swiper轮播
轮播图使用swiper方法
swiper使用方法
1.首先需要下载插件,npm install swiper,不同版本的swiper需要略有不同。可下载swiper文件或使用CND。
2.添加html内容,swiper7默认容器是“swiper”,swiper6的是“swiper-container”。
3.定义一个swiper容器,添加照片(想让几张图轮播就放几张图片),小圆顶分页器、上一页、下一页。
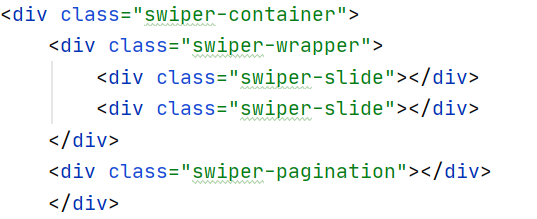
html代码如下:

css代码如下:

4.要想轮播图动起来还需要写js
声明swiper,属性包括autoplay,每多少秒轮播一次、loop,可以让图片无限循环、effict,实现3D效果。
swiper轮播的优点
1.swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
2.swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
3.swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
swiper轮播的缺点
使用Swiper轮播插件ajax请求加载图片时,无法滑动。(因为banner图是动态创建的,在插件开始初始化时,文档流中没用图片,所以没有创建相应宽度,通过调整js加载顺序,问题还是没有解决。最后找到swiper插件 api 有属性是可以根据内容变动,自动初始化插件的,添加observer:true后问题解决!)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结