Django,vue初始化
1、初始化Django项目
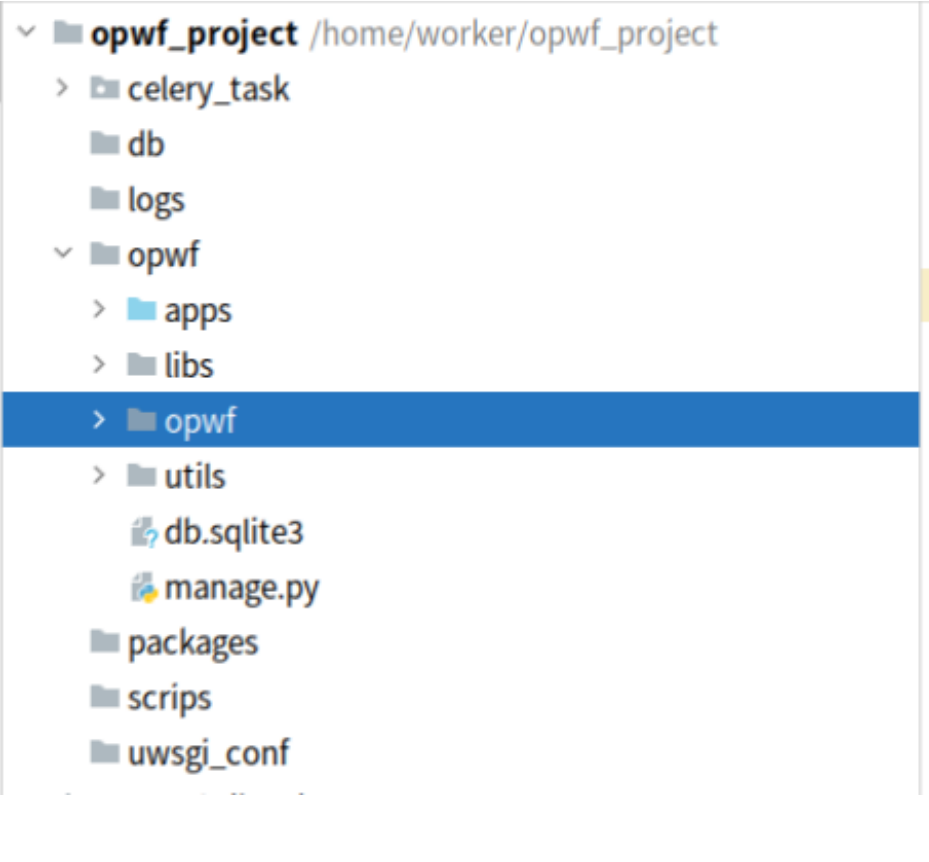
1.1、初始化项目结构
└─opwf_project # 项目根路径
│ .gitignore # 提交git仓库时,不提交的文件必须要在这里进行标注
│ README.en.md # 英文(项目介绍)
│ README.md # 中文项目简介
│ requirements.txt # django项目安装文件
│
├─celery_task # 用来存放celery相关文件(以便分布式部署)
│ __init__.py
│
├─db # 数据库相关:1.数据库初始化sql脚本; 2.数据库维护脚本,清理,备份脚本
├─scrips # 脚本目录:1.定时任务脚本;2.页面静态化脚本;处理项目脚本
├─logs # 存放日志
├─packages # 外部包,原始的,未配置的:1.七牛云sdk;2.阿里云短信;
└─uwsgi_conf # uwsgi配置,日志,pid
│
│
└─opwf # 真正的django项目(代码)django-admin startproject
项目名
│ apps (python包) # Django各种app模块
│ libs (python包) # 七牛云sdk+配置(外部下载)
│ utils (python包) # 小工具,常用函数(自己写的)
│ static
│ templates
│ opwf(项目配置)
│ manager.py

1.2、创建Django项目
root@dev:shiyanlou_project# workon syl
(syl) root@dev:shiyanlou_project# cd /home/worker/opwf_project
(syl) root@dev:shiyanlou_project# django-admin startproject opwf
# 注:创建三个python包, apps、utils、libs
-
使用pycharm打开项目
-
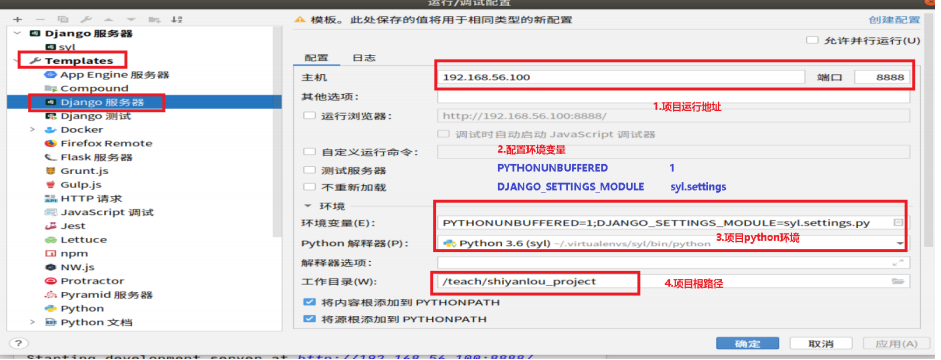
1.右击 ---- > 编辑配置 ---->
-
PYTHONUNBUFFERED 1 DJANGO_SETTINGS_MODULE syl.settings
-
-
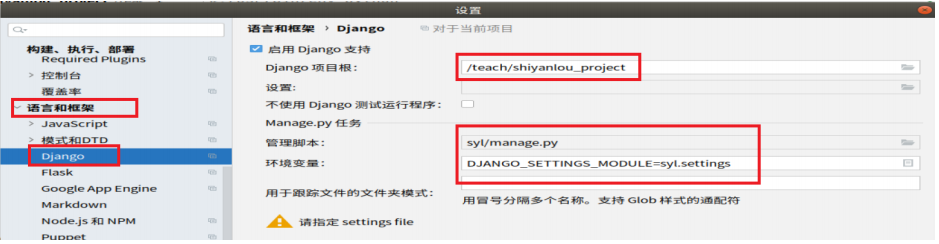
文件 ---- > 设置 ---->


-
1.3、创建user模型
1.3.1 创建用户模型user
python ../manage.py startapp user # 创建user模型
1.3.2 在settings.py中注册user模型(第一步)
INSTALLED_APPS = [
'user.apps.UserConfig',
]
# 注:pycharm无法联想,需要把apps文件夹设置为源根
# 住:要想让pycharm识别要将文件夹设置为源根
右键文件夹---->标记目录为---->源根
1.3.3 opwf/user.py添加主路由(第二步)
urlpatterns = [
path('user/', include('user.urls')),
]
1.3.4 opwf/settings.py中添加apps路由
import sys
# 把apps目录插入,到系统包搜索路径第一个位置中
sys.path.insert(0,os.path.join(BASE_DIR,'apps'))
1.3.5 创建user/urls.py子路由文件(第三步)
from django.urls import path
urlpatterns = [
]
1.4 重写django默认认证用户模块
1.4.1 user/models.py创建模型:从写django user表
