Web性能领域常见术语
测量与排查网页的性能瓶颈,是一名专业Web性能优化者的基本功。
衡量网页的性能是一个比较琐碎的事情,因为没有某一个指标或数字可以直接告诉我们网页的性能怎样,
因为加载网页不是一瞬间的事,准确地说,它是一个过程,不存在某个单独的 “时间点” 可以完全体现出网页的性能,
因为在网页加载的过程中,有很多个比较关键的 “时间点” 可以影响用户的感觉(感觉我们的网页是 “快” 还是 “慢”)。
而且不同类型的产品所侧重的点也都不太一样,可能同一个时间点,对于某些产品至关重要,但对于另外一些产品,则完全不care。
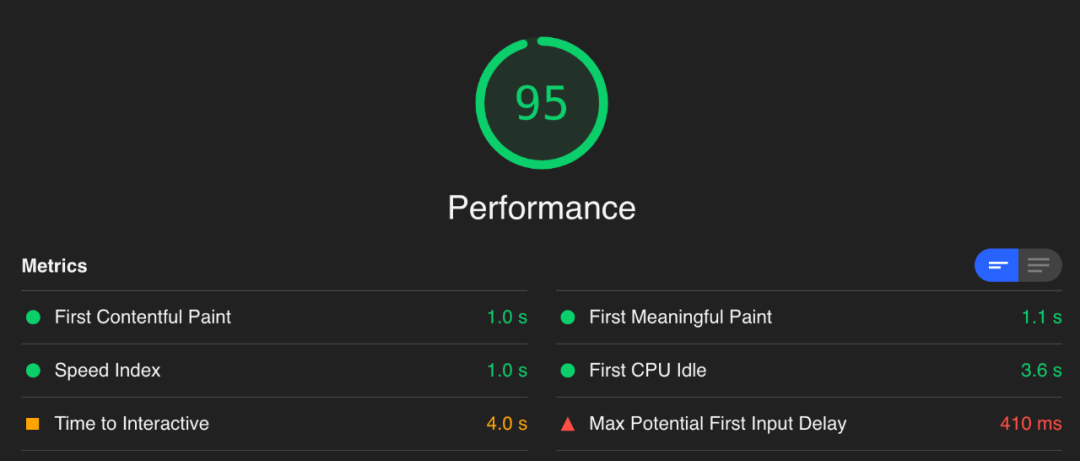
以https://www.google.com.hk为例,下图是使用Lighthouse(一个性能测评工具)捕获出的测评结果报告。

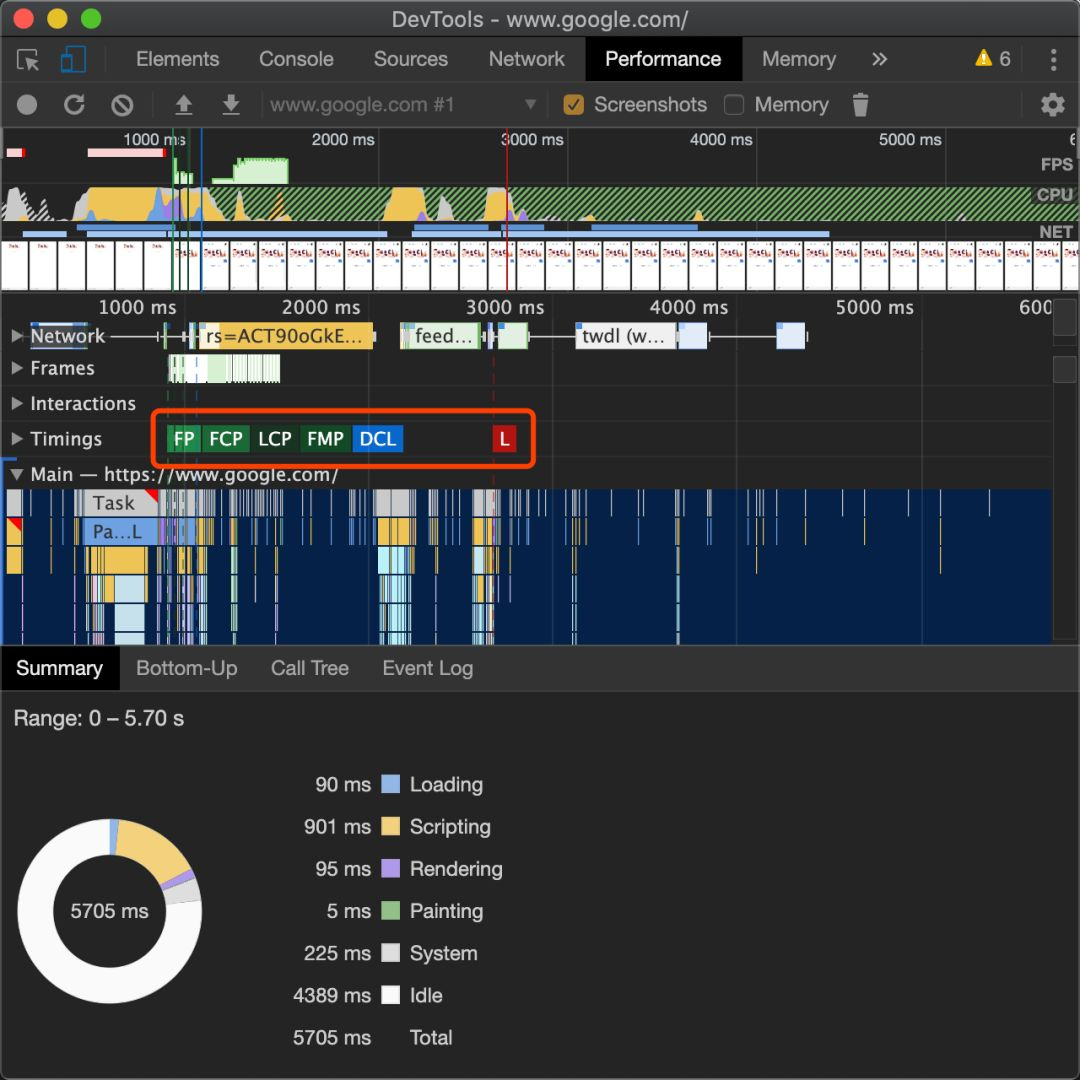
下图是使用Chrome浏览器的DevTools捕获出的加载性能结果报告。

从上面这两张性能测评报告中,我们会发现报告通常会给出很多个 “关键时间点” 来表示性能数据,单独的某个“时间点”无法体现出网页的性能,
只有将它们与自身的产品类型相结合,综合评估,才能判断出网页的性能到底怎样。而我们要做的,就是读懂报告中的各种专业术语,并分辨出哪些因素影响了网页的加载性能。
F - first P - paint C - contentful
| 序号 | 术语 | 全称 | 翻译 | 解释 | 注意 |
| 1 | FP | First Paint | 首次绘制 | 是时间线上的第一个“时间点”,它代表浏览器第一次向屏幕传输像素的时间,也就是页面在屏幕上首次发生视觉变化的时间 | FP不包含默认背景绘制,但包含非默认的背景绘制 |
