微信小程序-定位经纬度和展示内嵌地图
结果展示:
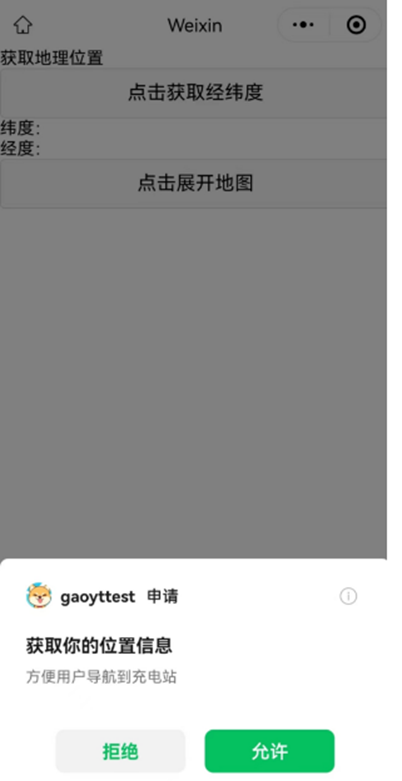
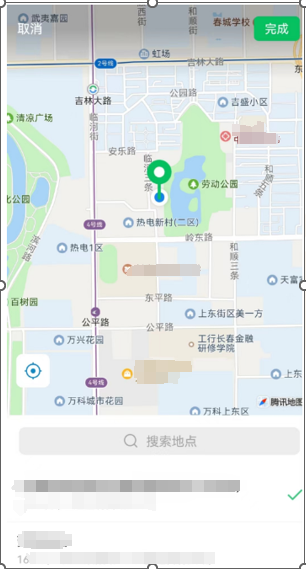
点击获取经纬度: 点击展示地图:



WXML文件:
<!--pages/location/location.wxml--> <text>获取地理位置</text> <view> <button bind:tap="getCurrentLocal">点击获取经纬度</button> <view> <text>纬度:</text> {{latitude}} </view> <view> <text>经度:</text> {{longitude}} </view> <view> <button bind:tap="getCurrentLocalMap">点击展开地图</button> <view> </view> </view ></view>
JS文件:
getCurrentLocal() { wx.getLocation({ type: "gcj02", success: (res) => { console.log(res), // latitude: res.latitude, // longitude: res.longitude, this.setData({ latitude: res.latitude, longitude: res.longitude, }); console.log(" latitude:" + res.latitude); console.log(" longitude:" + res.longitude); }, }); }, getCurrentLocalMap() { wx.getLocation({ type: "gcj02", success: (res) => { console.log(res), wx.chooseLocation({ latitude: res.latitude, longitude: res.longitude, }); }, }); },




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)