【原创教程】一、Angular教程系列之认识angular
为什么我会准备写这个原创教程系列?
写下这个标题之后,看着屏幕上空白的内容区,不知从何下手,想说的似乎有很多,似乎又没啥说的。有时候就会陷入这种矛盾中,有时候就是这样,于是,我下定决心这一次一定要把这个系列完成。
博客园开了博客也有段时间了,中间有把其他地方写的博客搬家过来的,也有转自大神的,也写过一些文字。然而一直以来都没有一个完整的系统,虽然我心里一直想系统整理下,在这种情况下,我看到了一篇文章《你为什么不分享》。于是乎我本着一颗博爱的心来写下下面的每一个文字。
如果接下来的文字对你有些许帮助,那么恭喜我自己帮助了你;如果接下来的文字对你造成了困扰,那么也希望你能在评论里,或者联系我,进行商讨完善文章;如果你看到了这里,非常感谢你耐着心子看下来了。
此系列教程的面相对象是:
- 会html/css/javascript以及JQuery的前端们,并且你想学习Angular;
- Angular开发路上的同路人;
- 大牛,非常感谢你的到来,且希望能得到你的意见和建议;
- 对前端开发感兴趣的。
一、认识Angular。
首先,Angular是什么呢,官网上是这样介绍她的:
完全使用JavaScript编写的客户端技术。同其他历史悠久的Web技术(HTML、CSS
和JavaScript)配合使用,使Web应用开发比以往更简单、更快捷。AngularJS的开发团队将其描述为一种构建动态Web应用的结构化框架。
遵从国际惯例,Hello World例子奉上:
<!DOCTYPE html> <html ng-app> <head> <title>Simple app</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.js"> </script> </head> <body> <input ng-model="name" type="text" placeholder="Your name"> <h1>Hello {{ name }}</h1> </body> </html>
虽然这个例子很简单,但是她展示了AngularJs最基本的也是最diao的功能之一:数据绑定。
没有用JavaScript就能实现上面这个功能,是不是感觉很神奇,Angular到底做了什么呢?
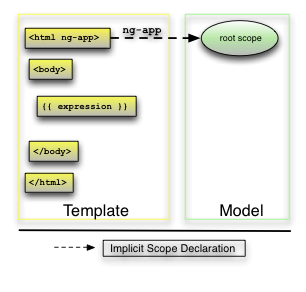
1.ng-app指令:
<html ng-app>
ng-app指令标记了AngularJS脚本的作用域,在<html>中添加ng-app属性即说明整个<html>都是AngularJS脚本作用域。开发者也可以在局部使用ng-app指令,如<div ng-app>,则AngularJS脚本仅在该<div>中运行。
2.AngularJS脚本标签:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.js"> </script>
这行代码载入angular.js脚本,当浏览器将整个HTML页面载入完毕后将会执行该angular.js脚本,angular.js脚本运行后将会寻找含有ng-app指令的HTML标签,该标签即定义了AngularJS应用的作用域。
3.双括号绑定的表达式:
<h1>Hello {{ name }}</h1>
这行代码演示了AngularJS模板的核心功能——绑定,这个绑定由双大括号{{}}和表达式'name'组成。
这个绑定告诉AngularJS需要运算其中的表达式并将结果插入DOM中,接下来的步骤我们将看到,DOM可以随着表达式运算结果的改变而实时更新。
AngularJS表达式仅在AngularJS的作用域里执行,而不是在整个DOM中。
通过ngApp指令来自动引导AngularJS应用是一种简洁的方式,适合大多数情况。在高级开发中,例如使用脚本装载应用,您也可以使用bootstrap手动引导AngularJS应用。
AngularJS应用引导过程有3个重要点:
- 注入器(injector)将用于创建此应用程序的依赖注入(dependency injection);
- 注入器将会创建根作用域作为我们应用模型的范围;
- AngularJS将会链接根作用域中的DOM,从用ngApp标记的HTML标签开始,逐步处理DOM中指令和绑定。
一旦AngularJS应用引导完毕,它将继续侦听浏览器的HTML触发事件,如鼠标点击事件、按键事件、HTTP传入响应等改变DOM模型的事件。这类事件一旦发生,AngularJS将会自动检测变化,并作出相应的处理及更新。
上面这个应用的结构非常简单。该模板包仅含一个指令和一个静态绑定,其中的模型也是空的。

图片来自互联网,如果侵犯了您的权利,请联系我手动删除。



