Echarts地图展示及属性分析
Echarts,一个效果非常棒的可视化库,可以生产各种图表,动态展示,附上官方网址:http://www.echartsjs.com/index.html
之前带本科实习时有同学用过,狗哥的博客也用这个展示他的旅游足迹,所以在这次山西项目里我也拿来试了一下。类似于echarts这种库,最好的学习方法就是按照官网的demo来做,所以我先找了一个符合我要求的demo将其实现,然后再分别掌握其中的重要属性,最后按照自己的需求进行改动。
一、地图展示
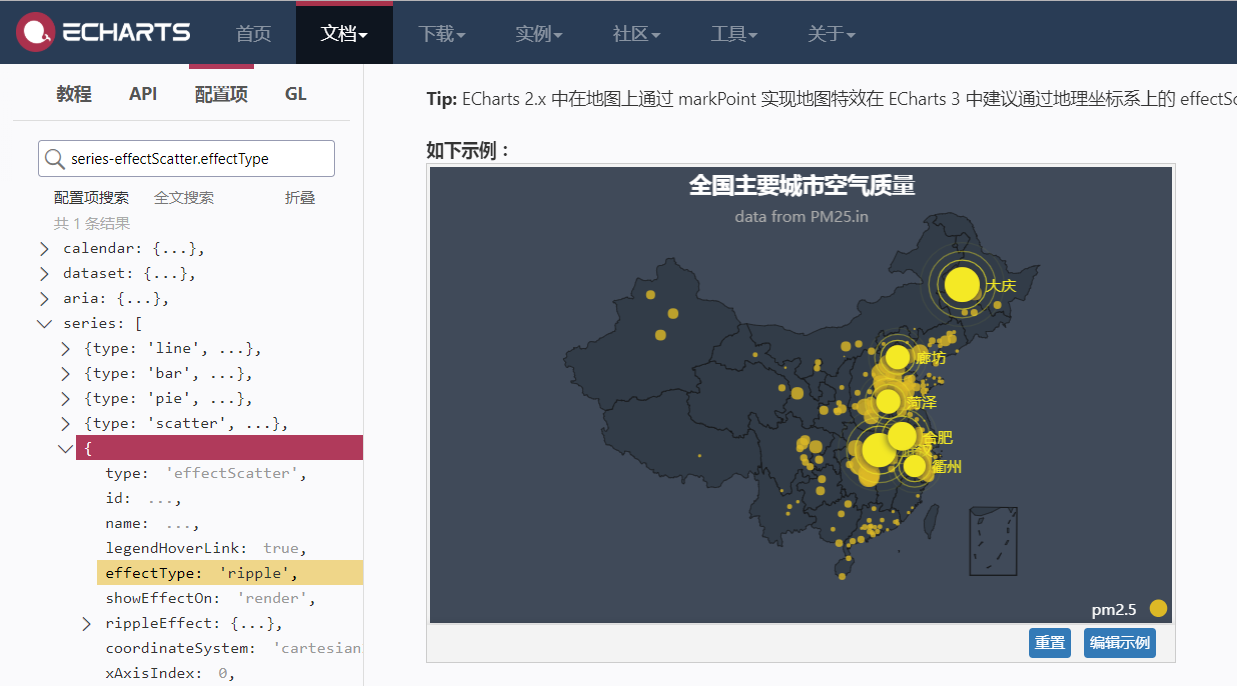
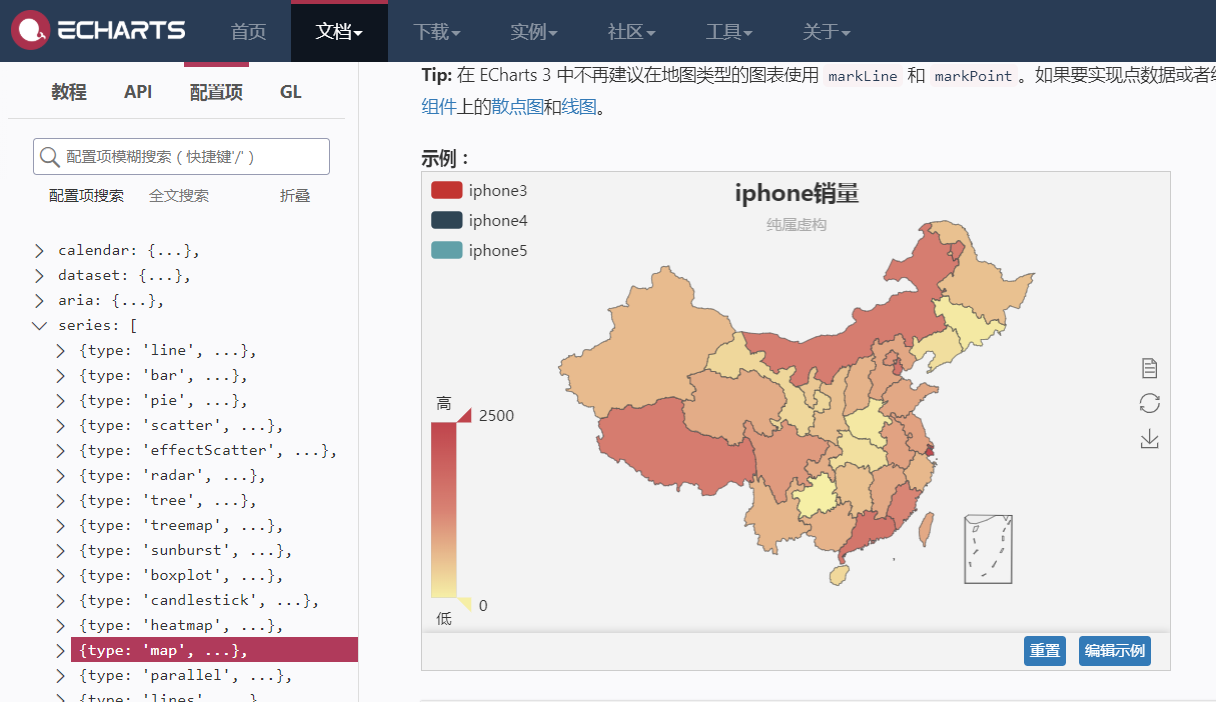
我看的主要是以下两种:都在series里,位置在侧栏标出来了


