Visual Studio Code-设置护眼模式
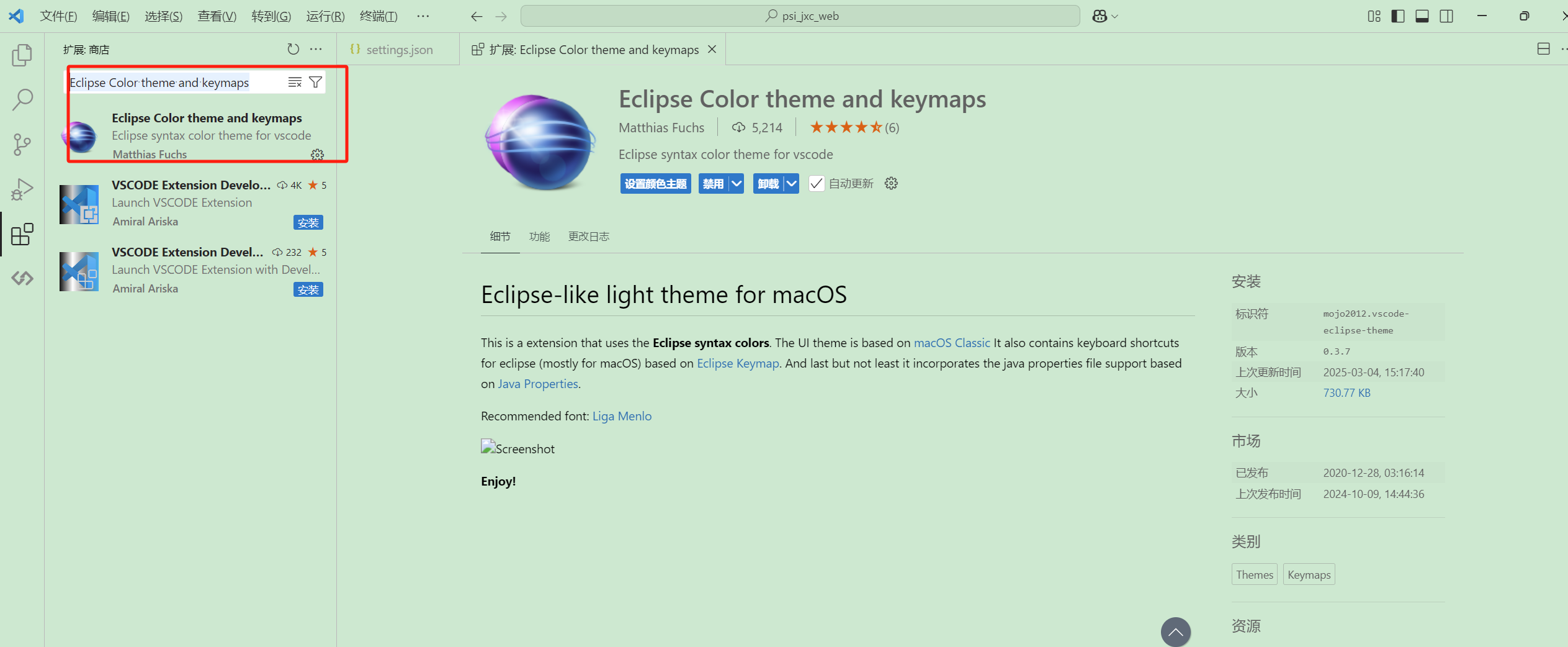
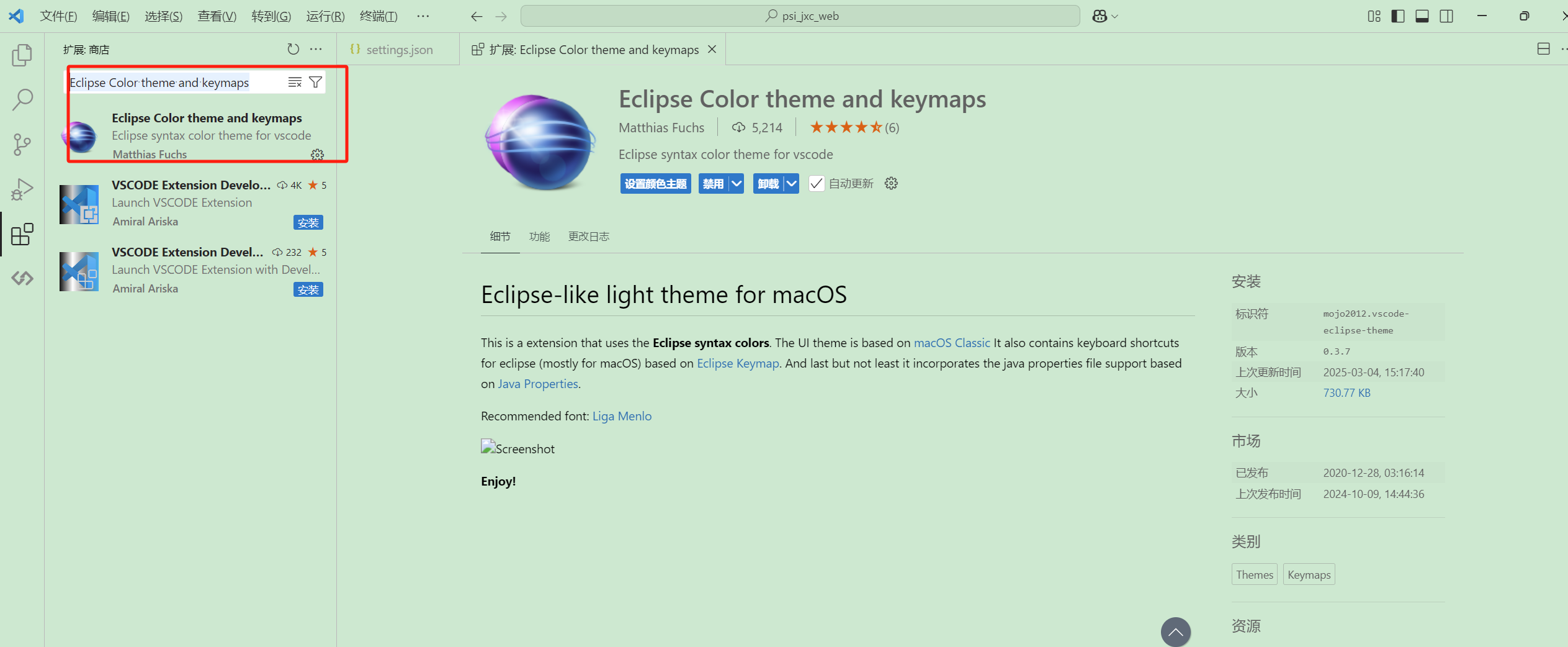
安装 Eclipse Color theme and keymaps 插件

