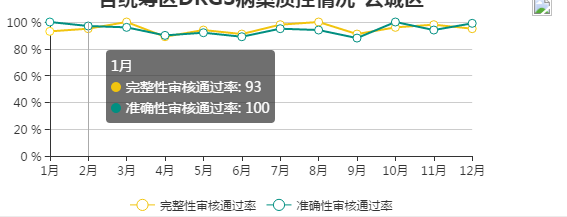
echarts 折线图
var statAareaOption = { title: { //表示标题 标题的位置,颜色 text: '云城区', x: 'center', y: '20px', textStyle: { fontSize: 20 // color:'#629bb9' } }, tooltip: { trigger: 'axis' }, legend: { //表示图例,图标 ,文字和颜色的设置 data: ['完整性通过率','准确性通过率'], y: 'bottom' }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { //横坐标 type: 'category', boundaryGap: false, data: [ '1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月' ] }, yAxis: { //纵坐标 type: 'value', axisLabel:{//对纵坐标进行格式化 formatter: '{value} %' } }, series: [ //每条折线图的数据,折线图的颜色,文字大小,颜色 { name: '完整性通过率', type: 'line', symbolSize: 8, color: '#f1c40f', //点颜色 data: ['93', '95', '100', '89', '94', '91', '98', '100', '91', '96', '98', '95'], itemStyle: { normal: { lineStyle: { color: '#f1c40f' //线颜色 } } } }, { name: '准确性通过率', type: 'line', stack: '总量', symbolSize: 8, color: '#018f81', //点颜色 data: ['100', '97', '96', '90', '92', '89', '95', '94', '88', '100', '94', '99'], itemStyle: { normal: { lineStyle: { color: '#018f81' //线颜色 } } } } ] };