学习笔记:Unity战斗卡牌游戏(二)-----滑动列表及克隆删除对象以及代码添加脚本
- 鼠标悬浮、点击放大特效
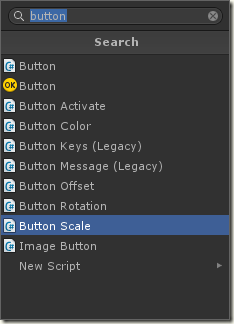
Button Scale:
- 按钮点击事件
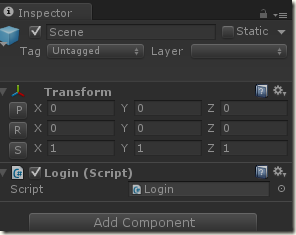
将新建的Login脚本挂到Scene下:
方法一:
1)获取输入框及按钮
2) 注册监听器,绑定的是BoxCollider的gameObject
3) 填写按钮事件
private UIInput input1; private UIInput input2; void Start () { // 1)获取输入框及按钮 input1 = transform.Find("Input1").GetComponent<UIInput>(); input2 = transform.Find("Input2").GetComponent<UIInput>(); BoxCollider btnLogin = transform.Find("BtnLogin").GetComponent<BoxCollider>(); //2) 注册监听器 UIEventListener listener = UIEventListener.Get(btnLogin.gameObject); listener.onClick = ButtonClick; } void ButtonClick(GameObject click) { // 3) 填写按钮事件 Debug.Log(input1.value + "-----" + input2.value); }
方法二:
1)获取输入框及按钮
2) 用ButtonMessage注册事件
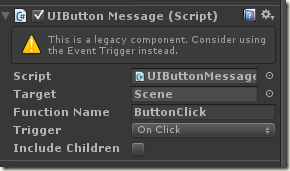
a)给BtnLogin添加脚本Button Message
Target是绑定了Login脚本的对象,Function Name是点击按钮后要调用的方法名
3) 填写按钮事件
- 设置摄像机渲染层:
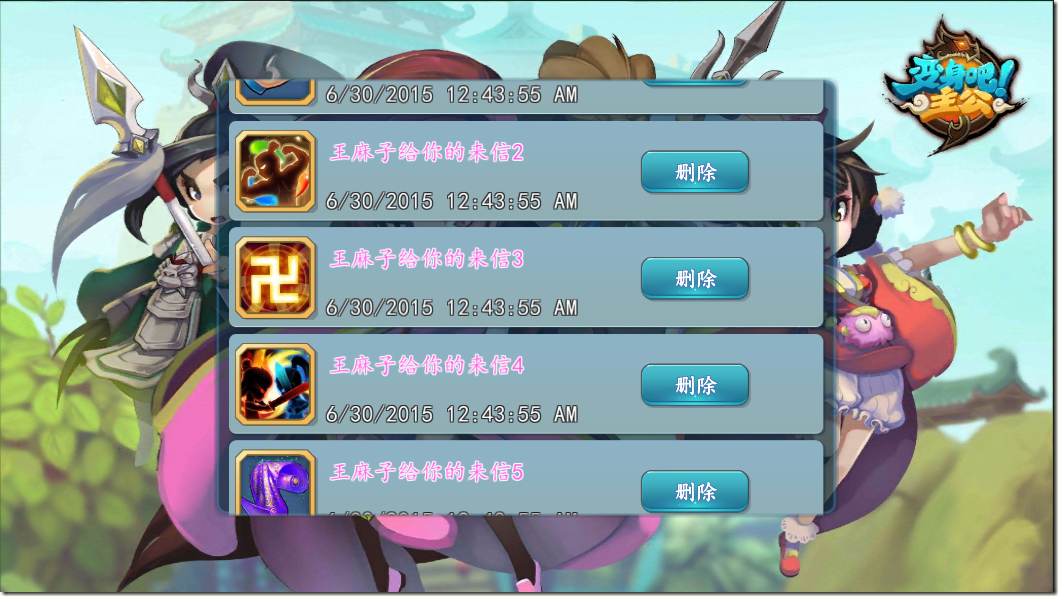
- 克隆Item:
private GameObject mItem; // Use this for initialization void Start () { // 获取Item mItem = transform.Find("PanelMove/Items/Item").gameObject; ShowMove(); } void ShowMove() { // 克隆item的实例,减少内存消耗 for (int i = 0; i < 10; i++) { GameObject item = Instantiate(mItem) as GameObject; item.transform.parent = mItem.transform.parent; item.transform.localEulerAngles = Vector3.zero; item.transform.localScale = Vector3.one; item.transform.localPosition = new Vector3(0, 170 - i * 120, 0); item.SetActive(true); item.name = i.ToString(); // 注册监听 BoxCollider[] boxArr = item.GetComponentsInChildren<BoxCollider>(); foreach(BoxCollider box in boxArr) { UIEventListener listen = UIEventListener.Get(box.gameObject); listen.onClick = ButtonClick; } } } void ButtonClick(GameObject click) { Destroy(click.transform.parent.gameObject); }
- 设置拖拽:
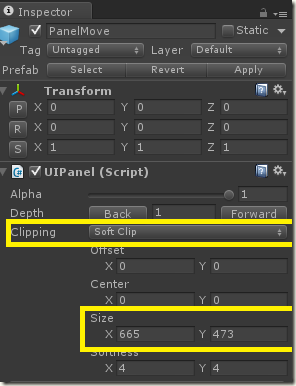
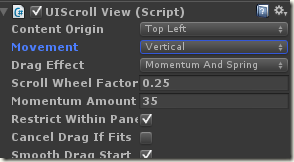
1. 建一个Panel,设置参数
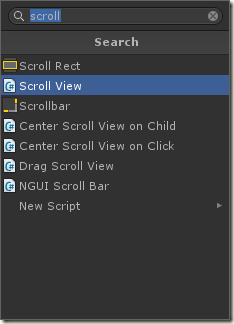
2. 往Panel里挂ScrollView脚本
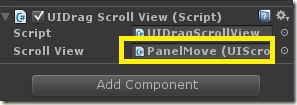
3. 往需要拖拽的背景的Sprite和Item上添加DragScrollView脚本,且都有BoxCollider
往背景添加:
往Item添加:
// 添加DragScrollView item.AddComponent<UIDragScrollView>();
- 修改图标和邮件标题、时间:
// 设置邮件名字和时间 UILabel title = item.transform.Find("Title").GetComponent<UILabel>(); UILabel time = item.transform.Find("Time").GetComponent<UILabel>(); UISprite icon = item.transform.Find("Head/Icon").GetComponent<UISprite>(); title.text = "王麻子给你的来信" + index.ToString(); time.text = System.DateTime.Now.ToString(); icon.spriteName = (3050 + index).ToString();