二、属性设置
属性是以键值对的形式调用的,大部分都很简单,和样式有关,一看就知道是干什么的,需要重点关注的是以下几个:
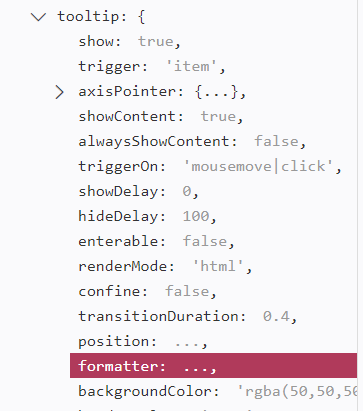
tooltip:浮动提示框组件
legend:图例
series:系列列表,每个系列通过 type 决定自己的图表类型
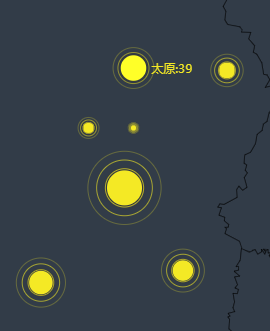
其中,series里的label和tooltrip中都含有formatter属性,这两个是调整地图所展示的点信息的关键,一定要理清楚formatter属性中的参数含义 ,具体参见官方文档的详细介绍。注意分清 系列名 / 数据名 / 数据值 这三者对应的内容


这是我调整之后的效果:左边是label,右边是tooltip,其他的内容写在代码的注释里了,可以往下看
有不会的一定记得查阅官方文档,里面有不同属性非常详细的介绍


内容我已经上传到github了,欢迎大家查看和下载,觉得不错的话可以关注我~
地址:https://github.com/santana2000/sxWebGIS/tree/master/poi
三、代码实现
var myChart = echarts.init(document.getElementById('sxmap')); // 注意引入版本 // 注意不同版本使用差别 var data = [ //元素为对象的数组 {name: '长治', value: 41}, {name: '大同', value: 58}, {name: '临汾', value: 47}, {name: '太原', value: 39}, {name: '阳泉', value: 31}, {name: '晋城', value: 70}, {name: '平遥', value: 20}, {name: '吕梁', value: 10}, ]; var geoCoordMap = { //对象 '阳泉':[113.57,37.85], '大同':[113.3,40.12], '长治':[113.08,36.18], '临汾':[111.5,36.08], '太原':[112.53,37.87], '晋城':[112.43,36.87], '平遥':[112.03,37.37], '吕梁':[112.53,37.37], } var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var geoCoord = geoCoordMap[data[i].name]; if (geoCoord) { res.push({ name: data[i].name, value: geoCoord.concat(data[i].value) //新值= 坐标+旧值; }); } } return res; // [113.57, 37.85, 31] }; option = { backgroundColor: '#404a59', title: { text: '矿山灾害点危险性展示', left: 'center', textStyle: { color: '#fff', fontSize:25 } }, tooltip: { //提示框组件 trigger: 'item', formatter:'{b} <br/> ', //{c@[2]} show:false }, legend: { //图例 orient: 'vertical', y: 'bottom', x: 'right', data: ['危害性'], textStyle: { color: '#fff' } }, geo: { map: "china", label: { emphasis: { show: false } }, roam: true, center:[112.38,37.67], zoom:7, itemStyle: { normal: { areaColor: "#323c48", borderColor: "#000000" }, emphasis: { areaColor: "#2a333d" } } }, series: [{ name: '危险指数:', type: 'effectScatter', coordinateSystem: 'geo', data: convertData(data.sort(function (a, b) { return b.value - a.value; }).slice(0, 8)), //选取从 start 到数组结尾的所有元素,该方法并不会修改数组,而是返回一个子数组 symbolSize: function (val) { return val[2] / 2; //res数组中的第三个元素 }, showEffectOn: 'render', rippleEffect: { brushType: 'stroke' }, hoverAnimation: true, label: { normal: { formatter: '{b}:{@2}', position: 'right', show: false }, emphasis: { show: true } }, itemStyle: { normal: { color: '#f4e925', shadowBlur: 10, shadowColor: '#333' } }, zlevel: 1 } ] }; myChart.setOption(option); /* a(); 执行一次绘制地图 $(window).resize(function() { 窗口缩放一次 map.resize(); 地图画布缩放一次 a() 地图再绘制一次 */
最后说两个要注意的点:
1. 看清楚当前的版本,现在更新到了4.x,有一些属性在之前的版本上做了改动
2. 引用时注意版本,可以看到bootcdn里可选的很多,自己测试时建议选完整版的



