错题本:ConstraintLayout 不能正常显示
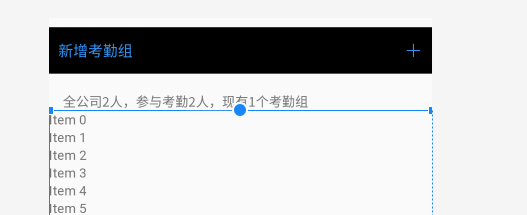
理想效果:

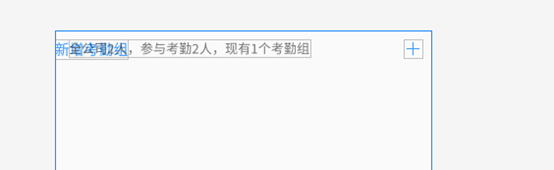
实际效果:

原因:因为文件中一个控件的约束属性写错了
这个属性是 app:layout_constraintLeft_toLeftOf="@id/oa_setting_group_tv_add"
写成了自己在自己左边了。
<TextView
android:id="@+id/oa_setting_group_tv_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp_10"
android:text="新增考勤组"
android:textColor="@color/oa_color"
android:textSize="@dimen/sp_16"
app:layout_constraintBottom_toBottomOf="@id/oa_setting_group_background_add"
app:layout_constraintLeft_toLeftOf="@id/oa_setting_group_tv_add"
app:layout_constraintTop_toTopOf="@id/oa_setting_group_background_add" />
如何发现:逐个排查
-
首先将第一个控件放在了另一个已经在使用的布局里,正常显示;
-
在使用 tools-> XML Action->validate 检查无果后。
-
重新建立个文件,逐个控件,逐个属性的写,这时完全不 care 原文件。
-
因为这次比较仔细,故理想的样子直接就出来了
-
对照两个文件,发现有一个属性写错了!!!
如何修复:改回来
总结:实时预览!
ConstraintLayout 一个控件的疏忽就是满盘皆输。
打开预览,实时注意效果。实在太着急最次也要一个控件一预览。否则太难找了。



