编写jQuery插件--实现返回顶部插件
国庆过去一周多了,作为IT界的具有严重’工作狂‘性质的宅人,居然还没走出玩耍的心情,拖了程序猿的脚后跟了。最近工作不顺,心情不佳,想吐槽下公司,想了还是厚道点,以彼之道还施彼身,觉得自己也和他们同流合污了!就做个‘沉默’的程序猿吧!(总有一天会猿球崛起)嘿嘿。
牢骚到底为止,好的心情才是重要的,本来猝死的几率就那么大了,就不要再往上飙数字了。不快的心情留在公司,快乐的在家里写blog。
有一段时间没有写blog了(恍恍惚惚的过了这些天,买了几本书,看了,字全认识,意思全没看进去),也没有一个清晰的思路大纲,step by step的去写一系列博文,就吧日常工作中的一些东东做下记录,这几篇想写下有关前台的东东,好吧,就写前台,这次就拍脑袋定了。
废话怎么这么多了(还没到更年期),看标题,编写jQuery插件,在jQuery的官网上面插件已经有很多了,最常见表单验证-validation等;现在比较完善、流行的的jQuery UI。在使用这些不错的插件的时候不要忘记向编写它们的大牛们致敬。
前些天看了篇博文,就是说不会编写jQuery插件的人不要说自己会用jQuery;表示灰常赞同;插件就是对一系列方法或是函数的封装,以便以后更好的重用,也便于后期的维护、提高开发效率。那么就让我们做一个会编写jQuery插件会使用jQuery的程序猿吧。
在开始编写之前先介绍点基本的知识吧(一是以前总是不注重理论直接导致某次面试深受其害,二是增加点本博文的内容,不至于太没深度了(不要说我太自私、太沽名钓誉啊,嘿嘿)),那就摘抄+自我理解的理论吧。
jQuery的插件的3种类型:
1.封装对象方法的插件
这种插件是将对象方法封装起来,用于对通过选择器获取的jQuery对象进行操作,大概有95%以上的插件都是封装对象方法的插件。(文字描述总是那么让人骂娘(河蟹掉))就是通过 $.fn.extend()方法来实现。
例如:
$.fn.extend({
"myExtend":function(){
//在这里编写相应代码
},//用,号隔开,可以定义一组插件
"myExtend2":function(){
//在这里编写相应代码
}
})
调用:$("#id").myExtend();
2.封装全局函数的插件
可以将独立的函数加到jQuery命名空间之下。就是扩展jQuery类本身,为类添加新方法。
通过$.extend()方法实现。
例如:实现
$.extend({
myExtend:function(value){
//编写相应代码
}
})
调用:$.myExtend('value');
3.选择器插件
jQuery的选择器已经很强大了,这个插件用的不是太多,如果变更强大,岂不是更强大呢。
对于上面所说的3中插件,我们这里只介绍前两种。说了这么多,到底要编写神马插件呢(已成熟的太多了,思考中...)那就来个简单的练练手--返回顶部的插件(这个插件好像不常见);
准备工作:在某个网站上找个图片(审美能力有限,制作美的能力更...哎,只有网上下了),用于显示返回顶部的背景(http://news.baidu.com/resource/img/gotop.png)
ok就准备这个就行了,低成本;低风险,受没受益up to you;
先看如下一段代码:
;(function($){//开始前加分号是为了兼容性;此处$作为匿名函数的形参
//相应代码
})(jQuery);//这里jQuery作为匿名函数的实参
请注意:所有的插件代码必须放置在上面的代码内;需要了解的更加详细,请看插件中的闭包相关内容,在这里不做赘述咯。
ok,那就来写第一种jQuery插件--封装jQuery对象方法的插件;这个插件的方法名:toTop();
;(function($){
"toTop":function(options){//给词方法传递options参数
//在这里写插件代码
}
})(jQuery);
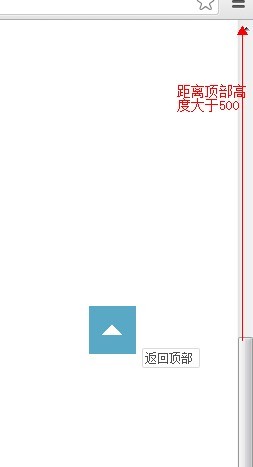
实现思路:比如是一个div标签,位置在右侧底部,开始时隐藏的,当滚动条滚动到距离顶部一定高度时(比如500px),div标签显示,点击此div标签滚动条距离顶部的位置为0,div标签就隐藏。
ok,开写:
"toTop":function(options){//给词方法传递options参数
this.css('visibility', 'hidden');//开始时为隐藏状态
this.addClass("'top topStyle'");
$this=$(this);
$(window).scroll(function () {//给窗体添加滚动事件
if ($(this).scrollTop() >= 500) {//当滚动条距离顶部为500时显示置顶按钮
$this.css('visibility', 'visible');
} else {