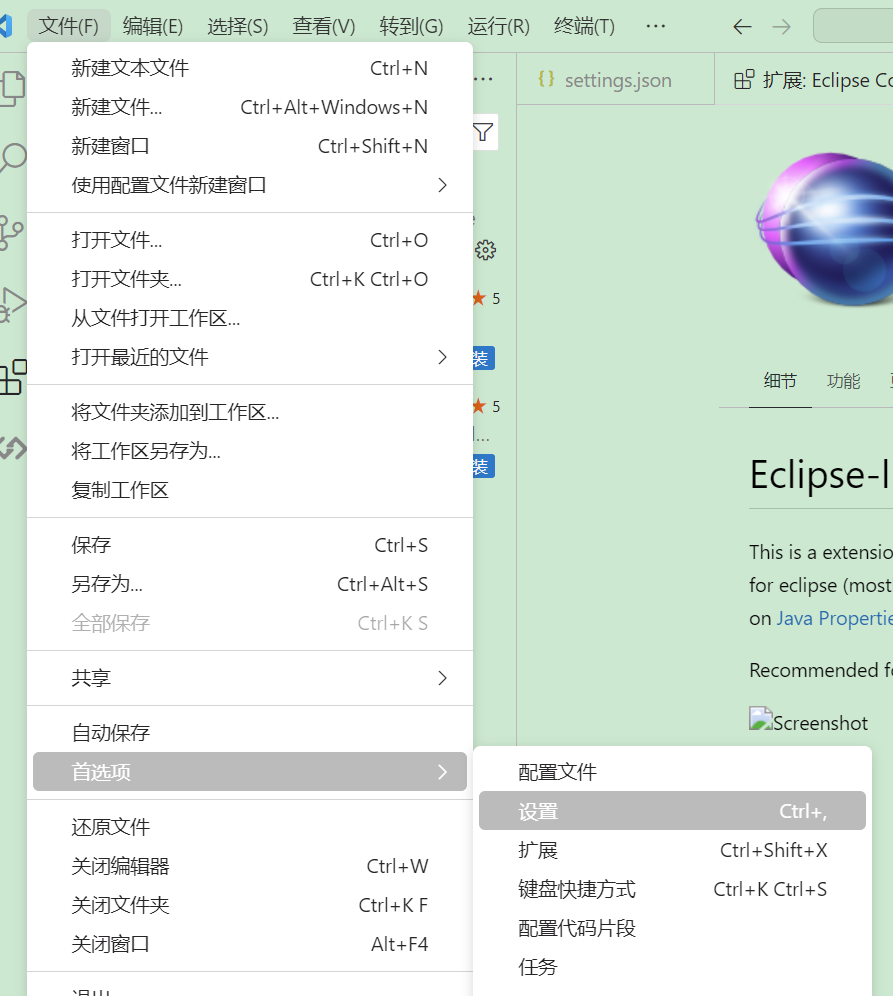
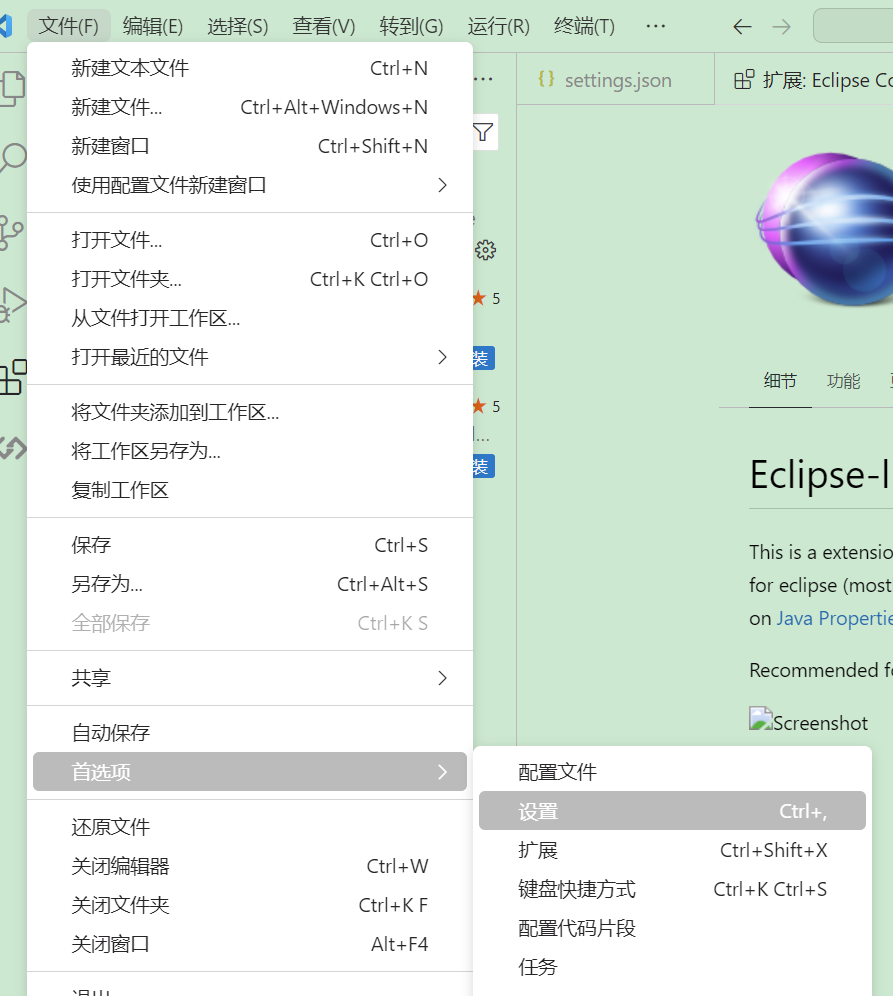
文件 -》 首选项 -》 设置

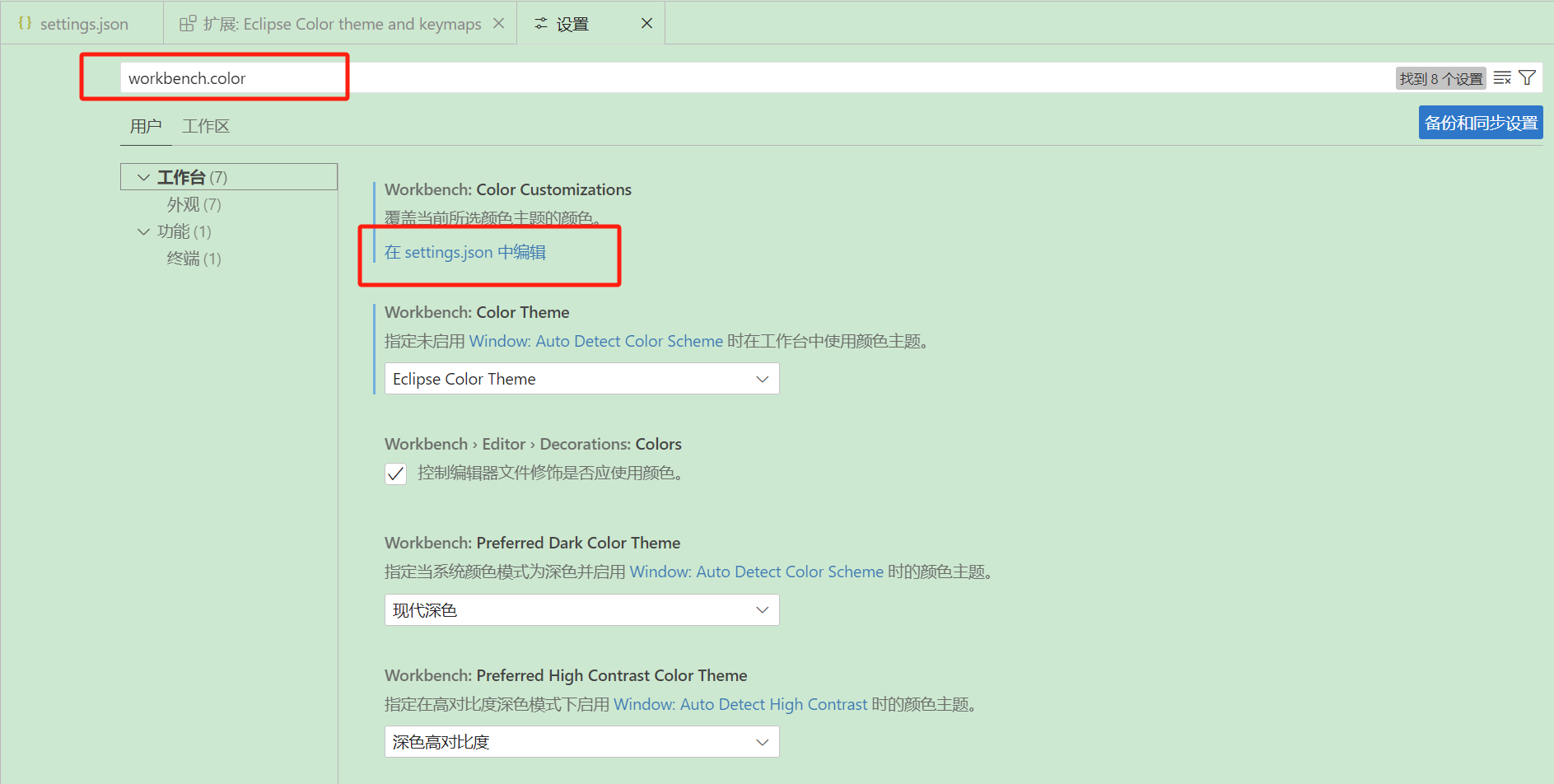
