Support for the experimental syntax 'decorators-legacy' isn't currently enab -- 装饰器@
折腾得有好一会了,百度了好多方法,包括,添配置文件,修改package.json文件,,反正试了好多,都在一个项目中试的,最后这个也没抱多大希望,,居然好了,
原因肯定是没有装支持装饰器的组件导致的
@connect('age')
之前装了好多插件

还添了个文件config-overrides.js
/* config-overrides.js */
const { useBabelRc, override, addDecoratorsLegacy } = require('customize-cra')
const config = override(addDecoratorsLegacy())
// const config = override(useBabelRc())
module.exports = configs
都没好。。。
然后按照下面的执行
1、 npm run eject
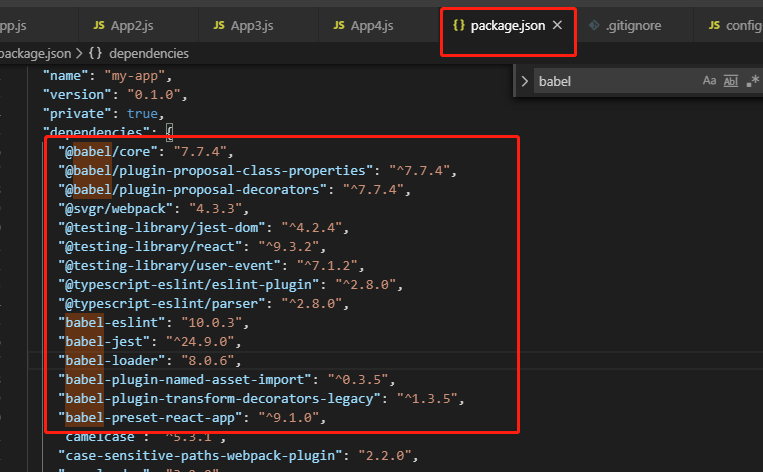
2、在package.json文件下找到bebel属性,修改,重启
"babel": { "plugins": [ [ "@babel/plugin-proposal-decorators", { "legacy": true } ] ], "presets": [ "react-app" ] },
ok啦
参考原文 https://blog.csdn.net/qq_41831345/article/details/101287368