| 2 | FCP | First Contentful Paint | 首次内容绘制 | 它代表浏览器第一次向屏幕绘制 “内容” | 只有首次绘制文本、图片(包含背景图)、非白色的canvas或SVG时才被算作FCP |
| 3 | FMP | First Meaningful Paint | 首次有效绘制 | 表示页面的“主要内容”开始出现在屏幕上的时间点。它是我们测量用户加载体验的主要指标 | FMP本质上是通过一个算法来猜测某个时间点可能是FMP,所以有时候不准 |
| 4 | LCP | Largest Contentful Paint | 最大内容绘制 | 表示可视区“内容”最大的可见元素开始出现在屏幕上的时间点 |
根据W3C Web性能工作组的讨论和Google的研究, 发现测量页面主要内容的可见时间有一种更精准且简单的方法是查看什么时候渲染最大元素。 |
| 5 | TTI | Time to Interactive | 可交互时间 | 表示网页第一次 完全达到可交互状态 的时间点。可交互状态指的是页面上的UI组件是可以交互的(可以响应按钮的点击或在文本框输入文字等),浏览器已经可以持续性的响应用户的输入。 | 此时主线程已经达到“流畅”的程度,主线程的任务均不超过50毫秒。TTI很重要,因为TTI可以让我们了解我们的产品需要多久可以真正达到“可用”的状态。 |
| 6 | TTFB | Time to First Byte | 浏览器接收第一个字节 | ||
| 7 | FCI | First CPU Idle | 第一次CPU空闲 | 代表浏览器真正的第一次可以响应用户的输入,网页的“最小可交互时间”,最小可交互时间是说网页的首屏已经达到了可交互的状态了,但整个页面可能还没达到。 | 对TTI的一种补充,从名字也可以看出这个指标的意思,第一次CPU空闲,主线程空闲就代表可以接收用户的响应了 |
