webpack 入门 - (一)
1、npm init -y -- 初始化项目 - 生成 package.json 文件
2、package.json 添加bin属性 -- "bin": "index.js",
{ "name": "mycli", //包的最后一个命令 "version": "1.0.0", "main": "index.js", "bin": { //可执行文件的目录 -> npm link //把文件传到环境变量的文件目录下,,在该文件下执行index.js文件相当于让操作系统执行此文件 "mycli": "index.js" //操作系统不认识此文件,所以需要在第一行配置 “#!/usr/bin/env node” //用nodeJs执行 }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "description": "", "dependencies": { "chalk": "^3.0.0", "commander": "^4.0.1", "inquirer": "^7.0.1", "shelljs": "^0.8.3" } }
3、新建 index.js 文件
console.log('hello word !')
4、控制台输入“npm link” //生成mycli的目录

5、控制台输入“mycli” //mycli是项目名称,执行js文件,,

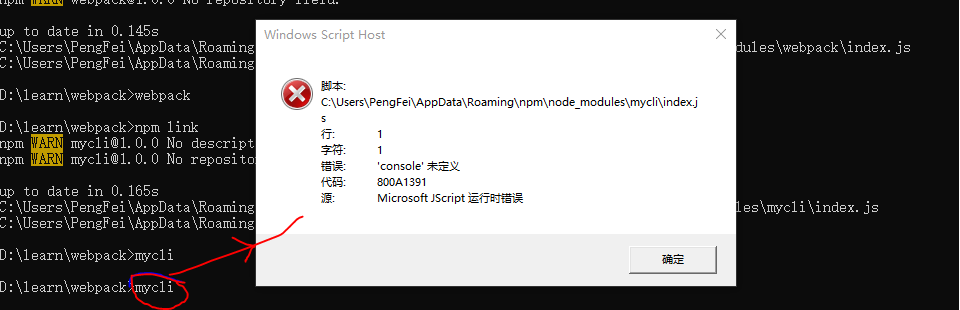
-- 报错由于操作系统不知道以什么样的方式执行文件,windows不认识 js
将 index.js 文件修改如下
#!/usr/bin/env node //以 node 执行 js 文件,,得依据个人配置写路径 console.log('hello word !')
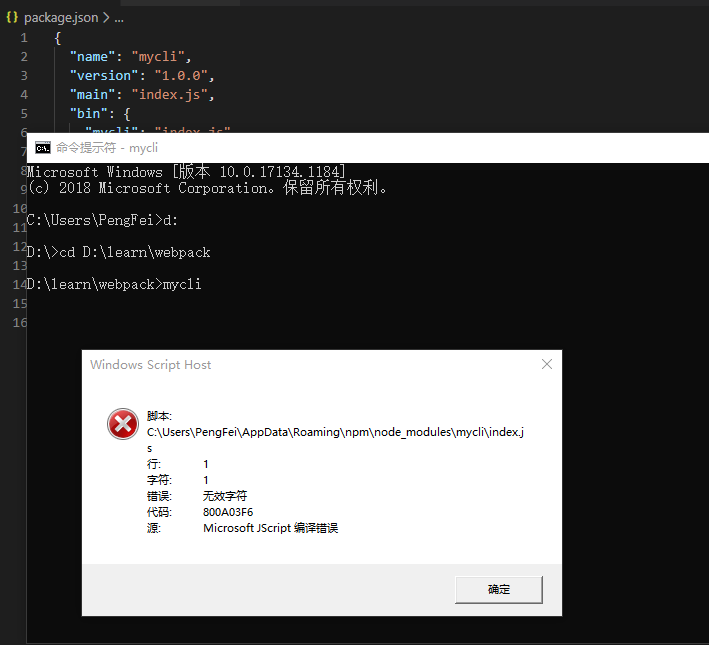
-- 配置之后我的持续性报错如下图,一直怀疑是环境变量的问题重新多次配置了环境变了,都不行,,放弃了

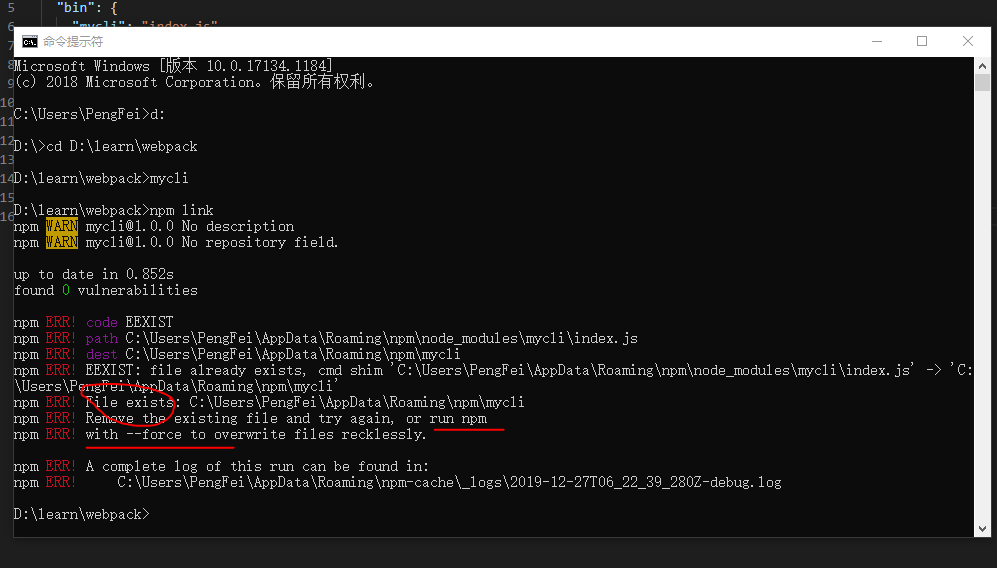
接着,想着重新执行下 "npm link" ,,报错如下

最后按照提示强制执行 "npm link --force" ,,执行通过
接着继续执行 “mycli” ,控制台输出成功,,,感动哭了,,太难了