图书管理系统demo
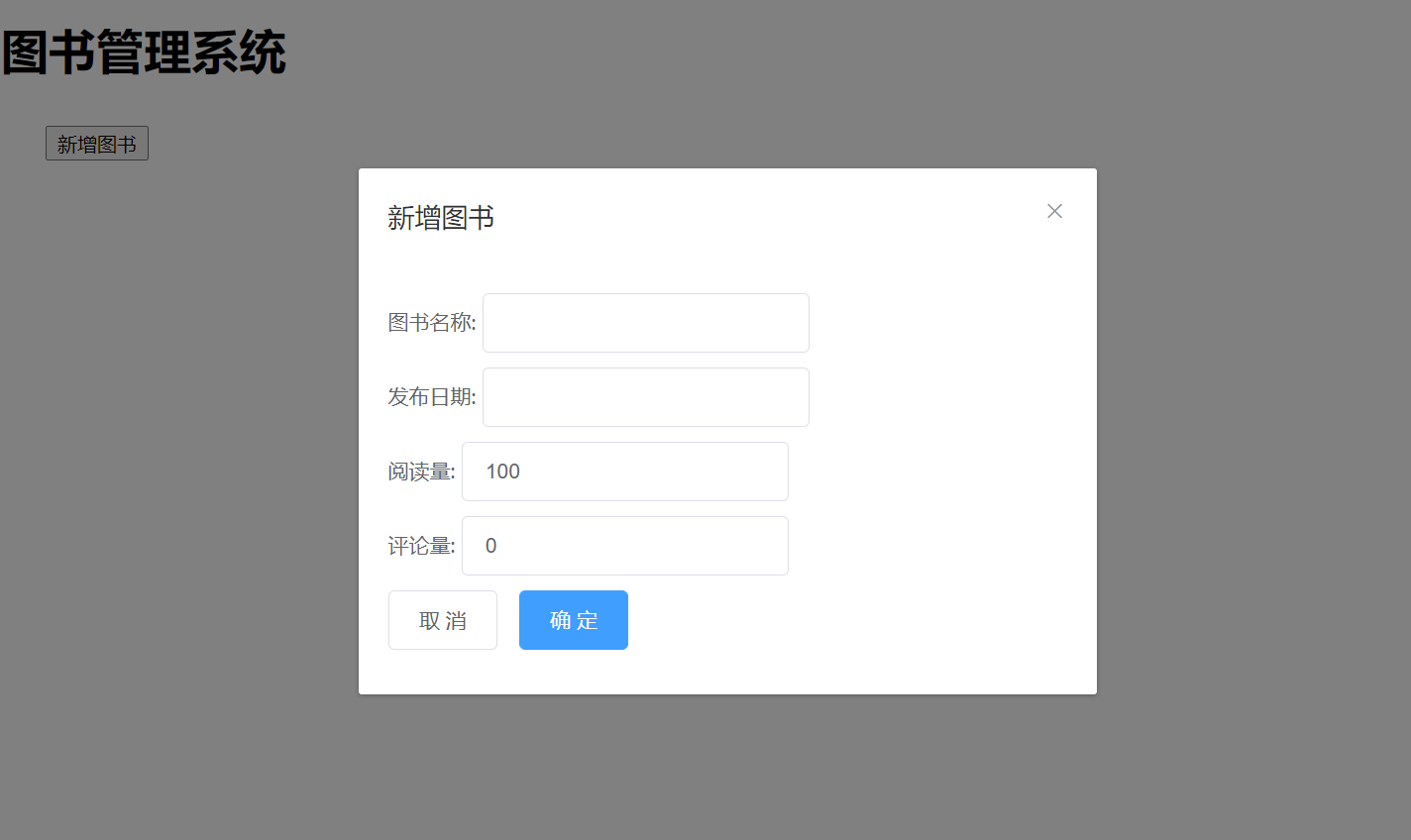
1.页面展示


2.Vue端
2.1 父组件
<template>
<div>
<h1>图书管理系统</h1>
<div style="margin : 30px">
<button @click="addNew">新增图书</button>
<BookEdit
v-show="dialogVisible"
:visible.sync = 'dialogVisible'
:data='editData'
@save='save'
>
</BookEdit>
</div>
<div>
<table style='margin: auto; border: solid 1px black;'>
<tr>
<th>图书编号</th>
<th>图书名字</th>
<th>出版时间</th>
<th>阅读数</th>
<th>评论数</th>
<th>操作</th>
</tr>
<tr v-for="(book, index) in books" :key="book.id" >
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.publish}}</td>
<td>{{book.read_num}}</td>
<td>{{book.comment_num}}</td>
<td>
<button @click="edit(book)">修改</button>
<button @click="del(book.id)">删除</button>
</td>
</tr>
</table>
</div>
</div>
</template>
<script>
import axios from 'axios'
import {getBookList,addBook,updateBook,delBook} from '@/http/apis'
import BookEdit from './components/BookEdit'
export default {
components : {
BookEdit
},
data() {
return {
dialogVisible : false,
books:[],
editData:{
id : '',
name:'',
publish : '',
read_num : 0,
comment_num : 0
}
}
},
methods: {
get(){ // 获取全部图书列表
getBookList().then(res=>{
console.log(res)
this.books = res
})
},
addNew(){ // 添加图书
this.editData = {
id : '',
name:'',
publish : '',
read_num : 100,
comment_num : 0
}
this.dialogVisible = true
},
save(){ // 修改或者添加图书
console.log(this.editData)
if(this.editData.id){
console.log(this.editData.id)
// 如果有id就进行修改
let data = this.editData
updateBook(data).then(res=>{
console.log(res)
this.get()
})
}
else{
addBook(this.editData).then(res=>{
console.log(res)
this.get()
})
}
},
edit(book){ // 点击修改弹出修改页面
this.editData = book
this.dialogVisible = true
},
del(books_id){ // 删除
// debugger
let params = {
'id':books_id
}
delBook(params).then(res=>{
console.log(res)
this.get()
})
// debugger
}
},
created() {
this.get()
}
}
</script>
<style scoped>
</style>
2.2子组件
<template>
<div>
<el-dialog
title="新增图书"
:visible="visible">
<div><span>图书名称:</span>
<el-input
class='elinput'
v-model="data.name"
></el-input>
</div>
<div><span>发布日期:</span>
<el-input
class='elinput'
v-model="data.publish"
>
</el-input>
</div>
<div><span>阅读量:</span>
<el-input
class='elinput'
v-model="data.read_num"
></el-input>
</div>
<div><span>评论量:</span>
<el-input
class='elinput'
v-model="data.comment_num"
></el-input>
</div>
<el-button @click="cancel">取 消</el-button>
<el-button
type="primary"
@click="addBook"
>确 定</el-button>
</el-dialog>
</div>
</template>
<script>
import axios from 'axios'
export default {
props : ['data','visible'],
data() {
return {
}
},
methods: {
