博客园自定义目录
博客园自带的目录功能需要在标题上点击才能查看,且会挡着内容,不太方便。

我们可以通过个性化定制的方式实现如下的目录功能:

申请JS权限
博客园支持自定义 HTML、CSS、JS 文件,不过需要先向博客园申请 JS 权限。
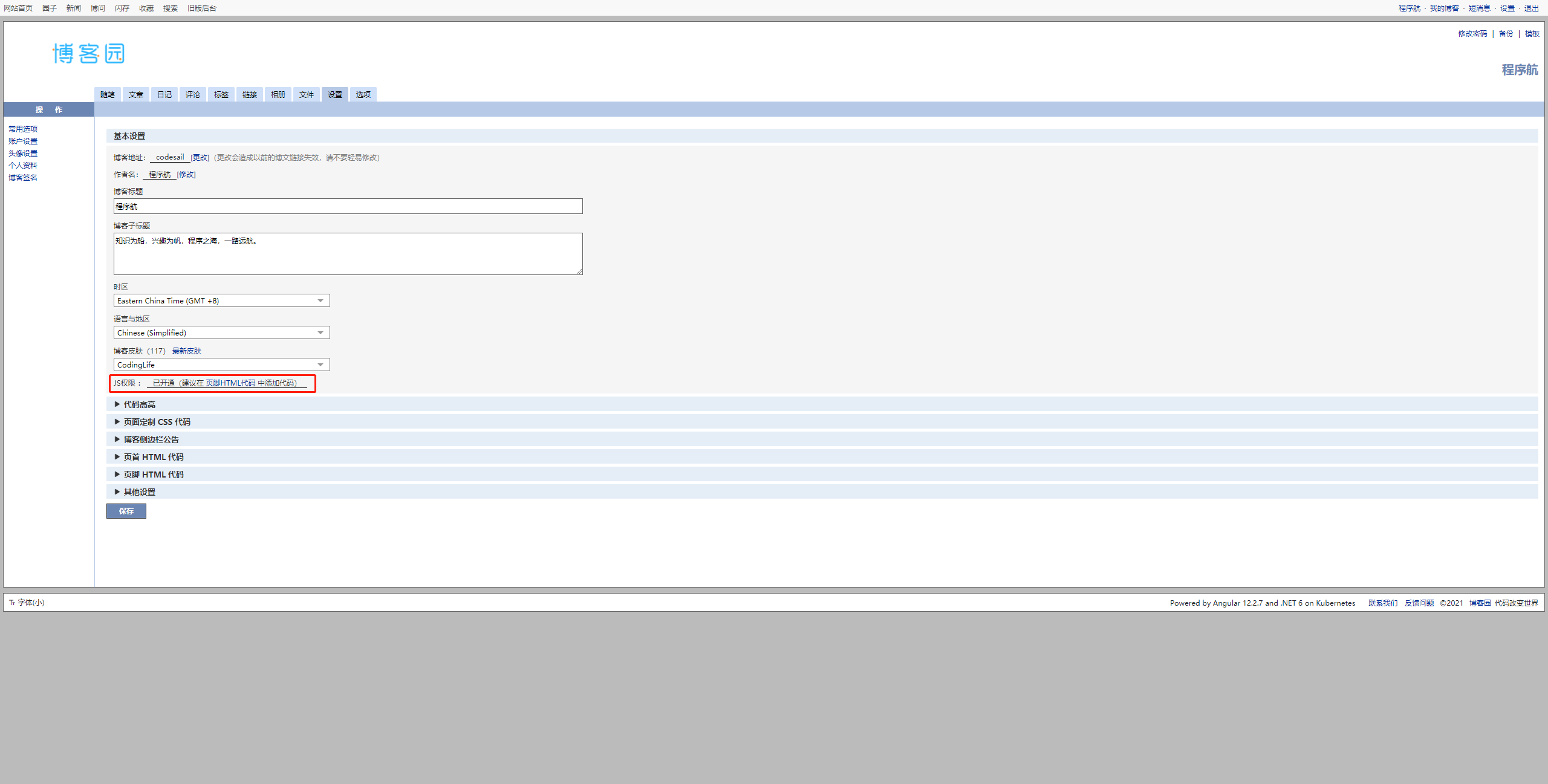
【博客园】->【设置】->【博客设置】:

点击图中地方即可申请 JS 权限(由于这里已经申请通过了,所以展示的是已开通)。
待权限申请通过后,我们可以在页面定制 CSS 代码、页首 HTML 代码、页脚 HTML 代码中编写代码以实现个性化定制。
这里官方建议在页脚 HTML 代码添加代码,最好遵从这一建议,将 JS 代码放在其中。
在页脚 HTML 代码中添加如下代码:
<script language="javascript" type="text/javascript">
/**
* 生成博客目录
*/
var BlogDirectory = {
/**
* 获取元素位置
* @param ele 元素
* @returns {{top: number, left: number}} 距浏览器左边界的距离(left)和距浏览器上边界的距离(top)
*/
getElementPosition:function (ele) {
var topPosition = 0;
var leftPosition = 0;
while (ele){
topPosition += ele.offsetTop;
leftPosition += ele.offsetLeft;
ele = ele.offsetParent;
}
return {top: topPosition, left: leftPosition};
},
/**
* 获取滚动条当前位置
* @returns {number} 滚动条当前位置
*/
getScrollBarPosition:function () {
var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop;
return scrollBarPosition;
},
/**
* 移动滚动条
* @param finalpos 为目的位置
* @param interval 为移动速度
* @returns {boolean}
*/
moveScrollBar:function(finalpos, interval) {
// 若不支持此方法,则退出
if(!window.scrollTo) {
return false;
}
// 窗体滚动时,禁用鼠标滚轮
window.onmousewheel = function(){
return false;
};
// 清除计时
if (document.body.movement) {
clearTimeout(document.body.movement);
}
// 获取滚动条当前位置
var currentpos = BlogDirectory.getScrollBarPosition();
var dist = 0;
// 到达预定位置,则解禁鼠标滚轮,并退出
if (currentpos == finalpos) {
window.onmousewheel = function(){
return true;
}
return true;
}
// 未到达,则计算下一步所要移动的距离
if (currentpos < finalpos) {
dist = Math.ceil((finalpos - currentpos) / 10);
currentpos += dist;
}
if (currentpos > finalpos) {
dist = Math.ceil((currentpos - finalpos) / 10);
currentpos -= dist;
}
// 获取滚动条当前位置
var scrTop = BlogDirectory.getScrollBarPosition();
// 移动窗口
window.scrollTo(0, currentpos);
// 若已到底部,则解禁鼠标滚轮,并退出
if(BlogDirectory.getScrollBarPosition() == scrTop) {
window.onmousewheel = function(){
return true;
}
return true;
}
// 进行下一步移动
var repeat = "BlogDirectory.moveScrollBar(" + finalpos + "," + interval + ")";
document.body.movement = setTimeout(repeat, interval);
},
htmlDecode:function (text){
var temp = document.createElement("div");
temp.innerHTML = text;
var output = temp.innerText || temp.textContent;
temp = null;
