JSP中while的巧用,解决了自己遇到的问题。(学习ing)
小白第一次写文章,有什么不足的,请指出,谢谢!
写此文章在于分享一下自己的发现,可能有人已经发现了,但是此问题,在网上没找到法,就自己想法法子。
就是我在做一个项目(比赛)时,发现的jsp的好玩之处。当时解决了自己的问题,挺高兴的!
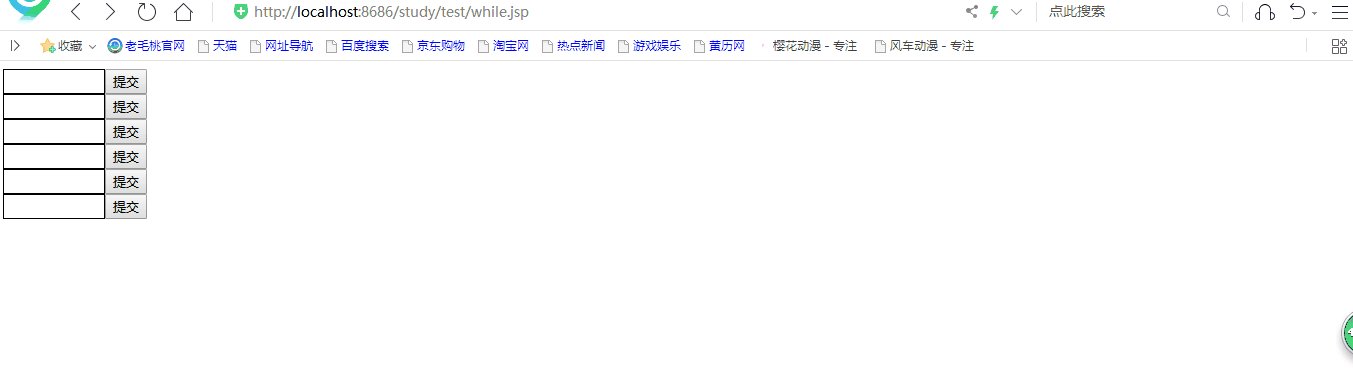
好了,废话不多说,进入正题。问题是form的提交问题,首先是这样的!创建一个while.jsp和get.jsp(命名随意)代码( 类似情况)内容如下图:

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>while的巧用</title>
</head>
<body>
<form action="get.jsp">
<%
int i = 0;
while(i<6){ %>
<input style="border:1px solid black;width:100px;height:21px;float:left;" name="text"/>
<input type="submit"/>
<br>
<%i++;} %>
</form>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%request.setCharacterEncoding("utf-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a>提交内容:<%=request.getParameter("text") %></a>
<hr>
</body>
</html>
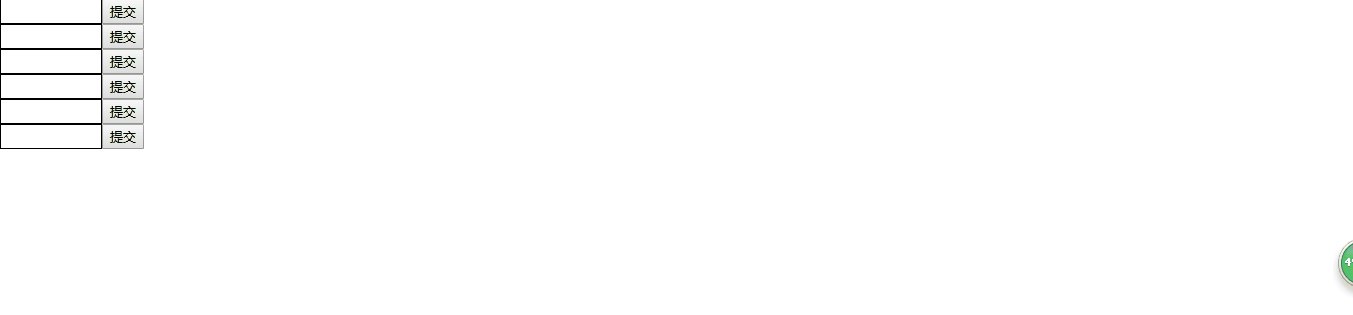
运行效果,所遇问题如图