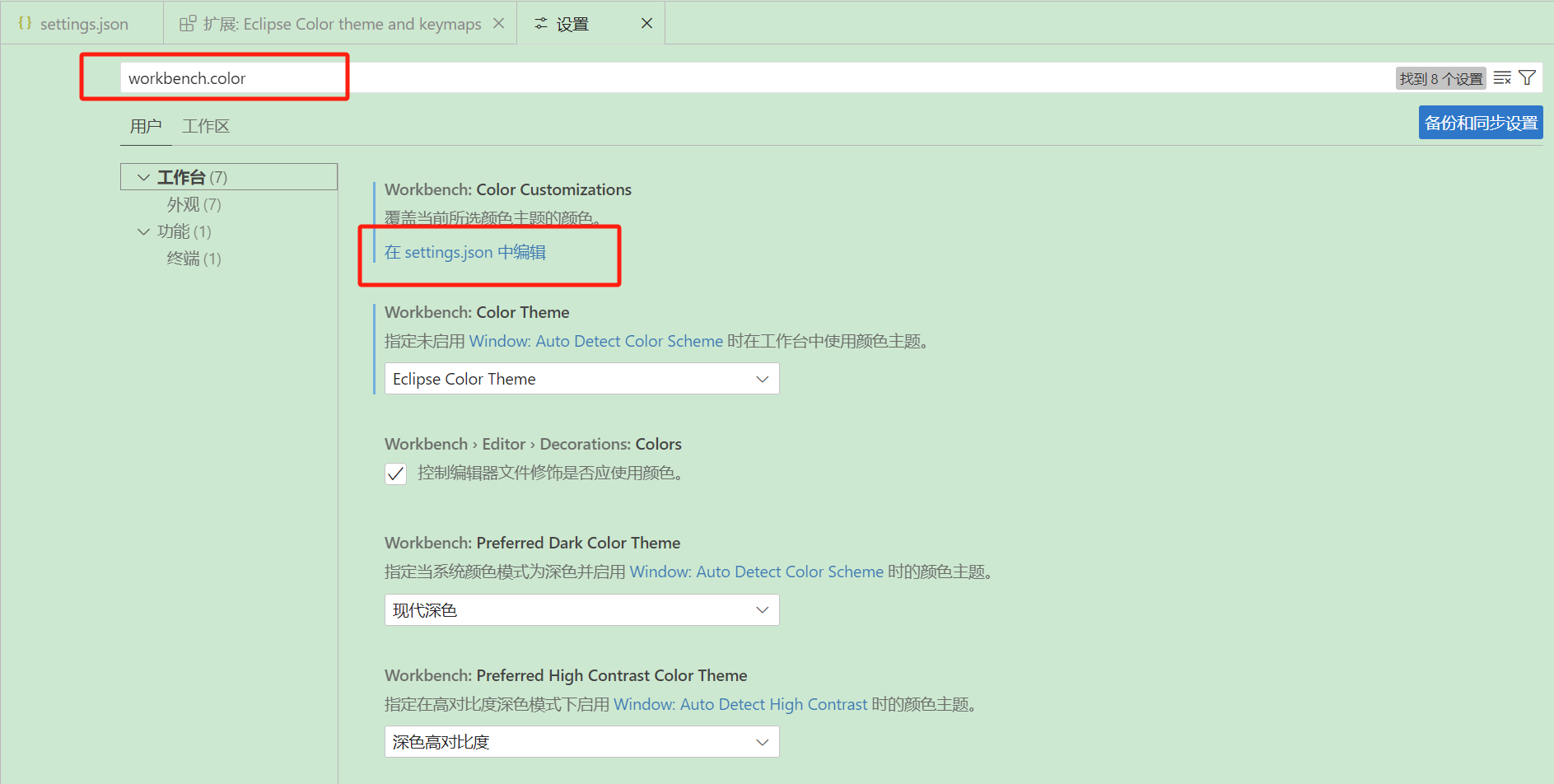
输入workbench.color 选择在settings.json 中编辑

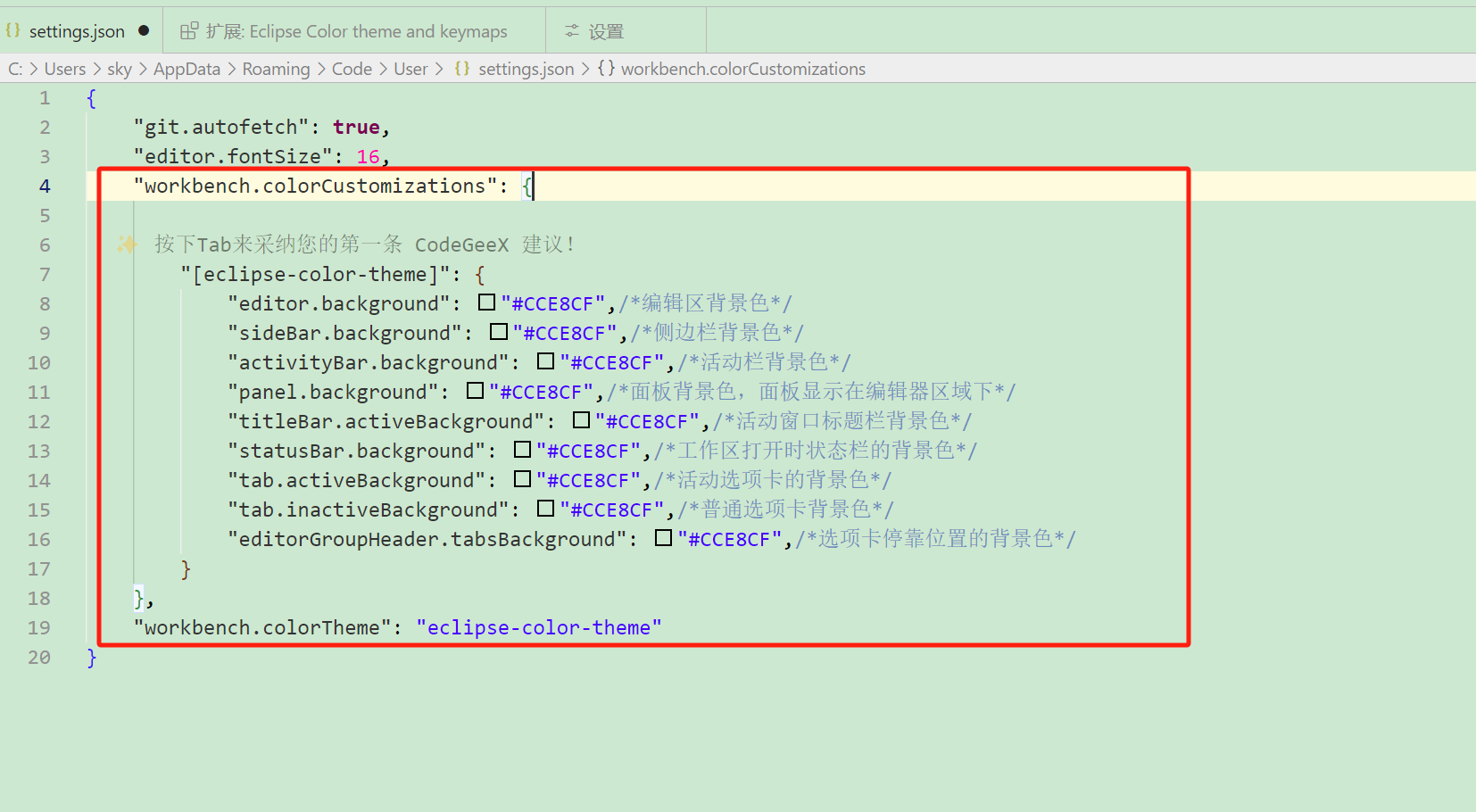