return output;
},
/**
* 创建博客目录
* @param id 表示包含博文正文的 div 容器的 id
* @param title1 一级标题
* @param title2 二级标题
* @param title3 三级标题
* @param title4 四级标题
* @param title5 五级标题
* @param title6 六级标题
* @param interval 表示移动的速度
* @returns {boolean}
*/
createBlogDirectory:function (id, title1, title2, title3, title4, title5, title6, interval){
// 获取博文正文div容器
var elem = document.getElementById(id);
if(!elem) {
return false
}
// 获取div中所有元素结点
var nodes = elem.getElementsByTagName("*");
// 创建博客目录的div容器
var divSideBar = document.createElement('DIV');
divSideBar.className = 'uprightsideBar';
divSideBar.setAttribute('id', 'uprightsideBar');
var divSideBarTab = document.createElement('DIV');
divSideBarTab.setAttribute('id', 'sideBarTab');
divSideBar.appendChild(divSideBarTab);
var h1 = document.createElement('H1');
divSideBarTab.appendChild(h1);
var txt = document.createTextNode('目录导航');
h1.appendChild(txt);
var divSideBarContents = document.createElement('DIV');
divSideBarContents.style.display = 'none';
divSideBarContents.setAttribute('id', 'sideBarContents');
divSideBar.appendChild(divSideBarContents);
// 创建自定义列表
var dlist = document.createElement("dl");
divSideBarContents.appendChild(dlist);
// 标识找到的标题
var num = 0;
// 转化成大写
title1 = title1.toUpperCase();
title2 = title2.toUpperCase();
title3 = title3.toUpperCase();
title4 = title4.toUpperCase();
title5 = title5.toUpperCase();
title6 = title6.toUpperCase();
// 遍历所有元素结点
for(var i = 0; i < nodes.length; i++) {
if(nodes[i].nodeName == title1 || nodes[i].nodeName == title2 || nodes[i].nodeName == title3 || nodes[i].nodeName == title4 || nodes[i].nodeName == title5 || nodes[i].nodeName == title6) {
// 获取标题文本(innerHTML里面的内容可能有HTML标签,所以用正则表达式去除HTML的标签)
var nodetext = nodes[i].innerHTML.replace(/<\/?[^>]+>/g,"");
// 替换掉所有的
nodetext = nodetext.replace(/ /ig, "");
nodetext = BlogDirectory.htmlDecode(nodetext);
// 插入锚
nodes[i].setAttribute("id", "blogTitle" + num);
var item;
var title;
switch(nodes[i].nodeName) {
//若为一级标题
case title1:
item = document.createElement("dt");
title = "title1";
break;
//若为二级标题
case title2:
item = document.createElement("dd");
title = "title2";
break;
//若为三级标题
case title3:
item = document.createElement("dd");
title = "title3";
break;
//若为四级标题
