css position全解析
2014-06-13 20:09 大额_skylar 阅读(858) 评论(0) 编辑 收藏 举报1、position:static
所有的元素的默认定位都是position:static,这意味着元素没有被定位,而且在文档中出现在它应该在的位置。
2、position:relative
如果设定 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置来移动这个元素。【意思是元素实际上依然占据文档中的原有位置,只是视觉上相对于它在文档中的原有位置移动了】
3、position:absolute
当指定 position:absolute 时,元素就脱离了文档【即在文档中已经不占据位置了】,可以准确的按照设置的 top,bottom,left 和 right 来定位了。
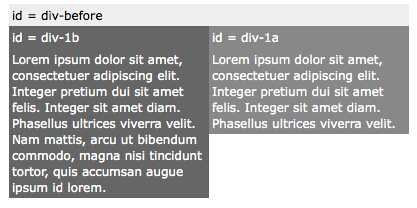
4、position:relative + position:absolute
如果我们给 div-1 设置 relative 定位,那么 div-1 内的所有元素都会相对 div-1 定位。
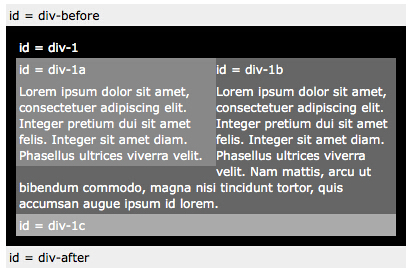
5、两栏绝对定位
1 2 3 | #div-1 { position:relative;}#div-1a { position:absolute; top:0; right:0; width:200px;}#div-1b { position:absolute; top:0; left:0; width:200px;} |

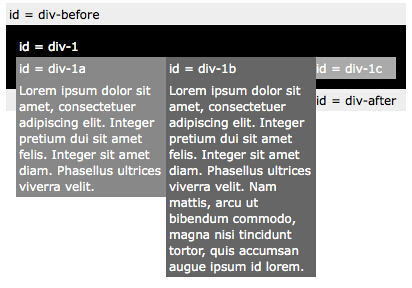
6、浮动
对于可变高度的列来说,绝对定位就不起作用了,以下是另外一个方案。我们可以浮动一个元素,使它移动到左边/右边,并且是文本环绕着它。
1 2 3 4 | #div-1a { float:left; width:200px;} |

7、浮动列
如果我们把一个元素向左浮动,并且把第二个元素也向左浮动,they will push up against each other。
1 2 3 4 5 6 7 8 | #div-1a { float:left; width:150px;}#div-1b { float:left; width:150px;} |

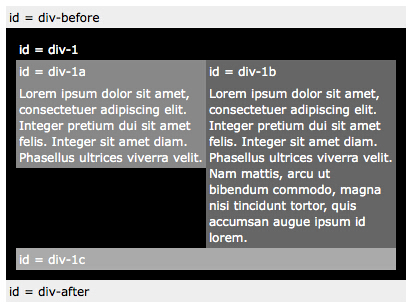
8、清除浮动列
在浮动元素之后,我们可以清除浮动来使其他元素正确定位。
1 2 3 4 5 6 7 8 9 10 11 | #div-1a { float:left; width:190px;}#div-1b { float:left; width:190px;}#div-1c { clear:both;} |

资料来自网络。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?