Freecms模板的制作与静态化
流程:
1.获得一个html的网页
2.分析里面的内容哪些是可以在后台配置的,比如导航部分,栏目
3.将html和其他资源打包,存为ZIP格式的文件(freecms支持)
 (点击模板管理,添加)
(点击模板管理,添加)
4.在后台的模板管理将模板添加
5.接着在项目的web\templet文件夹下就会出现导入的模板

6.在后台上的站点向导里建立新的网站取名为website

7.点击后台的栏目管理,将之前分析过的内容变成栏目
 (按照各级菜单间的层次关系,依次添加,比较耗时间)
(按照各级菜单间的层次关系,依次添加,比较耗时间)
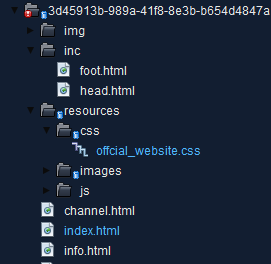
8.在项目中把html拆成head.html,index.html,foot.html,(降低耦合度)
 (在index.html里面用<#include "inc/head.html"/>这样的形式来饮用(参考freemaker中文参考手册 ))
(在index.html里面用<#include "inc/head.html"/>这样的形式来饮用(参考freemaker中文参考手册 ))
9.将html中要引用的html,img等的路径用freemaker的方式表示

10.将html中的栏目,可以后台配置的图片做成模板,用freemaker的标签的生成(参考freecms中的项目程序和freemaker的中文参考手册)

11.至此,模板基本已经完成,运行项目后,进入后台,点击之前生成的站点,点击静态化管理-首页静态化,再点击站点旁边的浏览器,即可.
 点击右边那个地球
点击右边那个地球



