相识Highcharts,几分钟玩转Highcharts
2014-08-22 17:53 大额_skylar 阅读(2009) 评论(11) 编辑 收藏 举报Highcharts是一个功能强大、开源、美观、图表丰富、兼容绝大多数浏览器的纯js图表库。
官网:http://www.hcharts.cn/
我觉得对于刚接触一个东西的新手来说,有时候对一个东西真的可能毫无头绪,这个Highcharts的官网做的挺不错的。可以一点点学起。当然,看了下面我自己试着详细注释的代码,你可能看完就知道怎么用它了。了解了它的结构,查起API文档,Highcharts真的蛮简单。希望我可以帮你节省时间,你需要的只是API文档。
对了,别忘了先去下载highcharts.js这样的必备文件。
先看代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> 3 <head> 4 <title></title> 5 <meta http-equiv="content-type" content="text/html; charset=utf-8" /> 6 <script type="text/javascript" src="jquery-1.11.1.js"></script> 7 <script type="text/javascript" src="highcharts.js"></script> 8 </head> 9 <body > 10 <div id="container" style="height:400px"></div> 11 <script> 12 $(function () { 13 /*全局配置*/ 14 Highcharts.setOptions({ 15 chart: { 16 zoomType: 'xy', 17 /*图表背景颜色*/ 18 backgroundColor: '#ffffff', 19 borderColor:'#EBBA95', 20 borderWidth:1, 21 type: 'line', 22 /*这里改变字体和设置大小*/ 23 style: { 24 fontFamily: "Lucida Sans Unicode", 25 fontSize:'12px', 26 } 27 } 28 }); 29 /*容器内highcharts的配置*/ 30 $('#container').highcharts({ 31 /*版权信息*/ 32 credits : { 33 text:'' 34 }, 35 /*大标题*/ 36 title: { 37 text: '双Y轴图' 38 }, 39 /*副标题*/ 40 subtitle: { 41 text: 'for:订单额和订单百分比' 42 }, 43 /*x轴*/ 44 xAxis: [{ 45 categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 46 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] 47 }], 48 yAxis: 49 [{ // Primary yAxis 50 labels: { 51 format: '{value}%', 52 style: { 53 color: '#89A54E' 54 } 55 }, 56 title: { 57 text: '百分比', 58 style: { 59 color: '#89A54E' 60 } 61 }, 62 min : 0 63 }, { // Secondary yAxis 64 title: { 65 text: '订单额', 66 style: { 67 color: '#4572A7' 68 } 69 }, 70 labels: { 71 format: '{value} ', 72 style: { 73 color: '#4572A7' 74 } 75 }, 76 opposite: true, 77 min : 0 78 }], 79 /*工具提示*/ 80 tooltip: { 81 /*如果你需要给你图表的某一部分添加某些功能的话,就可以去查找Highcharts的函数库,像这样添加就可以了*/ 82 formatter: function () { 83 return '<b>' + this.series.name + '</b><br/>' + 84 this.x + ': ' + this.y; 85 } 86 }, 87 /*基图的一些参数,数据点配置*/ 88 plotOptions: { 89 