| 8 | FID | First Input Delay | 首次输入延迟 | 指的是用户首次与产品进行交互时,我们产品可以在多长时间给出反馈 | 不同的用户可能会在TTI之前开始与网页产生交互,也可能在TTI之后才与网页产生交互。所以对于不同的用户它的FID是不同的。如果在TTI之前用户就已经与网页产生了交互,那么它的FID时间就比较长,而如果在TTI之后才第一次与网页产生交互,那么他的FID时间就短 |
| 9 | DCL | DomContentloaded | DomContentloaded事件触发的时间 | 浏览器解析HTML这个操作完成后立刻触发DomContentloaded事件 | |
| 10 | L | onLoad | onLoad事件触发的时间 | 而只有页面所有资源都加载完毕后(比如图片,CSS),才会触发onLoad事件 | |
| 11 | Speed Index | 表示显示页面可见部分的平均时间 |
是真正的可见,用户可以立马看见的,屏幕外的部分不算,数值越小说明速度越快,它主要用于测量页面内容在视觉上填充的速度。 通常会使用这个指标来进行性能的比较。比如优化前和优化后,我们的产品与竞品的性能比较等。但是只能用于 粗略 的比较,不同的产品侧重点完全不同,所以还是需要根据自己产品所侧重的方向,并结合其他指标来进行更详细的对比。 |
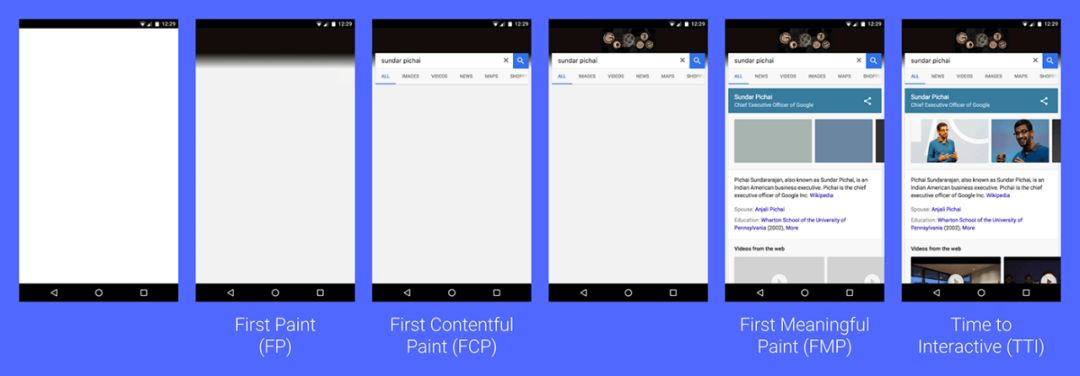
如下给出了FP、FCP、FMP之间的比较:

FP、FCP、FMP以及LCP这几个术语,
FP与FCP可以让我们知道,我们的产品何时开始渲染;
FMP与LCP可以让我们了解我们的产品何时“有用”,站在用户的角度,FMP与LCP可以表示我们的产品需要多久才能体现出价值。
* 博客文章这样的页面更侧重FMP(用户希望尽快看到有价值的内容),而类似后台管理系统或在线PPT这种产品则更侧重TTI(用户希望尽快与产品进行交互)。
参考:https://mp.weixin.qq.com/s/Qf0tP2L_6-lTdE1kRXzVuw



