今日记录,猜猜是啥?嘿嘿嘿
今日继续在第二大学远程实习,记录一个常见的东西。
radio-group:单项选择器
label:改进表单组件的可用性。使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
Radio:单选项目
今天主要用到上面三个组件,其中组件支持的属性可以详看微信开发文档。
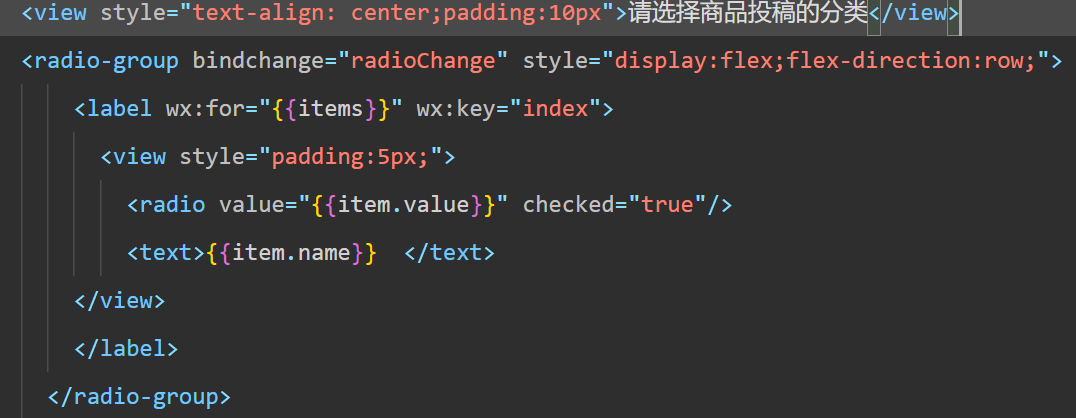
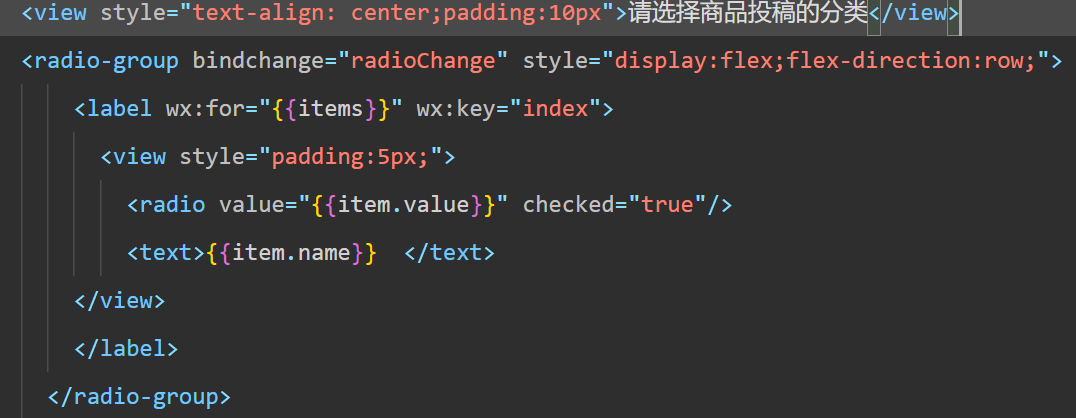
首先先来看结构