$this.css('visibility', 'hidden');
}
});
//添加置顶事件
$(this).click(function () {
$(window).scrollTop(0);//滚动置0
});
return this;//此句代码是实现可链接性
}
相应的css代码如下:
.topStyle
{
background-color: transparent;
cursor: pointer;
position: fixed;
right:100px;
bottom:30%;
}
.top
{
background: url(../css/gotop.png);
height: 48px;
width: 48px;
background-position: 102px 48px;
}
.top:hover
{
background: url(../css/gotop.png);
height: 48px;
width: 48px;
background-position: 102px 0px;
}
ok,在html内添加<div id='divToTop'></div>
$(function(){
$("#divToTop").toTop();
});
效果如下:

写到这里,还想再优化下,在引用toTop方法的时候我就想设置置顶按钮距离右侧和底部的位置、以及距离顶多高才出现置顶的按钮;那好吧,那就别让options这个参数闲着发呆了。
修改代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
toTop:function(options){ //bottom:距离底部的距离;right:距离右侧的位置;showHeight:设置距离顶部的高度时,现实置顶按钮 var options=$.extend({bottom:'30%',right:100,showHeight:500},options); this.css('right',options.right+"px");//右侧的距离 this.css('bottom', options.bottom);//底部的距离 this.css('visibility', 'hidden'); $(this).addClass('top topStyle'); $this=$(this); //返回顶部 $(window).scroll(function () { if ($(this).scrollTop() >= options.showHeight) {<strong>//$("body").scrollTop()在IE和火狐下面兼容性不行</strong> $this.css('visibility', 'visible'); } else { $this.css('visibility', 'hidden'); } }); $(this).click(function () { $(window).scrollTop(0);// $("body").scrollTop(0);在IE和火狐下面兼容性不行 |
|
1
|
}); return this; } |
相应css代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
.topStyle{ background-color: transparent; cursor: pointer; position: fixed;}.top{ background: url(../css/gotop.png); height: 48px; width: 48px; background-position: 102px 48px;}.top:hover{ background: url(../css/gotop.png); height: 48px; width: 48px; background-position: 102px 0px;} |
调用:
$("#divToTop").toTop({right:100,bottom:'40%',showHeight:600});//$("#divToTop").toTop()直接使用默认值{bottom:'30%',right:100,showHeight:500}
哇,一看时间已经10点多了;我缓冲的电影已经ok了;
啰嗦在最后:这篇博文只给出了第一种对象方式实现的插件,下一篇准备完善第二种方法实现插件;
预告:下篇准备整理下我常用的验证的一些方法,并温习下正则表达式相关知识。欲知后篇内容,且看下回。
PS:上次的代码在IE和火狐下面存在兼容性问题,现已修改!!
顺便整理了一下,把上述代码做了一个demo,并新写了一滚动顶部固定的扩展插件;共同学习;
上面两个扩展方法中都用到了position:fixed;(IE6及更早浏览器不支持position属性的fixed参数值)此属性使元素不会随着滚动条移动。
源码下载:


