[Android学习系列21]webview的一些事
用webview写界面,加载本地js,js,html文件
以jquery mobile为例
1.在android界面拖入一个webview,然后添加一个internet权限

<uses-sdk android:minSdkVersion="8" android:targetSdkVersion="18" /> <uses-permission android:name="android.permission.INTERNET"/> <application .............................
2. 在assets目录里面放入js,css,html资源文件

3.在写本地html的时候引入assert里的对应路径

<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title> 标题 </title> <link rel="stylesheet" type="text/css" href="file:///android_asset/css/jquery.mobile-1.4.2.min.css"> <script src="file:///android_asset/js/jquery-1.7.1.min.js"></script> <script src="file:///android_asset/js/jquery.mobile-1.4.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>My Title</h1> </div> <div data-role="content"> <ul data-role="listview" data-inset="true" > <li><a href="#">Acura</a></li> <li><a href="#">Audi</a></li> <li><a href="#">BMW</a></li> <li><a href="#">Cadillac</a></li> <li><a href="#">Ferrari</a></li> </ul> </div> </div><!-- /page --> </body> </html>
4.在代码里访问页面

package com.example.asd_webview; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.webkit.WebSettings; import android.webkit.WebSettings.RenderPriority; import android.webkit.WebView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); WebView webview = (WebView)findViewById(R.id.webView1); WebSettings wv_setttig = webview.getSettings(); wv_setttig.setJavaScriptEnabled(true); //wv_setttig.setRenderPriority(RenderPriority.HIGH); String url = "file:///android_asset/index.html"; webview.loadUrl(url); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
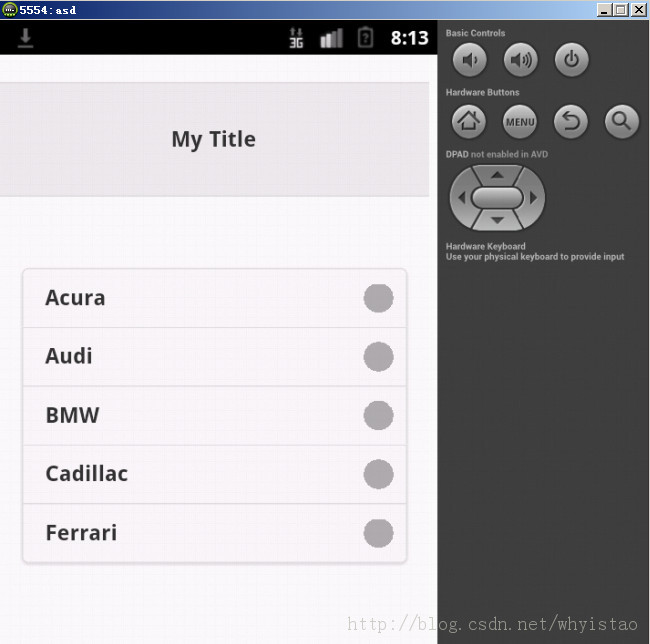
5.最后效果如下:

加载webview不难,重点是js和java代码的交互,还有webview和httpclient之间的数据共享
参考:
如何整合前端代码和Android后端JAVA代码 http://tech.it168.com/a2011/0517/1191/000001191561_2.shtml
android webview里设置cookie (webview的cookie和httpclient的cookie同步) http://blog.csdn.net/encienqi/article/details/7912733
一些用户体验的优化
参考:
Android中如何判别WebView加载完毕并使用ProgressDialog进行提示 http://blog.csdn.net/agods/article/details/7443832





