es6学习笔记初步总结
es6学习笔记初步总结
1. let、const 和 block 作用域
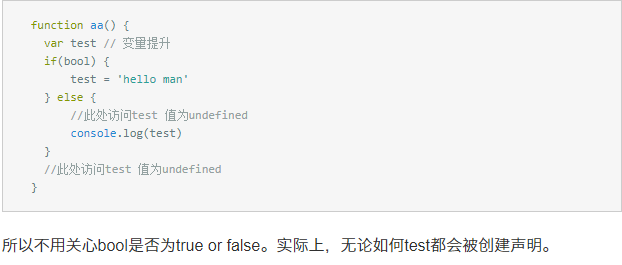
在ES6以前,var关键字声明变量。无论声明在何处,都会被视为声明在函数的最顶部(不在函数内即在全局作用域的最顶部)。这就是函数变量提升例如:

- let 关键词声明的变量不具备变量提升(hoisting)特性
- let 和 const 声明只在最靠近的一个块中(花括号内)有效
- 当使用常量 const 声明时,请使用大写变量,如:CAPITAL_CASING
- const 在声明时必须被赋值 否则报语法错误SyntaxError
var a = 2; { let a = 3;// 只在这个{}中有效 console.log(a); // 3 } console.log(a); // 2 { const ARR = [5,6];// const变量名大写 ARR.push(7); console.log(ARR); // [5,6,7] ARR = 10; // TypeError // const CFF;//const 在声明时必须被赋值// console.log(CFF); // 报错:Uncaught SyntaxError: Missing initializer in const declaration }
1)块级作用域示例
var funcs = [] for (var i = 0; i < 10; i++) { funcs.push(function() { console.log(i) }) } funcs.forEach(function(func) { func() })
一看就知道输出 10 十次
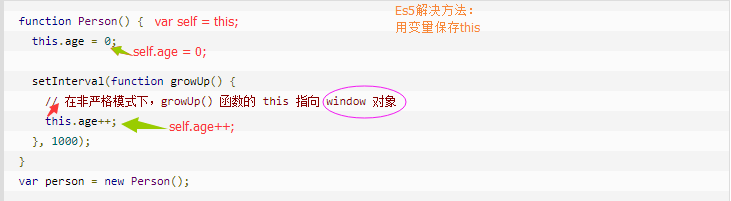
但是如果我们想依次输出0到9呢?两种解决方法。如图。

2. 箭头函数(Arrow Functions)
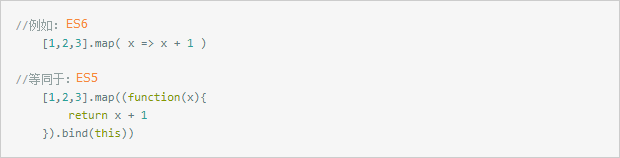
ES6 中,箭头函数就是函数的一种简写形式,使用括号包裹参数,跟随一个 =>,紧接着是函数体:
箭头函数最直观的三个特点。
- 不需要function关键字来创建函数
- 省略return关键字
- 继承当前上下文的 this 关键字

说个小细节。
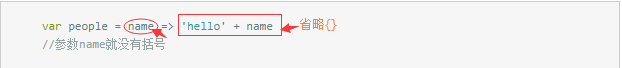
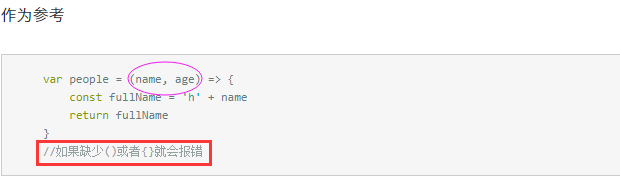
当你的函数有且仅有一个参数的时候,是可以省略掉括号的。当你函数返回有且仅有一个表达式的时候可以省略{};例如:


当然,箭头函数不仅仅是让代码变得简洁,函数中 this 总是绑定总是指向对象自身。具体可以看看下面几个例子:

而使用箭头函数可以省却这个麻烦:

3. 函数参数默认值
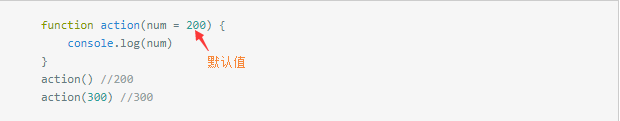
ES6 中允许你对函数参数设置默认值:
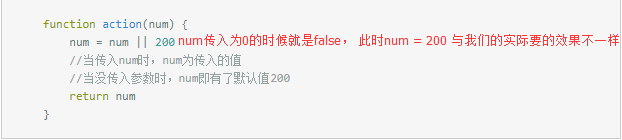
ES5示例

ES6为参数提供了默认值。在定义函数时便初始化了这个参数,以便在参数没有被传递进去时使用。

4. Spread / Rest 操作符
Spread / Rest 操作符指的是 ...,具体是 Spread 还是 Rest 需要看上下文语境。
当被用于迭代器中时,它是一个 Spread 操作符:
function foo(x,y,z) { console.log(x,y,z);} let arr = [1,2,3]; foo(...arr); // 1 2 3
当被用于函数传参时,是一个 Rest 操作符:
function foo(...args) { console.log(args);} foo( 1, 2, 3, 4, 5); // [1, 2, 3, 4, 5]
接下来就展示一下它的用途。
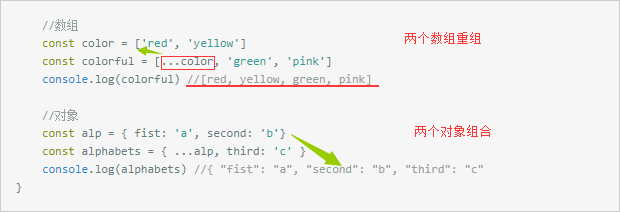
- 组装对象或者数组

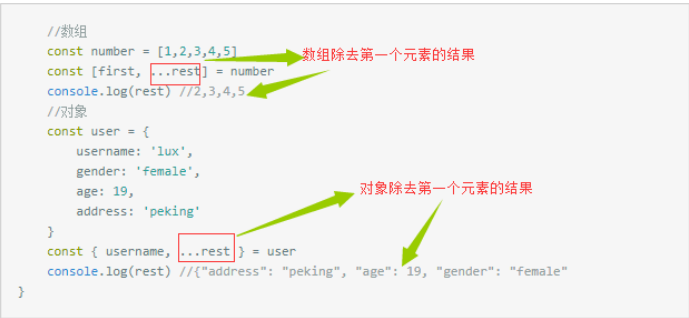
- 获取数组或者对象除了前几项或者除了某几项的其他项

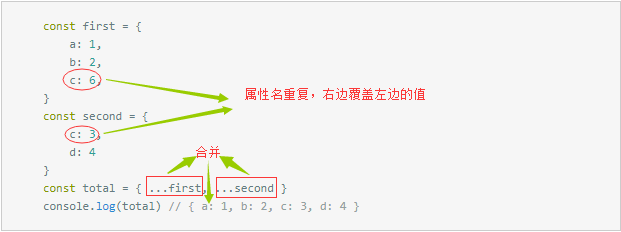
对于 Object 而言,还可以用于组合成新的 Object 。(ES2017 stage-2 proposal) 当然如果有重复的属性名,右边覆盖左边

5. 对象词法扩展
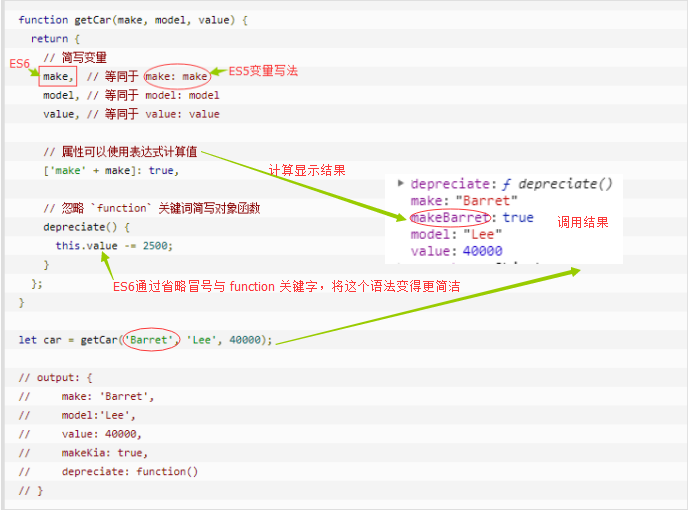
ES6 允许声明在对象字面量时使用简写语法,来初始化属性变量和函数的定义方法,并且允许在对象属性中进行计算操作:

ES6 对象提供了Object.assign()这个方法来实现浅复制。Object.assign()可以把任意多个源对象自身可枚举的属性拷贝给目标对象,然后返回目标对象。第一参数即为目标对象。在实际项目中,我们为了不改变源对象。一般会把目标对象传为{}

示例:
let objA = {make: 'Barret',model:'Lee',value: 40000,}
let objB = {makeKia: true,depreciate: 'hello',model:'Zhang'}
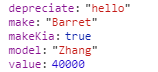
const obj = Object.assign({}, objA, objB)
console.log(obj)

6. 二进制和八进制字面量
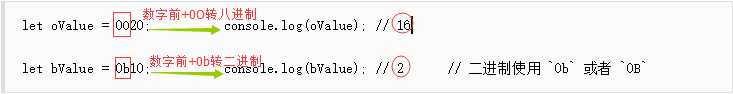
ES6 支持二进制和八进制的字面量,通过在数字前面添加 0o 或者0O 即可将其转换为八进制值, 二进制使用 `0b` 或者 `0B`:

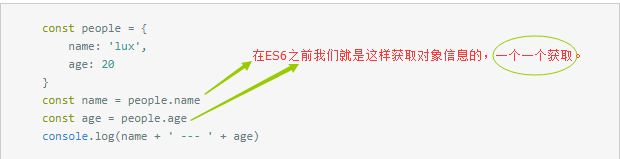
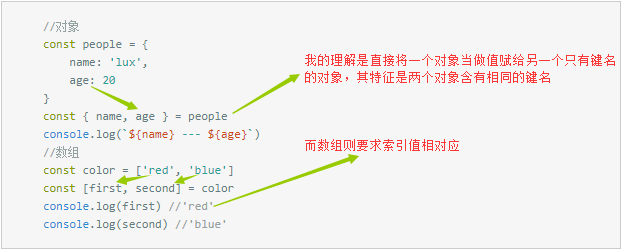
7. 对象和数组解构

解构可以避免在对象赋值时产生中间变量:

8. 对象超类
ES6 允许在对象中使用 super 方法:

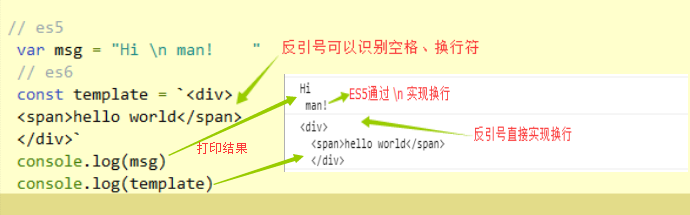
9. 模板语法和分隔符
ES6 中有一种十分简洁的方法组装一堆字符串和变量。
- 第一个用途,基本的字符串格式化。将表达式嵌入字符串中进行拼接。用${}来界定。

- 第二个用途,在ES5时通过反斜杠(\n)来做多行字符串或者字符串一行行拼接。ES6反引号(``)直接搞定。

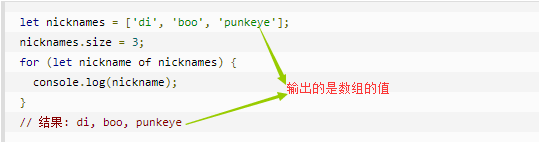
10. for...of VS for...in
for...of 用于遍历一个迭代器,如数组:

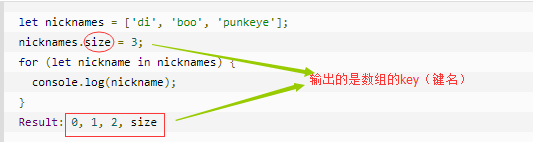
for...in 用来遍历对象中的属性:

11. Map 和 WeakMap
ES6 中两种新的数据结构集:Map 和 WeakMap。事实上每个对象都可以看作是一个 Map。
一个对象由多个 key-val 对构成,在 Map 中,任何类型都可以作为对象的 key,如:

WeakMap
WeakMap 就是一个 Map,只不过它的所有 key 都是弱引用,意思就是 WeakMap 中的东西垃圾回收时不考虑,使用它不用担心内存泄漏问题。
另一个需要注意的点是,WeakMap 的所有 key 必须是对象。它只有四个方法 delete(key),has(key),get(key) 和set(key, val):

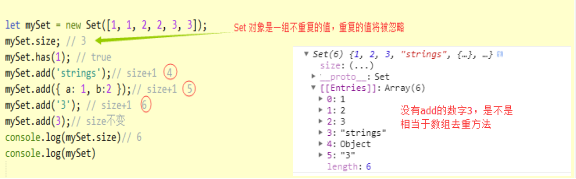
12. Set 和 WeakSet
Set 对象是一组不重复的值,重复的值将被忽略,值类型可以是原始类型和引用类型:

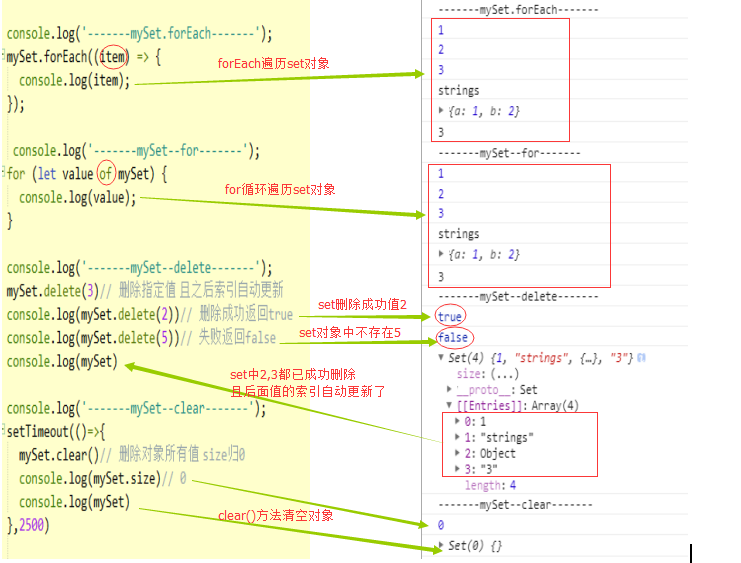
add方法添加值,has方法查看值是否存在,size查看Set对象长度
可以通过 forEach 和 for...of 来遍历 Set 对象:
Set 同样有 delete() 和 clear() 方法。

WeakSet
类似于 WeakMap,WeakSet 对象可以让你在一个集合中保存对象的弱引用,在 WeakSet 中的对象只允许出现一次:(保存的元素只能为对象)

13. 类
ES6 中有 class 语法。值得注意是,这里的 class 不是新的对象继承模型,它只是原型链的语法糖表现形式。
函数中使用 static 关键词定义构造函数的的方法和属性:

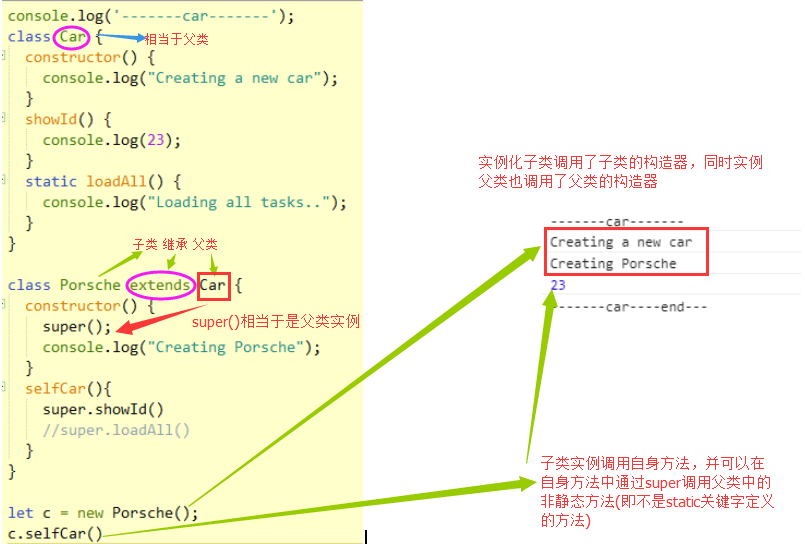
类中的继承和超集:

extends 允许一个子类继承父类,需要注意的是,子类的constructor 函数中需要执行 super() 函数。(必须执行super()否则报错:Must call super constructor in derived class before accessing 'this' or returning from derived constructor)
super作为函数调用时,代表父类的构造函数,不过this指向的子类实例对象。所以如果你在子类Porsche的constructor中执行super(),就相当于执行A.prototype.constructor.call(this)。
当然,你也可以在子类方法中调用父类的方法,如super.showId()。
在 这里 阅读更多关于类的介绍。
有几点值得注意的是:
- 类的声明不会提升(hoisting),如果你要使用某个 Class,那你必须在使用之前定义它,否则会抛出一个 ReferenceError 的错误(必须先声明在使用,否则报错)
- 在类中定义函数不需要使用 function 关键词
https://segmentfault.com/q/1010000012836835/
14. Symbol
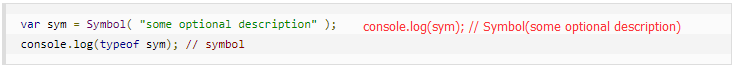
Symbol 是一种新的数据类型,它的值是唯一的,不可变的。ES6 中提出 symbol 的目的是为了生成一个唯一的标识符,不过你访问不到这个标识符:

注意,这里 Symbol 前面不能使用 new 操作符。
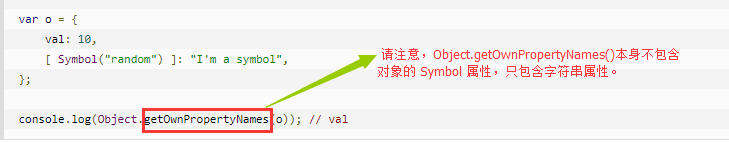
如果它被用作一个对象的属性,那么这个属性会是不可枚举的:(不能循环)

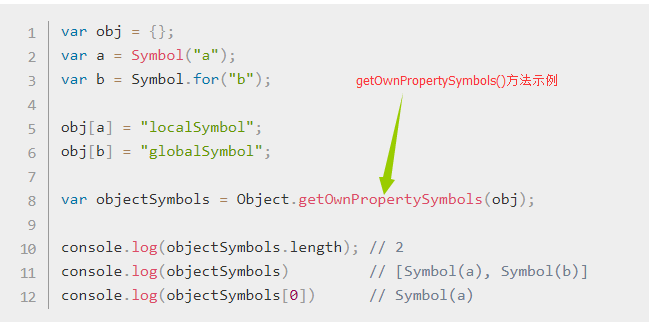
因为所有的对象在初始化的时候不会包含任何的 Symbol,除非你在对象上赋值了 Symbol 否则Object.getOwnPropertySymbols()只会返回一个空的数组。
如果要获取对象 symbol 属性,需要使用Object.getOwnPropertySymbols(o)。