1.4.2 opwf/settings.py中注册自己的用户模型类
# 注册自己的用户模型类: 应用名.模型名,指定我们重写的User表进行身份验证
AUTH_USER_MODEL = 'user.User
1.4.3 配置mysql
'''1.创建mysql数据库'''
mysql> create database opwf charset utf8;
'''2.在syl/settings.py中配置mysql'''
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'opwf', # 指定数据库名称:syldatabase
'USER': 'root',
'PASSWORD': '1',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
1.4.4 生成表
python manage.py makemigrations
python manage.py migrate
2、初始化vue项目
https://www.cnblogs.com/xiaonq/p/11027880.html
vue init webpack deaxios # 使用脚手架创建项目 deaxios(项目名,随便取得)
cd deaxios # 进入项目
npm install axios@0.19.2 # 安装axios
npm i element-ui -S # 安装element-ui到当前项目

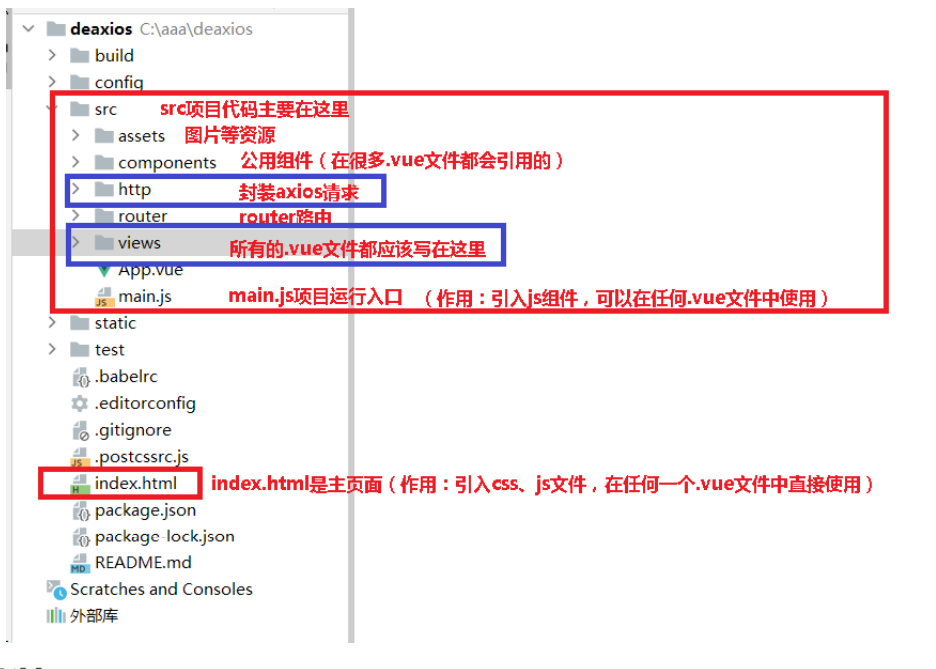
前端项目结构规范

1.2.封装axios
1.2.1 创建 src/http 文件夹
- 用来放网络请求相关的文件
1.2.2 src/http/index.js
- 文件夹下,创建index.js文件,对axios进行封装
/* eslint-disable */
// 第一步:实例化axios对象,简单封装
const axios = require('axios'); // 生成一个axios实例
axios.defaults.baseURL = 'http://192.168.56.100:8888'; // 设置请求后端的URL地址
axios.defaults.timeout = 10000; // axios请求超时时间
axios.defaults.withCredentials = true;
axios.defaults.headers['Content-Type'] = 'application/json'; // axios发送数据时使用json格式
axios.defaults.transformRequest = data => JSON.stringify(data); // 发送数据前进行json格式化
// 第二:设置拦截器
//
// 请求拦截器(当前端发送请求给后端前进行拦截)
// 例1:请求拦截器获取token设置到axios请求头中,所有请求接口都具有这个功能
// 例2:到用户访问某一个页面,但是用户没有登录,前端页面自动跳转 /login/ 页面
//
axios.interceptors.request.use(config => {
// 从localStorage中获取token
// let token = localStorage.getItem('token');
// 如果有token, 就把token设置到请求头中Authorization字段中
// token && (config.headers.Authorization = token);
return config;
}, error => {
return Promise.reject(error);
});
// 响应拦截器(当后端返回数据的时候进行拦截)