series:{ 90 cursor:'pointer', 91 /*折线中间白色圆圈*/ 92 marker:{ 93 fillColor:'#FFFFFF', 94 lineWidth:2, 95 lineColor:null 96 }, 97 point:{ 98 /*数据点的事件,可以有click,mouseOut,mouseOver等*/ 99 events:{ 100 click:function(){ 101 alert('category:'+this.category+',value:'+this.y); 102 } 103 } 104 } 105 } 106 }, 107 /*图例*/ 108 legend: { 109 layout: 'vertical', 110 align: 'left', 111 x: 520, 112 verticalAlign: 'top', 113 y: 500, 114 floating: true, 115 backgroundColor: '#FFFFFF' 116 }, 117 /*数据列,针对每一个数据列都可以配置它的颜色,type等各种信息*/ 118 series: [{ 119 name: '订单数', 120 color: '#4572A7', 121 type: 'column', 122 yAxis: 1, 123 data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4], 124 tooltip: { 125 valueSuffix: ' ' 126 }, 127 /*这一数据列的显示颜色*/ 128 color:'#f29700' 129 130 }, { 131 name: '百分比', 132 color: '#89A54E', 133 type: 'spline', 134 data: [5.0, 7.9, 8.5, 11.5, 16.2, 11.5, 25.2, 21.5, 13.3, 16.3, 12.9, 6.6], 135 tooltip: { 136 valueSuffix: '%' 137 }, 138 color:'#f29700' 139 }, 140 { 141 name: '订单数', 142 color: '#4572A7', 143 type: 'column', 144 yAxis: 1, 145 data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4], 146 tooltip: { 147 valueSuffix: ' ' 148 }, 149 color:'#666666' 150 151 }, { 152 name: '百分比', 153 color: '#89A54E', 154 type: 'spline', 155 data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6], 156 tooltip: { 157 valueSuffix: '%' 158 }, 159 color:'#666666' 160 }] 161 }); 162 }); 163 </script> 164 </body> 165 </html>
实际上就是在hightcharts({})中进行各个模块的配置即可,所谓的配置就是给各个模块的对象字面量添加你所需要的对象,并给其赋值。
上面代码配置完成:

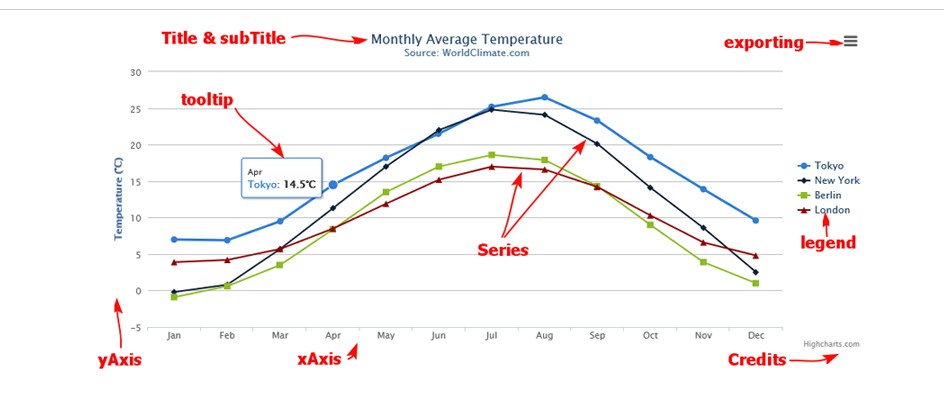
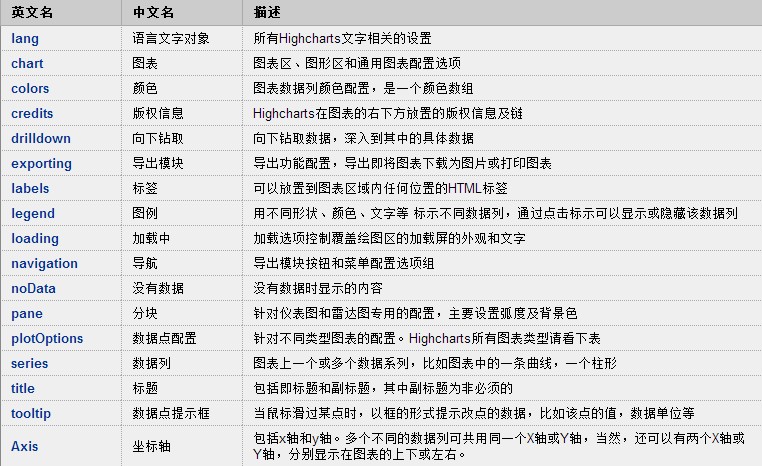
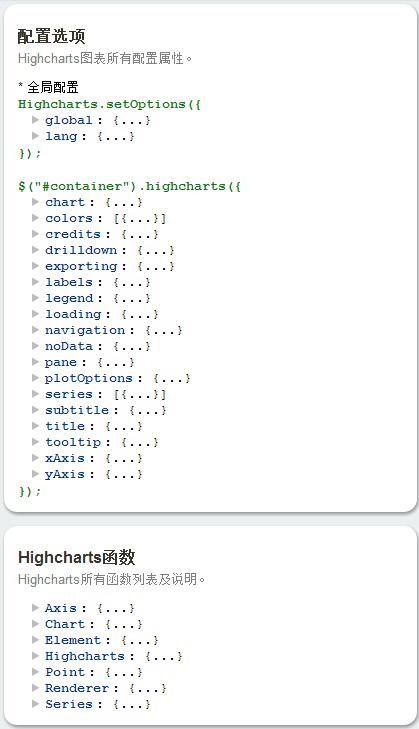
像api文档中提供的两个图,一目了然。


现在你情况都了解了,只要打开api文档去查询配置的参数就可以了,刚开始可能会感觉查起来头晕毫无头绪,其实只要按照上图,分门别类的查找起来,会发现其实很容易。

知道了Highcharts的原理下一步就是真正的用起来啦。我对上面的代码做了些改进与封装。通过传参进行配置,jquery选择器可以调用的方法。数据可以读取自定义的数据,也可以读取外部的json文件。