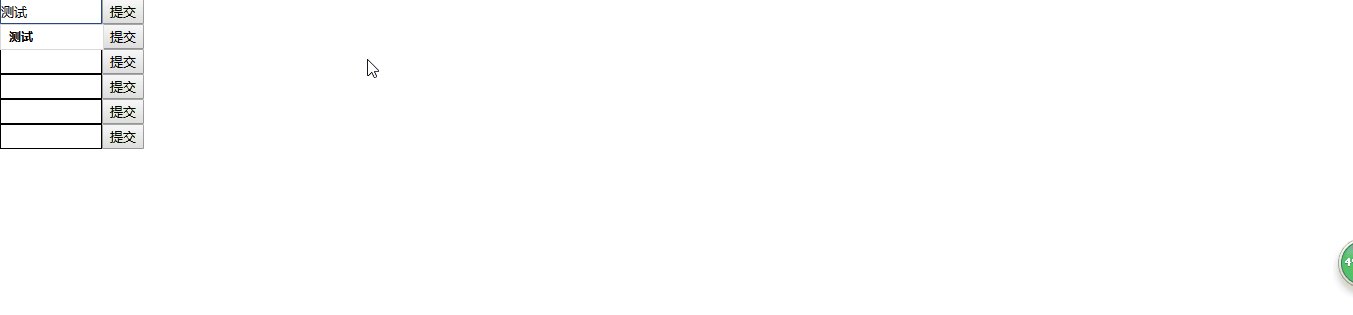
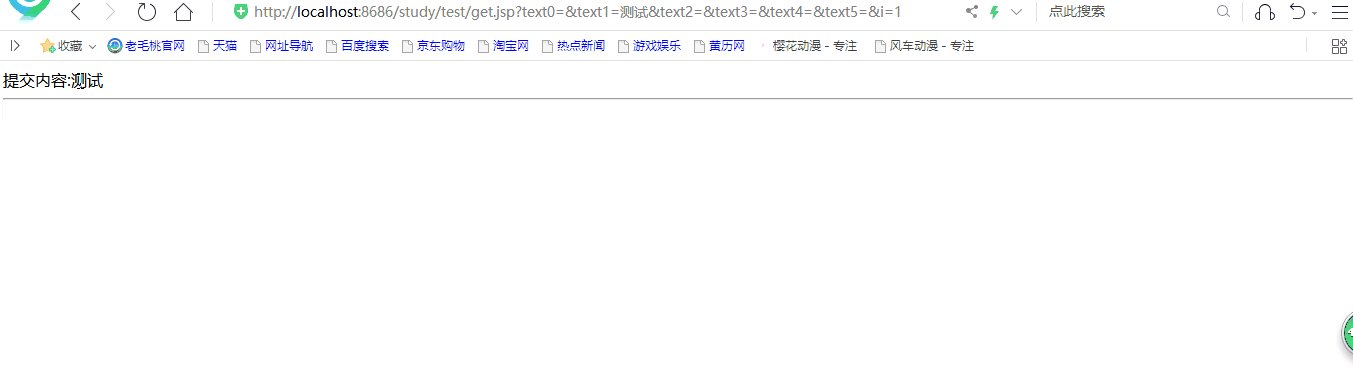
如上图所见,获取不到内容。但是此种情况可以(想必大佬已经知道了):

成功获取到内容了。
当时经过一番思考,终于想到解决方法,代码如下图:

<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>while的巧用</title>
</head>
<body>
<form name="form" action="">
<%
int i = 0;
while(i<6){ %>
<input style="border:1px solid black;width:100px;height:21px;float:left;" name="text<%=i%>"/>
<input type="button" onclick="提交<%=i%>()" value="提交"/>
<br>
<%i++;} %>
<input name="i" value="<%=i%>" hidden="">
</form>
<script type="text/javascript">
<%while(i>0){%>
function 提交<%=i%>(){
document.form.action="get.jsp";
form.i.value="<%=i%>"
document.form.submit();
}
<%i--;}%>
</script>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
int i = Integer.parseInt(request.getParameter("i"));
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取内容</title>
</head>
<body>
<a>提交内容:<%=request.getParameter("text"+i) %></a>
<hr>
</body>
</html>
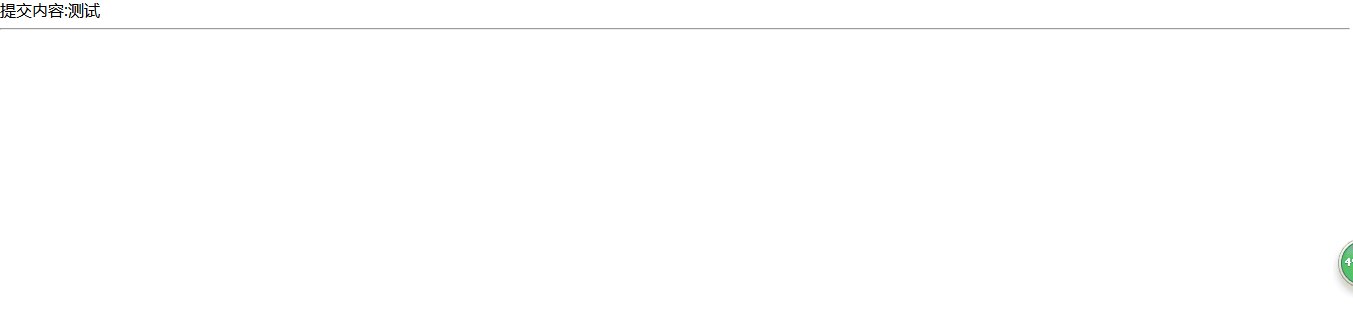
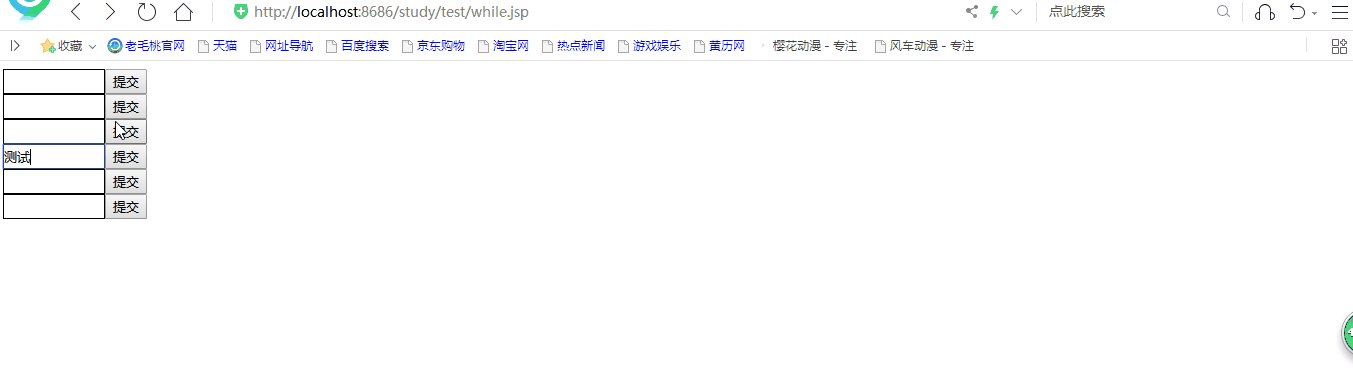
操作如下:

如上图所示,完美解决,哈哈,一对一提交。当时想到了这个方法,真的贼开心了,居然还可以做样完,非常有意思,哈哈!!!(重新写过了代码。较比赛上交的代码,少了几行代码!)
OK,就是这样了,有什么不懂的,或有什么不足的,请在评论区留言,谢谢您的阅读。
感谢,感恩!!!