// 例1:当后端返回状态码是401/403时,跳转到 /login/ 页面
//
axios.interceptors.response.use(response => {
// 当响应码是 2xx 的情况, 进入这里
// debugger
return response.data;
}, error => {
// 当响应码不是 2xx 的情况, 进入这里
// debugger
return error
});
// 第三:根据上面分装好的axios对象,封装 get、post、put、delete请求
//
// get方法,对应get请求
// @param {String} url [请求的url地址]
// @param {Object} params [请求时携带的参数]
//
export function get(url, params, headers) {
return new Promise((resolve, reject) => {
axios.get(url, { params, headers }).then(res => {
resolve(res)
}).catch(err => {
reject(err)
})
})
}
//
// post方法,对应post请求
// @param {String} url [请求的url地址]
// @param {Object} params [请求时携带的参数]
//
export function post(url, params, headers) {
return new Promise((resolve, reject) => {
axios.post(url, params, headers).then((res) => {
resolve(res)
}).catch((err) => {
// debugger
reject(err)
})
})
}
export function put(url, params, headers) {
return new Promise((resolve, reject) => {
axios.put(url, params, headers).then((res) => {
resolve(res)
}).catch((err) => {
// debugger
reject(err)
})
})
}
export function del(url, params, headers) {
return new Promise((resolve, reject) => {
axios.delete(url, { data: params, headers }).then((res) => {
resolve(res)
}).catch((err) => {
// debugger
reject(err)
})
})
}
export default axios;
1.3.3 src/http/apis.js 接口地址
- 目录下创建apis.js文件,用来写接口地址列表
/* eslint-disable */
import { get, post, put, del } from './index'
// 用户登录
export const login_post = p => axios_post("/user/login/", p)
// username/phone, password
export const course_type_get = p => axios_get("/course/type/", p)
// 获取课程类别列表
export const course_get = (p) => { return axios_get('/course/course/' + p.id, p)
} // 获取具体某一个课程