代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> 3 <head> 4 <title></title> 5 <meta http-equiv="content-type" content="text/html; charset=utf-8" /> 6 <meta http-equiv="Access-Control-Allow-Origin" content="*"> 7 <script type="text/javascript" src="jquery-1.11.1.js"></script> 8 <script type="text/javascript" src="highcharts.js"></script> 9 </head> 10 <body > 11 <div id="main" style="height:400px"></div> 12 <script> 13 14 15 16 17 $.fn.customChart = function(type,min,max,text){ 18 /* var data = 19 { 20 data0 : [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4], 21 data1 : [13, 13, 13, 13, 13, 13,13, 13, 13.3, 13.3, 13.9, 13.6], 22 data2 : [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4], 23 data3 : [13, 13, 13, 13, 13, 13,13, 13, 13.3, 13.3, 13.9, 13.6] 24 };*/ 25 /*render成jQuery方法*/ 26 var $container = $('div').appendTo(document.body); 27 var myChart = new Highcharts.Chart({ 28 chart: { 29 /*使用传进的参数*/ 30 renderTo:$container[0], 31 zoomType: 'xy', 32 /*图表背景颜色*/ 33 backgroundColor: '#ffffff', 34 borderColor:'#EBBA95', 35 borderWidth:1, 36 type: type, 37 }, 38 /*版权信息*/ 39 credits : { 40 text:'' 41 }, 42 /*大标题*/ 43 title: { 44 text: text, 45 }, 46 /*副标题*/ 47 /*subtitle: { 48 text: 'for:订单额和订单百分比' 49 },*/ 50 /*x轴*/ 51 xAxis: [{ 52 categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 53 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] 54 }], 55 yAxis: 56 [{ // Primary yAxis 57 labels: { 58 format: '{value}%', 59 style: { 60 color: '#89A54E' 61 } 62 }, 63 title: { 64 text: '百分比', 65 style: { 66 color: '#89A54E' 67 } 68 }, 69 min : 0 70 }, { // Secondary yAxis 71 title: { 72 text: '订单额', 73 style: { 74 color: '#4572A7' 75 } 76 }, 77 labels: { 78 format: '{value} ', 79 style: { 80 color: '#4572A7' 81 } 82 }, 83 opposite: true, 84 min : min, 85 max : max, 86 }], 87 /*工具提示*/ 88 tooltip: { 89 /*如果你需要给你图表的某一部分添加某些功能的话,就可以去查找Highcharts的函数库,像这样添加就可以了*/ 90 formatter: function () { 91 return '<b>' + this.series.name + '</b><br/>' + 92 this.x + ': ' + this.y; 93 } 94 }, 95 /*基图的一些参数,数据点配置*/ 96 plotOptions: { 97 series:{ 98 cursor:'pointer', 99 /*折线中间白色圆圈*/ 100 marker:{ 101 fillColor:'#FFFFFF', 102 lineWidth:2, 103 lineColor:null 104 }, 105 point:{ 