addBook() {
this.$emit('update:visible',false)
this.$emit('save')
},
cancel() {
this.$emit('update:visible',false)
}
},
created() {
}
}
</script>
<style scoped>
.elinput {
width: 220px;
height: 40px;
margin-bottom: 10px;
}
</style>
2.3 axios封装index
import axios from 'axios'
// axios.defaults.baseURL = "http://127.0.0.1:8000/"
axios.defaults.baseURL = "http://192.168.56.100:8888/"
//全局设置网络超时
axios.defaults.timeout = 10000;
//设置请求头信息
axios.defaults.headers.post['Content-Type'] = 'application/json';
axios.defaults.headers.put['Content-Type'] = 'application/json';
axios.interceptors.request.use(
config => {
// 每次发送请求之前判断是否存在token,如果存在,则统一在http请求的header都加上token,不用每次请求都手动添加了
const token = localStorage.getItem("token")
// console.log(token)
if (token) {
config.headers.Authorization = 'JWT ' + token
}
return config;
},
error => {
return Promise.error(error);
})
axios.interceptors.response.use(
// 请求成功
res => (res.status === 200 || res.status === 201) ? Promise.resolve(res) : Promise.reject(res),
// 请求失败
error => {
if (error.response) {
// 判断一下返回结果的status == 401? ==401跳转登录页面。 !=401passs
// console.log(error.response)
if (error.response.status === 401) {
// 跳转不可以使用this.$router.push方法、
// this.$router.push({path:'/login'})
window.location.href = "http://127.0.0.1:8888/"
} else {
// errorHandle(response.status, response.data.message);
return Promise.reject(error.response);
}
// 请求已发出,但是不在2xx的范围
} else {
// 处理断网的情况
// eg:请求超时或断网时,更新state的network状态
// network状态在app.vue中控制着一个全局的断网提示组件的显示隐藏
// 关于断网组件中的刷新重新获取数据,会在断网组件中说明
// store.commit('changeNetwork', false);
return Promise.reject(error.response);
}
});
// 封装xiaos请求
// 封装get请求
export function axios_get(url, params) {
return new Promise(
(resolve, reject) => {
axios.get(url, { params: params })
.then(res => {
// console.log("封装信息的的res", res)
resolve(res.data)
}).catch(err => {
reject(err.data)
})
}
)
}
// 封装post请求
export function axios_post(url, data) {
return new Promise(
(resolve, reject) => {
// console.log(data)
axios.post(url, JSON.stringify(data))
.then(res => {
// console.log("封装信息的的res", res)
resolve(res.data)
}).catch(err => {
reject(err.data)
})
}
)
}
// 封装put请求
export function axios_put(url, data) {
return new Promise(
(resolve, reject) => {
// console.log(data)
axios.put(url, JSON.stringify(data))
.then(res => {
// console.log("封装信息的的res", res)
resolve(res.data)
}).catch(err => {
reject(err.data)
})
}
)
}
// 封装delete请求
export function axios_delete(url, data) {
return new Promise(
(resolve, reject) => {
// console.log(data)
axios.delete(url, { params: data })
