
下载:Node、React Native 命令行工具、JDK 和 Android Studio,mumu模拟器。
java JDK:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
Android Studio:https://developer.android.google.cn/studio/
配置环境变量
1.配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

变量值为:C:\Users\Administrator\AppData\Local\Android\Sdk (根据自己安装的Android Studio的sdk路径)。
2.把 platform-tools 目录添加到环境变量 Path 中
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把 platform-tools 目录路径添加进去。
本机添加路径为:C:\Users\Administrator\AppData\Local\Android\Sdk\platform-tools
React-native 初始化脚手架cli
由于国外源慢,切换淘宝镜像。
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
Yarn、React Native 的命令行工具(react-native-cli)
npm install -g yarn react-native-cli
yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global
创建项目
react-native init FirstApp
初始化成功如下目录结构:

1.启动react-native服务
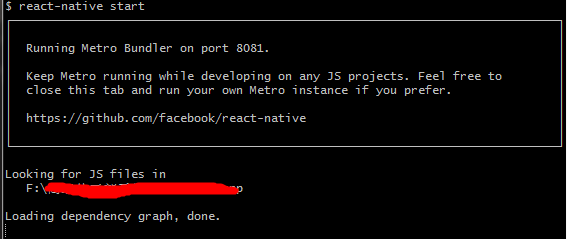
react-native start

看到这个界面就是启动成功了(放着重起一个命令窗口)。
2.连接mumu模拟器
adb connect 127.0.0.1:7555 //每个模拟器端口不一样
3.启动react-native的项目,进入刚才init项目的目录

如图在此目录下执行命令:
yarn android //启动rn项目
如果顺利,你将会看到这个界面,那么就要恭喜你,哈哈,你的踩坑之旅真正的开始了。