https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/getOwnPropertySymbols
15. 迭代器(Iterators)
迭代器允许每次访问数据集合的一个元素,当指针指向数据集合最后一个元素是,迭代器便会退出。它提供了 next() 函数来遍历一个序列,这个方法返回一个包含 done 和 value 属性的对象。
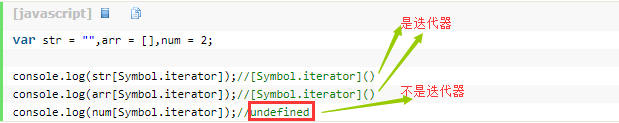
ES6 中可以通过 Symbol.iterator 给对象设置默认的遍历器,无论什么时候对象需要被遍历,执行它的 @@iterator 方法便可以返回一个用于获取值的迭代器。
数组默认就是一个迭代器:
var arr = [11,12,13];var itr = arr[Symbol.iterator](); itr.next(); // { value: 11, done: false } itr.next(); // { value: 12, done: false } itr.next(); // { value: 13, done: false } itr.next(); // { value: undefined, done: true }
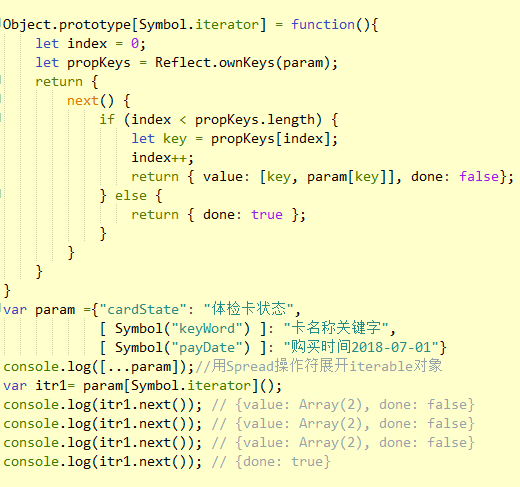
你可以通过 [Symbol.iterator]() 自定义一个对象的迭代器。


自定义迭代器的方法见以下链接:
http://blog.csdn.net/kittyjie/article/details/50466471
16. Generators(生成器)
Generator 函数是 ES6 的新特性,它允许一个函数返回的可遍历对象生成多个值。
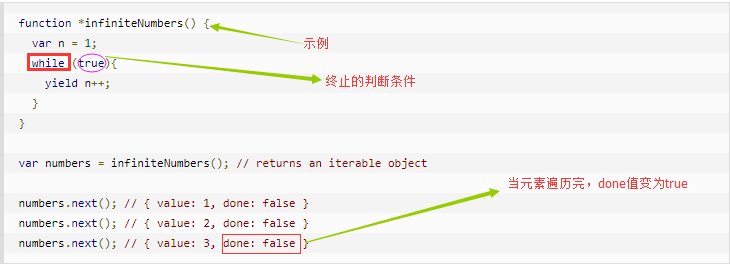
在使用中你会看到 * 语法和一个新的关键词 yield :

每次执行 yield 时,返回的值变为迭代器的下一个值。
17. Promises
ES6 对 Promise 有了原生的支持,一个 Promise 是一个等待被异步执行的对象,当它执行完成后,其状态会变成 resolved 或者rejected。
var p = new Promise(function(resolve, reject) { if (/* condition */) { // fulfilled successfully resolve(/* value */); } else { // error, rejected reject(/* reason */); }});
每一个 Promise 都有一个 .then 方法,这个方法接受两个参数,第一个是处理 resolved 状态的回调,一个是处理 rejected 状态的回调:
p.then((val) => console.log("Promise Resolved", val),(err) => console.log("Promise Rejected", err));
17. import 和 export
import导入模块、export导出模块(导入的时候有没有大括号的区别是什么。下面是工作应用中的总结:)

- 当用export default people导出时,就用 import people 导入(不带大括号)
- 一个文件里,有且只能有一个export default。但可以有多个export。
- 当用export name 时,就用import { name }导入(记得带上大括号)
- 当一个文件里,既有一个export default people, 又有多个export name 或者 export age时,导入就用 import people, { name, age }
- 当一个文件里出现n多个 export 导出很多模块,导入时除了一个一个导入,也可以用import * as example
参考资料
https://www.jianshu.com/p/287e0bb867ae