106 /*数据点的事件,可以有click,mouseOut,mouseOver等*/ 107 events:{ 108 click:function(){ 109 alert('category:'+this.category+',value:'+this.y); 110 } 111 } 112 } 113 } 114 }, 115 /*图例*/ 116 legend: { 117 layout: 'vertical', 118 align: 'left', 119 x: 10, 120 verticalAlign: 'top', 121 y: 10, 122 floating: true, 123 backgroundColor: '#FFFFFF' 124 }, 125 /*数据列,针对每一个数据列都可以配置它的颜色,type等各种信息*/ 126 series: [{ 127 name: '订单数', 128 color: '#4572A7', 129 type: 'column', 130 yAxis: 1, 131 /*data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],*/ 132 tooltip: { 133 valueSuffix: ' ' 134 }, 135 /*这一数据列的显示颜色*/ 136 color:'#f29700' 137 138 }, { 139 name: '百分比', 140 color: '#89A54E', 141 type: 'spline', 142 /*data: [5.0, 7.9, 8.5, 11.5, 16.2, 11.5, 25.2, 21.5, 13.3, 16.3, 12.9, 6.6],*/ 143 tooltip: { 144 valueSuffix: '%' 145 }, 146 color:'#f29700' 147 }, 148 { 149 name: '订单数', 150 color: '#4572A7', 151 type: 'column', 152 yAxis: 1, 153 /* data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],*/ 154 tooltip: { 155 valueSuffix: ' ' 156 }, 157 color:'#666666' 158 159 }, { 160 name: '百分比', 161 color: '#89A54E', 162 type: 'spline', 163 /*data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6],*/ 164 tooltip: { 165 valueSuffix: '%' 166 }, 167 color:'#666666' 168 }] 169 170 }); 171 /*myChart.series[0].setData(data.data0); 172 myChart.series[1].setData(data.data1); 173 myChart.series[2].setData(data.data2); 174 myChart.series[3].setData(data.data3);*/ 175 176 /*读取外部json文件的数据*/ 177 $.getJSON('data.json',function(data){ 178 myChart.series[0].setData(data[0]); 179 myChart.series[1].setData(data[1]); 180 myChart.series[2].setData(data[2]); 181 myChart.series[3].setData(data[3]); 182 }); 183 184 } 185 186 $('#main').customChart('line',0,100,'订单量'); 187 </script> 188 189 </body> 190 </html>
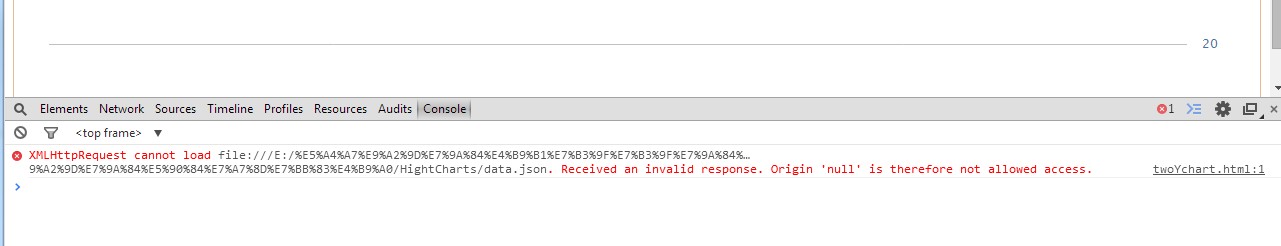
当我调用外部的json文件的时候在谷歌浏览器下会出现问题:

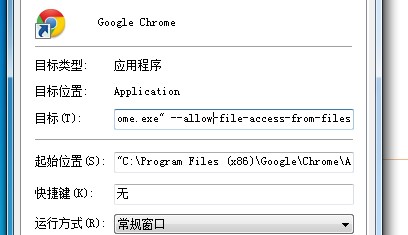
经过多方查找,发现是因为谷歌浏览器禁用了本地ajax,需要进行设置,打开快捷方式的属性设置目标:

这样才可以启用。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?