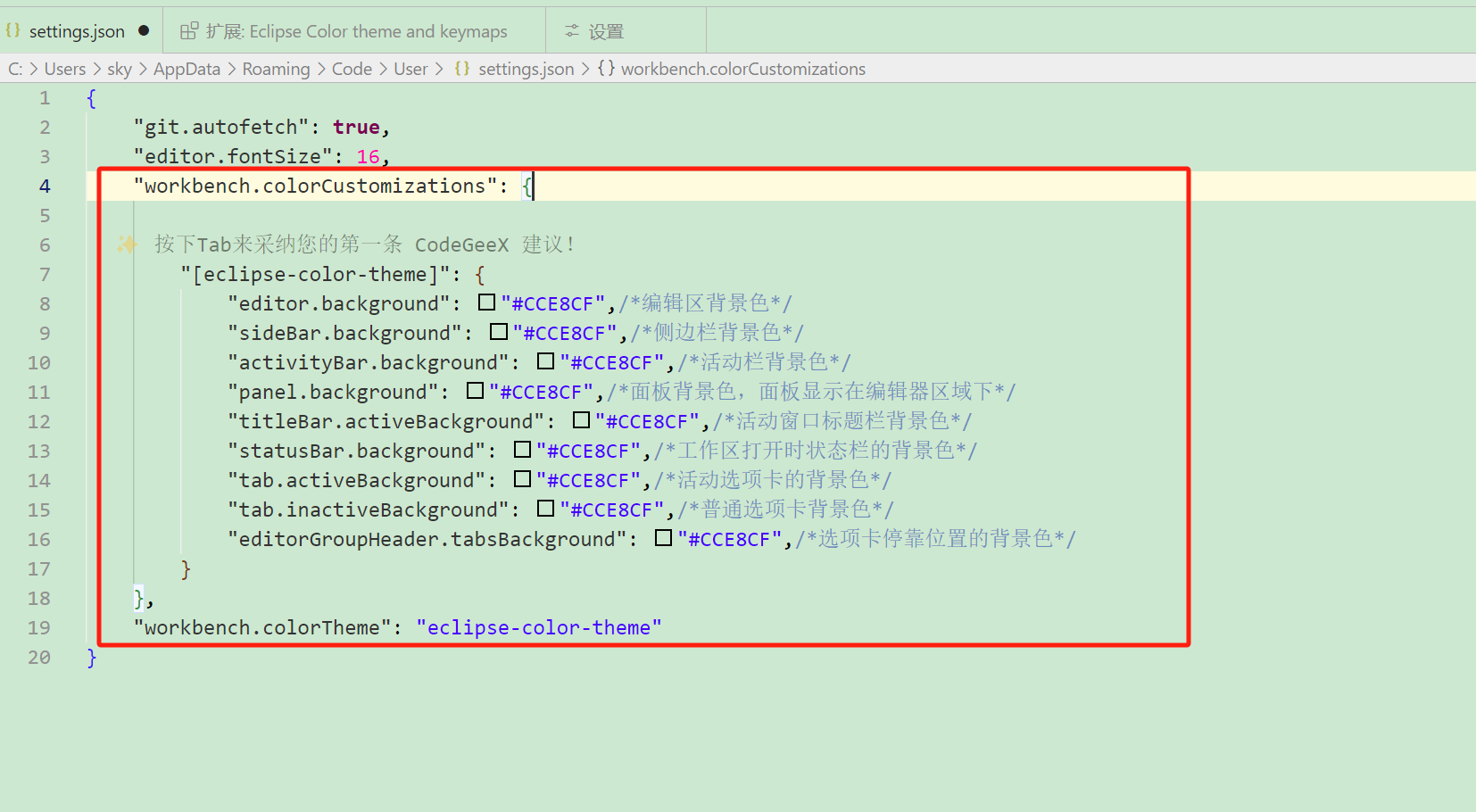
将以下内容粘贴到json文件中
"[eclipse-color-theme]": {
"editor.background": "#CCE8CF",
"sideBar.background": "#CCE8CF",
"activityBar.background": "#CCE8CF",
"panel.background": "#CCE8CF",
"titleBar.activeBackground": "#CCE8CF",
"statusBar.background": "#CCE8CF",
"tab.activeBackground": "#CCE8CF",
"tab.inactiveBackground": "#CCE8CF",
"editorGroupHeader.tabsBackground": "#CCE8CF",
}
},
"workbench.colorTheme": "eclipse-color-theme"








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)