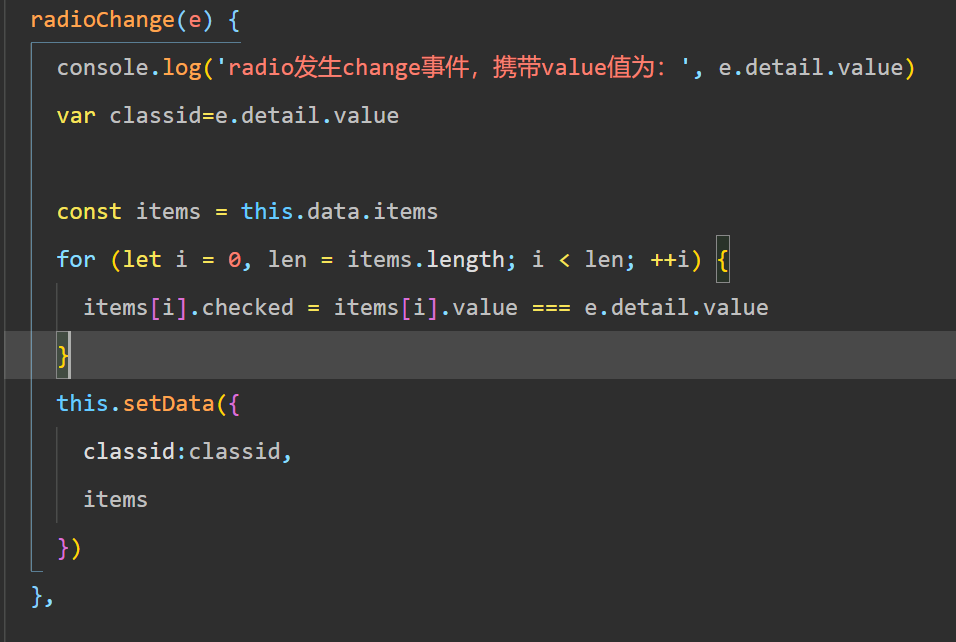
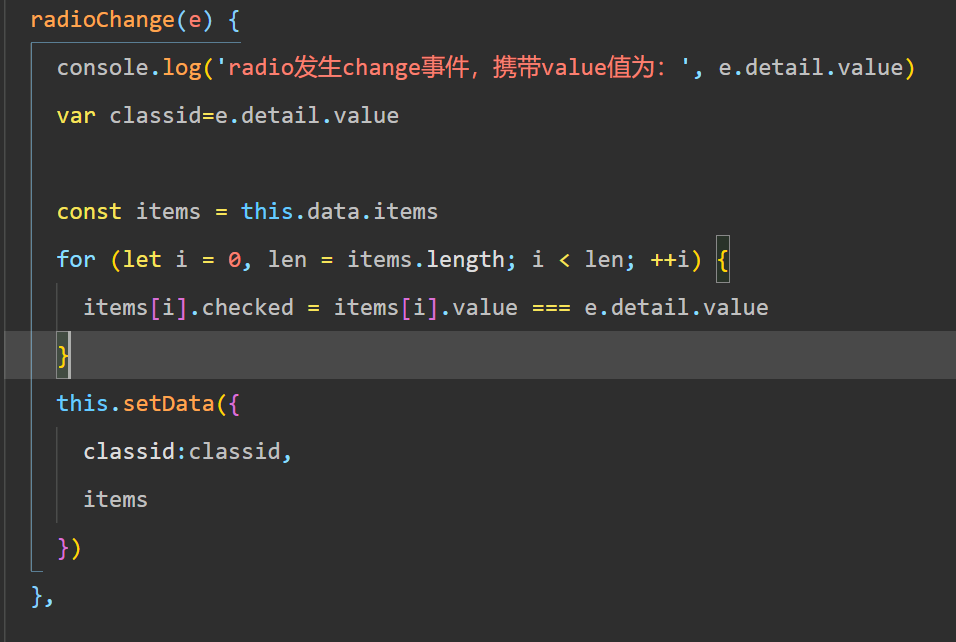
然后看一下逻辑

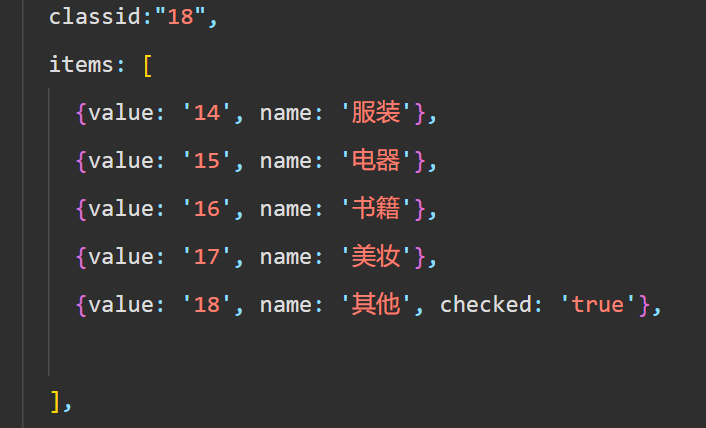
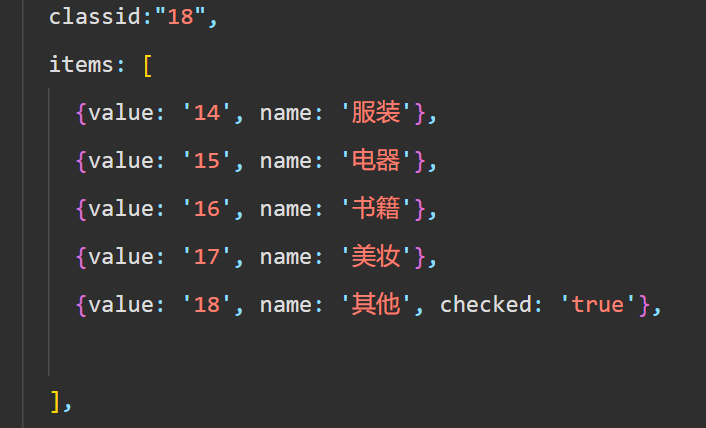
其中一些内容在page中配置好,classid是设置的默认选择值

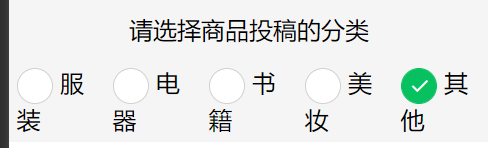
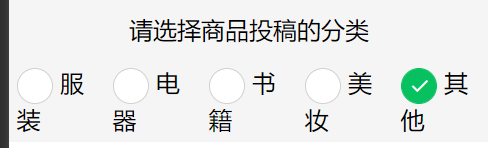
我们就可以做出如下效果:

今日继续在第二大学远程实习,记录一个常见的东西。
radio-group:单项选择器
label:改进表单组件的可用性。使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
Radio:单选项目
今天主要用到上面三个组件,其中组件支持的属性可以详看微信开发文档。
首先先来看结构

然后看一下逻辑

其中一些内容在page中配置好,classid是设置的默认选择值

我们就可以做出如下效果:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?