.then(res => {
// console.log("封装信息的的res", res)
resolve(res.data)
}).catch(err => {
reject(err.data)
})
}
)
}
2.4 axios封装apis
import { axios_get, axios_post, axios_delete, axios_put } from './index.js'
// 书籍管理接口
export const getBookList = (params, headers) => axios_get("/book/books/", params, headers)
export const addBook = (params, headers) => axios_post("/book/books/", params, headers)
export const updateBook = (params, headers) => axios_put("/book/books/", params, headers)
export const delBook = (params, headers) => axios_delete("/book/books/", params, headers)
3.Django端
3.1、view,APIView
from django.shortcuts import render
from rest_framework.viewsets import ModelViewSet
from rest_framework.views import APIView
from rest_framework.response import Response
from book.models import Books
from book.serializer import *
class BooksView(APIView):
def get(self,request):
# 获取全部数据
books_list = Books.objects.all()
books_ser = BooksModelSer(books_list,many=True)
return Response(books_ser.data)
def post(self,request):
# 添加数据
print(request.data)
books_ser = BooksModelSer(data=request.data)
books_ser.is_valid()
books_ser.save()
return Response({'msg':'ok','code':200})
def delete(self,request):
# 删除数据
id = request.query_params.get('id')
book_obj = Books.objects.get(id=id).delete()
return Response({'msg':'ok','code':200})
def put(self,request):
# 修改数据
print(request.data)
id = request.data.get('id')
books_obj = Books.objects.get(id=id)
books_ser = BooksModelSer(data=request.data,instance=books_obj)
books_ser.is_valid()
books_ser.save()
return Response({'msg': 'ok', 'code': 200})
3.2、serializer
# -*- coding: utf-8 -*-
from rest_framework import serializers
from book.models import *
class BooksModelSer(serializers.ModelSerializer):
class Meta:
model = Books
fields = '__all__'
3.3、Model
from django.db import models
from utils.MyBaseModel import BaseModel
class Books(BaseModel):
name = models.CharField(max_length=30)
publish = models.CharField(max_length=30)
read_num = models.IntegerField() # 阅读量
comment_num = models.IntegerField() # 评论量
class Meta:
db_table = 'tb_books'
def __str__(self):
return self.name
3.4、urls子路由
# -*- coding: utf-8 -*-
from django.urls import path
from book.views import *
urlpatterns = [
path('books/',BooksView.as_view())
]




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· 现代计算机视觉入门之:什么是视频
· 你所不知道的 C/C++ 宏知识
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· 不到万不得已,千万不要去外包
· C# WebAPI 插件热插拔(持续更新中)
· 会议真的有必要吗?我们产品开发9年了,但从来没开过会
· 如何打造一个高并发系统?
· 《SpringBoot》EasyExcel实现百万数据的导入导出