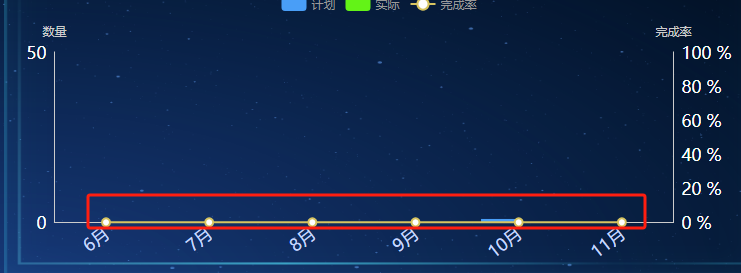
ECHARTS-折线图不显示数据 控制折线图颜色
点击查看代码
series: [
{
color: '#dac05c',
name: '完成率',
type: 'line',
yAxisIndex: 1,
// data: data.complateQtyLv,
data: data.xxrate,
tooltip: {
valueFormatter: function (value) {
return value + ' %'
},
},
itemStyle: {
normal: {
label: {
show: false, //开启显示 这块选择false 则不显示数据
position: 'top', //在上方显示
textStyle: {
//数值样式
color: '#ff8c00',
fontSize: 16,
},
},
},
},
},
],




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
2021-11-01 20211101 LeetCode刷题 怎样吃糖果种类最多 (难度:简单)