山西WebGIS项目总结
有一段时间没写blog了,说实话,最近的心态一直在变化,看了一部日剧,回想了这一年所学所见,感觉生活目标变了。
做国土项目这段时间不是很忙,由于数据一直给不到位,时间拖得很久,所以在这期间也在继续学习前端框架的内容,也接触一些node的知识,时间还是没有浪费。按照需求和功能慢慢说一下项目中用到了什么、做了些什么事吧。
一、ArcGIS Server 10.4
1.地图服务与图层分类
上了四年大学,还没用过arcgis server,很惭愧,也侧面反映了本科课程设置的不合理性...
Arcgis server 是一种地图服务管理的工具,类似功能的还有开源的Geo server,一般搭配Openlayer使用。说到地图服务,就不得不提到OGC组织(Open Geospatial Consortium),OGC制定了数据和服务的标准与规范,以便不同厂商开发的数据服务可以进行相互操作,包括WMS、WFS、WCS、WMTS等。B/S架构的GIS系统,一般包括底图和图层两部分,底图使用WebTileLayer,图层按照需求自行发布调用,在Arcgis server中常见的有FeatureLayer、ImageryLayer、MapImageLayer、CSVLayer等。
2. 发布和调用
矢量图层可以通过Arcgis直接发布,发布后的图层包含原图层属性表中的所有内容,可在前端展示。栅格影像需要在Arc catalog中发布,发布前最好先将影像压缩一下,因为发布时会把地图数据复制到服务器。发布前记得做分析操作,确保坐标系的关系是正确的。
在Arcgis api for js中通调用rest风格的url来加载地图服务,注意图层显示的顺序,如果不设置,则默认是先写的在底部。去年看过一段时间,要用好这个api,对dojo这个框架还是要有一定的了解,这次实战,感觉坑很多...
3. 超级坑的一点
一些图层,例如CSV图层是需要添加CSV文件的,可按照正常路径添加后一直显示加载指定的CSV文件,怎么调都不行。隔了1周后发现,该文件的位置需要相对于index.html文件设置,而不是js文件,心态崩了....
二、JQuery
上个月刚看了JQuery相关的内容,所以主界面菜单栏就尝试用JQuery做了,一是点击按钮显示 / 隐藏菜单,二是鼠标浮动到列表标签时更改样式颜色,确实比用原生Js实现方便的多。在统计表功能中,也是用了JQuery封装好的Ajax功能,来请求不同图层对应的统计表,做完发现Ajax还是要在web服务器环境(WebStorm下能跑是自带了)下才能运行,直接打开HTML文件并不能行。思考这个功能的时候看了Node相关内容,试用了express框架,通过express连接数据库,用ejs模板引擎动态的展示数据,这和Jsp其实是一个道理。但是最后考虑到表格数量和内容太多了,就把数据写死了。里面一些函数不经常使用忘得很快,所以要记得灵活运用api手册...
三、MySQL
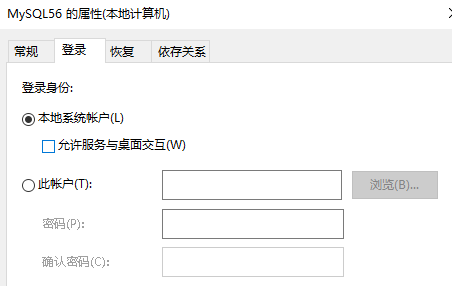
之前写过有关MySQL安装的文章,不过安装后也没咋用过,现在安装都直接用安装包了,这回又安了两次,也算是摸着一点门道了,安装时自定义安装就好,没必要所有组件都添加上,麻烦之处在于自定义的每个组件都要选一次安装路径,到最后一步一直启动不了服务,刚开始以为是端口问题,但是换了端口还是不行,最后发现需要在服务中选择登录身份,算是一个小坑...

然后补了一些SQL基本知识,就说一句吧,MySQL不能创建空表...
四、Jsp
详情表这块内容是小涵再做,做好之后集成到系统的,每个图层对应一个Jsp文件,本来也想用Ajax,但是发现请求到的内容不对头,所以就想到用<a>标签,有时候真挺佩服自己的智慧... 因为她是用eclipse做的,所以又要用IDEA重新部署一遍,顺便回顾了一下IDEA添加Tomcat服务器,添加Jar包什么的。狗哥说他不准备搞AI了,水太深,专心看C++,把基础打好,我也觉得有必要把扔了半年的Java捡回来了。
五、其他
Echart,一款非常优秀的数据可视化工具,效果超级炫,但是地图库和系统的有点冲突,所以最后没用上,有点可惜。狗哥个人主页里展示足迹的就是用这个做的。
刚开始做的时候感觉很累,因为什么事都在自己做,后来逐渐开始给分配任务了,不能把什么都压在自己身上,技术好的人很多,团队需要的是有人站出来指挥,就像code blue里蓝泽对白石说的那样。
在慢慢地看数据结构,发现算法还是挺有意思的,希望能早点想清楚自己想做什么吧 ~
想起来了,补充一点,就是和合作方讨论的时候要有己方的态度,这点孙老师批评的很关键,要牢牢记住了

