vue-cli项目按需引入element-ui实际操作
1、npm安装
> npm i element-ui -S
2、按需引入:
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
> npm install babel-plugin-component -D
然后,将 .babelrc 修改为:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
报错:
- Module build failed: Error: Couldn't find preset "es2015" relative to directory "E:\workSpace\my-project" *
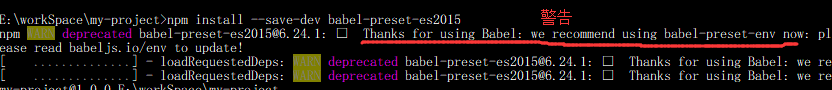
npm install babel-preset-es2015 --save-dev
npm install babel-preset-es2015 时,你会发现有如下的 Deprecated警告:

>原因是Babel 的官网上在2017年9月宣布 ES2015 / ES2016/ ES2017 等等 ES20xx 时代的 presets 通通被废弃(deprecated),取而代之的是 babel-preset-env,并且承诺它将成为“未来不会过时的(future-proof)”解决方案。
**如何迁移**
首先卸载原来的 preset,然后安装 babel-preset-env:
1. npm uninstall --save-dev babel-preset-es2015
2. npm install --save-dev babel-preset-env@next
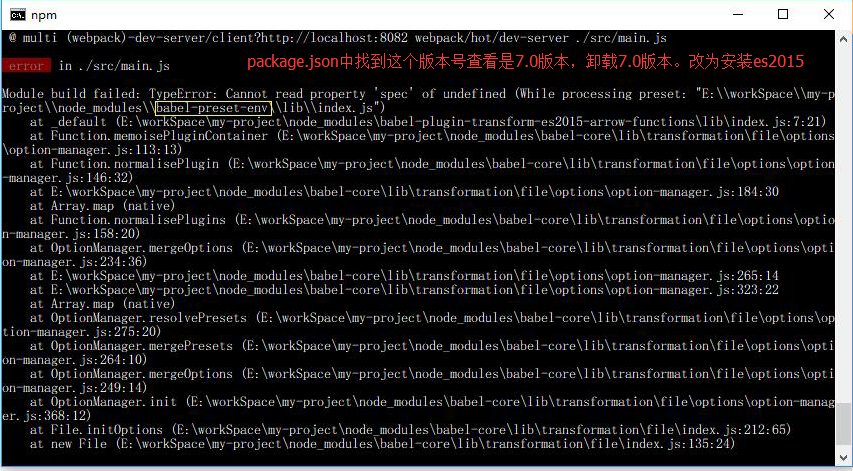
运行报错如下图:


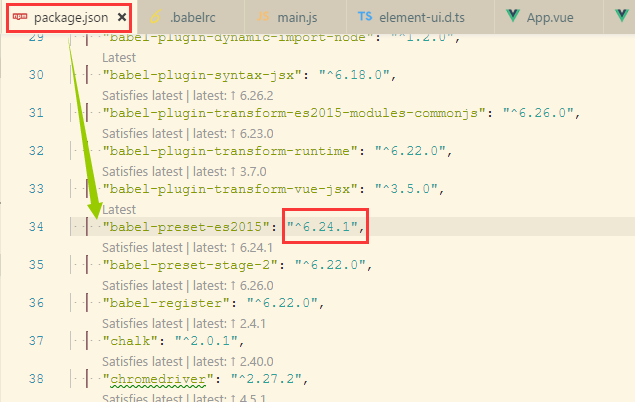
babel-preset-env(7.0版本)报错,查这类型错误说是软件版本与webpack不兼容。
解决方法:卸载7.0版,本安装"babel-preset-es2015":"^6.24.1"运行正常
### 最终.babelrc文件
{
"presets": [["es2015", { "modules": false,"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
} }],"stage-2"],
"plugins": [
"transform-runtime",
"transform-vue-jsx",
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
参考文章1:[https://www.cnblogs.com/MrZouJian/p/8601416.html](https://www.cnblogs.com/MrZouJian/p/8601416.html)
参考文章2:[https://www.cnblogs.com/hjblog/p/8640695.html](https://www.cnblogs.com/hjblog/p/8640695.html)
Element官网:[http://element.eleme.io/#/zh-CN/component/quickstart](http://element.eleme.io/#/zh-CN/component/quickstart)
查看.babelrc文件的配置参考文档[https://www.cnblogs.com/MrZouJian/p/8601416.html](https://www.cnblogs.com/MrZouJian/p/8601416.html)
babel之配置文件.babelrc入门详解[http://www.sdky.org/news/2018-04-06/72180.html](http://www.sdky.org/news/2018-04-06/72180.html)