case title4:
item = document.createElement("dd");
title = "title4";
break;
//若为五级标题
case title5:
item = document.createElement("dd");
title = "title5";
break;
//若为六级标题
case title6:
item = document.createElement("dd");
title = "title6";
break;
}
// 创建锚链接
var itemtext = document.createTextNode(nodetext);
item.appendChild(itemtext);
item.setAttribute("name", num);
item.setAttribute("class", title);
// 添加鼠标点击触发函数
item.onclick = function() {
var pos = BlogDirectory.getElementPosition(document.getElementById("blogTitle" + this.getAttribute("name")));
if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false;
};
// 将自定义表项加入自定义列表中
dlist.appendChild(item);
num++;
}
}
if(num == 0) {
return false
}
// 鼠标进入时的事件处理
divSideBarTab.onmouseenter = function(){
divSideBarContents.style.display = 'block';
}
// 鼠标离开时的事件处理
divSideBar.onmouseleave = function() {
divSideBarContents.style.display = 'none';
}
document.body.appendChild(divSideBar);
}
};
// 加载页面
window.onload = function() {
// 页面加载完成之后生成博客目录
BlogDirectory.createBlogDirectory("cnblogs_post_body","h1","h2", "h3", "h4", "h5", "h6", 20);
}
</script>
在页面定制 CSS 代码中添加如下代码:
/*生成博客目录*/
#uprightsideBar{
font-size: 16px;
font-family: Arial, Helvetica, sans-serif;
text-align: left;
position: fixed; /*将div的位置固定到距离top:250px,right:0px的位置,这样div就会处在最右边的位置,距离顶部50px*/
top: 376px;
left: 0px; /*确定在左侧还是右侧*/
width: auto;
height: auto;
}
#sideBarTab {
float: left;
width: 40px;
border: 4px solid #ED5736;
border-left: none;
text-align: center;
background: #ffffff;
font-size: 22px;
}
#sideBarContents{
float: left;
overflow: auto;
overflow-x: hidden;!important;
width: 300px;
min-height: 100px;
max-height: 500px;
border: 1px solid #e5e5e5;
border-left: none;
background: #ffffff;
}
#sideBarContents dd, dt {
cursor: pointer;
}
.title1:hover,
.title2:hover,
.title3:hover,
.title4:hover,
.title5:hover,
.title6:hover {
color: #ED5736;
}
#sideBarContents dl{
margin: 0;
padding: 0;
}
.title1{
margin-top: 5px;
margin-left: 5px;
}
.title2{
margin-left: 20px;
}
.title3{
margin-left: 40px;
}
.title4{
margin-left: 60px;
}
.title5{
margin-left: 80px;
}
.title6{
margin-left: 100px;
}
点击保存。
至此,就实现了自定义目录,点击图中的标题可以跳转到内容中指定标题位置,可以方便博客内容的查阅。
天河有尽身作涯,星海无边前是岸。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)