webpack 入门 - (二)
开发一个工具 -- 输入命令行 mycli create -t vue -n shop 创造vue模板的项目,项目名称为shop
1、建立模板项目文件夹,用来放置项目模板 project

2、index.js文件,,命令行配置
#!/usr/bin/env node //需求 命令行 mycli create -t vue -n shop 创造vue模板的项目,项目名称为shop let program = require('commander') let createProject = require('./createProject') program.version('0.0.0') .option('-t,--type <name>','project type') // .option('-n,--type <name>','project type') program .command('create <name>') .action(function(name){ createProject(name, program.type) console.log(name,program.type) }) program.parse(process.argv)
3、复制项目的代码文件 createProject.js
let chalk = require('chalk') let fs = require('fs') let path = require('path') require('shelljs/global') var log = function(txt){ console.log(chalk.magenta.bold(txt)) } function createProject(name,type){ var p = process.cwd(); //找到当前执行命令的位置 cd(p) //进入路径 if(fs.existsSync(name)){ //判断当前路径是否存在该项目,如果有,需重命名退出 log('project exist,please rename it') process.exit() } var np = path.join(__dirname,'project',type) //拼接地址 cp('-R',np + '/', name) //复制, log('复制' + type + '项目文件成功') cd(name) log('设置淘宝镜像 -- npm config set registry http://registry.npm.taobao.org') exec('npm config set registry http://registry.npm.taobao.org') log('安装模块 --- npm install') log('安装模块时间较长,请耐心等待,也可 Ctrl+C 停止安装,手动 npm install 安装') log('安装模块中。。。') exec('npm install') if(type != 'jquery'){ log('正在启动项目') exec('npm start') } } module.exports = createProject
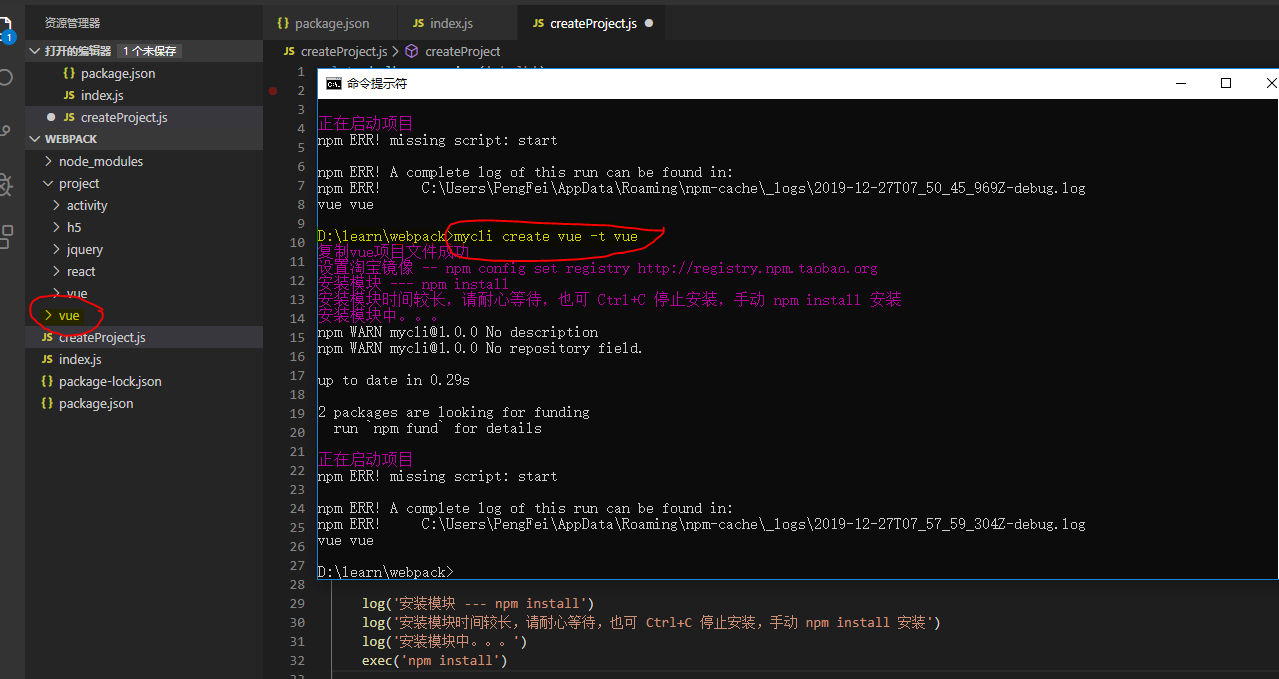
4、执行命令 “mycli create vue -t vue”,,会在当前目录下生成vue项目




 浙公网安备 33010602011771号
浙公网安备 33010602011771号