Blazor Server 从头开始:01 创建项目
最近手痒,正好阳性在家,就打算把代码再捡起来看看,学习下这些年来都有什么新东西出现。就看到了微软出的.Net 7 Blazor相关的内容。
走了一遍微软官方的教程,发现用处不大,(可能是年纪已高,也可能是断代太久),所以给这段时间立个小目标,从头开始学习一下这个Blazor。
有关Blazor Server 和Web WebAssembly 的区别已经有大把的人在说,就不再赘述(其实对于新手来说,选定一个研究就是了,没必要纠结)。
准备工作
- 根据自己的操作系统,从官网下载最新版本的 Visual Studio (我的是Mac Arm64 17.4 版本);
- 在Visual Studio安装程序中,将 Web相关的组件都够选上(因为我已安装好,不想卸载重装,就不罗列具体哪些组件了)
- 等待安装程序完成更新后,即可。
创建项目
- 打开安装好的Visual Studio,选择「新建」
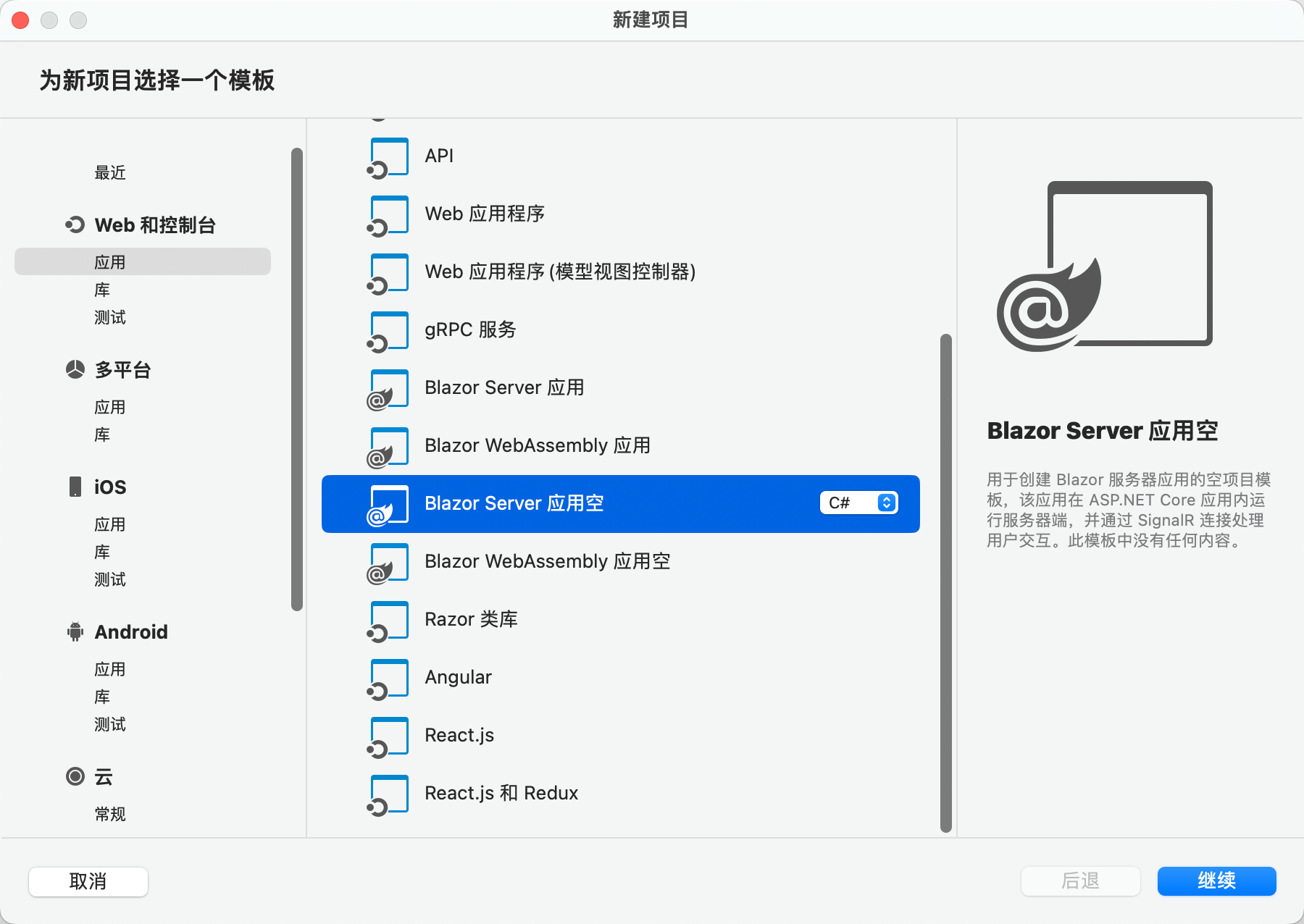
- 依次选择「Web控制台 -- 应用」-->「ASP.NET Core -- Blazor Server应用空 (C#」,点击继续
- 目标框架「.Net 7」,取消勾选「高级:配置HTTPS」,点击继续
- 输入项目名称(这里我使用“BlazorServerDemo”),选择位置文件夹(这里我使用默认),点击创建
- Visual Studio 会自动打开项目窗口,点击上方「调试 -- 开始调试」,此时弹出浏览器窗口,并显示 “Hello World”字样
- 创建项目完成

项目结构
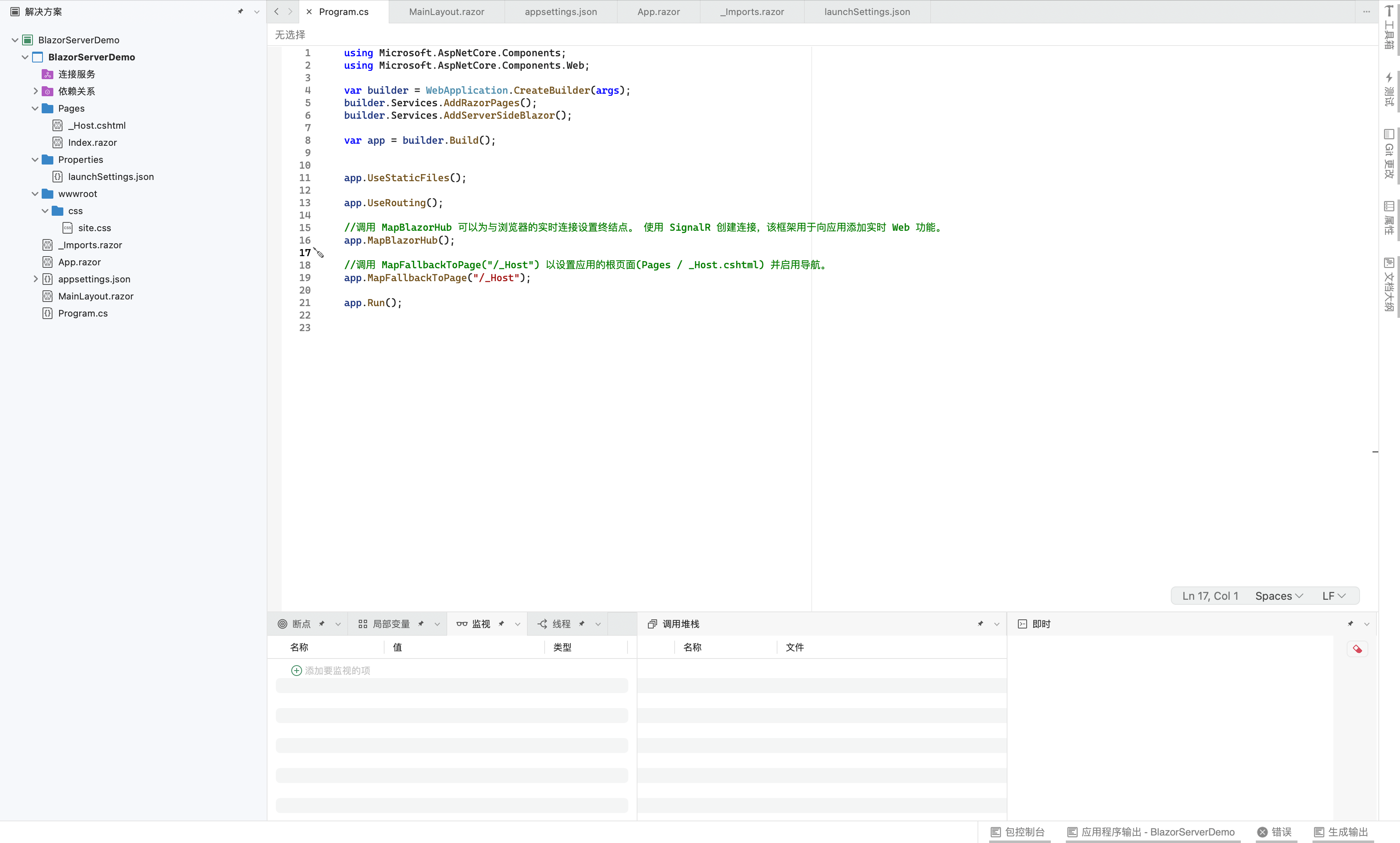
默认自动创建的项目结构:
- Pages 视图文件,Razor组件
