快速搭建项目本地服务(nodejs)
在工程化项目里面,时常需要搭建本地服务,而对前端而言,简单适用的小型服务可谓切中痛点;
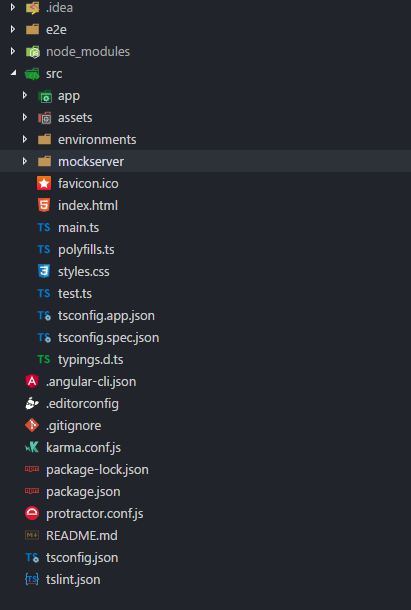
下面展示一个angular demo 的目录结构

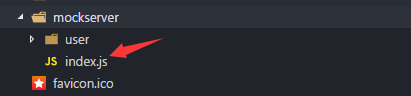
1. 在生成的项目里面新建一个mockserver文件夹,并创建index.js

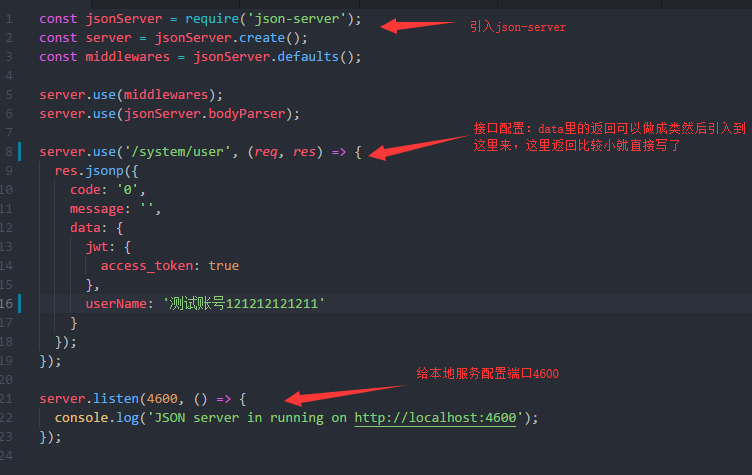
2. 在index.js 里面引入json-server,配置接口

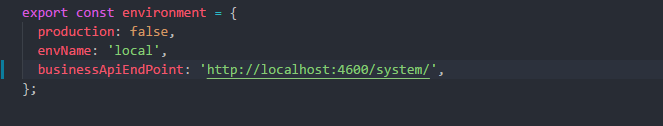
3. 给项目环境local、dev、st、prod分别设置实际环境的地址
下面是本地的配置:

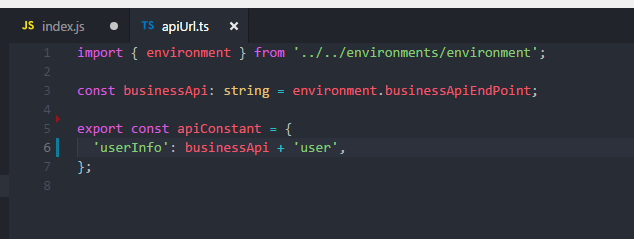
4. 在app下建立一个文件夹baseData,并新建文件apiUrl.ts用来管理项目的接口地址(具体根据自己所需来选择创建位置)


这里在constant中已经配了一个userInfo的地址
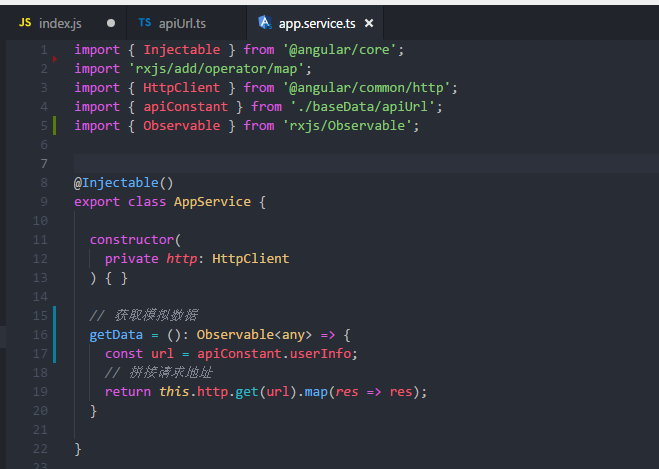
5. 这样就可以在使用接口的时候引用它了

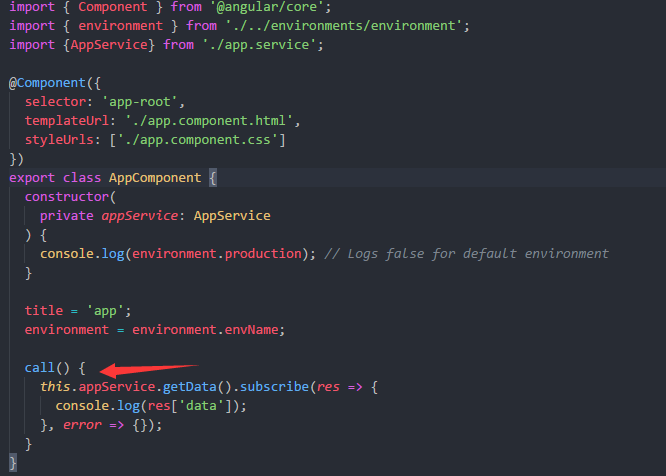
6. 这个service里面定义了一个getData方法,在AppComponent里面使用

按钮点击执行call方法就可以调用此接口了;
同理,可以按照此方法不断往index.js里面加入新接口;
这时又有需求,在开启本地服务的时候开发,mockServer下的本地数据和index.js会经常改变,你总不会想每次手动重新编译它吧
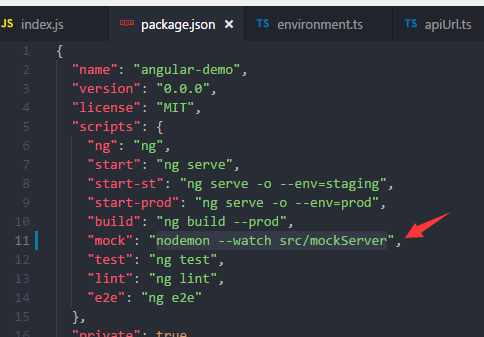
方法如下:引入nodemon

"nodemon --watch src/mockServer": 可以监控mockServer下的更改,在 npm run mock 启动本地服务后,此文件下的修改会实时刷新到服务中;
然后npm start启动项目,就可以为项目提供本地服务了。
注意:
在environment 下的local中变换你的地址可以达到切换环境的目的,在其他环境不好检查的时候可以用来暂时替代.
项目资源地址:https://gitee.com/skylenDaDa/angular-demo2



 浙公网安备 33010602011771号
浙公网安备 33010602011771号