- _Host.cshtml 实现为 Razor 页面的应用的根页面,指定根
App组件 (App.razor) 的呈现位置。 - Index.razor Razor组件
- _Host.cshtml 实现为 Razor 页面的应用的根页面,指定根
- Properties
- launchSettings.json
- wwwroot 静态文件
- CSS
- site.css
- CSS
- _Imports.razor 包括要包含在应用组件 (
.razor) 中的常见 Razor 指令,如用于命名空间的 @using 指令。 - App.razor 应用的根组件,用于使用 Router 组件来设置客户端路由。 appsettings.json 基本应用参数
- appsettings.Development.json
- MainLayout.razor UI 布局
- Program.cs 应用的入口点,用于设置 ASP.NET Core 主机 并包含应用的启动逻辑,其中包括服务注册和请求处理管道配置
自定义创建的其他目录:
- Data 向应用的组件提供示例数据。
- Shared 包含共享组件和样式表

总结思考
- .razor 文件是Razor组件文件,内涵描述组件的所有内容(HTML以及对应的逻辑代码)
- Blazor 相对于其他Web框架而言,比较友好的是可以直接使用C#写页面逻辑
- 与当前很多应用较广泛的前端框架(JS语言)类似的组件编写风格
- 空白模板相对更适合作为Blazor项目的起点,而不是Blazor Server模板
本文来自博客园,作者:Margin22,转载请注明原文链接:https://www.cnblogs.com/skyler/p/17005644.html
.Net Core QQ群:26555711



