表格
表格
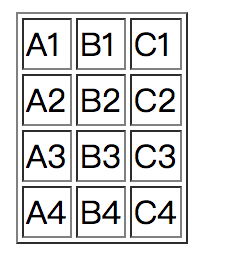
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>表格</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <table border = "1px"> 9 <tr> 10 <td>A1</td> 11 <td>B1</td> 12 <td>C1</td> 13 </tr> 14 <tr> 15 <td>A2</td> 16 <td>B2</td> 17 <td>C2</td> 18 </tr> 19 <tr> 20 <td>A3</td> 21 <td>B3</td> 22 <td>C3</td> 23 </tr> 24 <tr> 25 <td>A4</td> 26 <td>B4</td> 27 <td>C4</td> 28 </tr> 29 </table> 30 </body> 31 </html>

创建普通表格
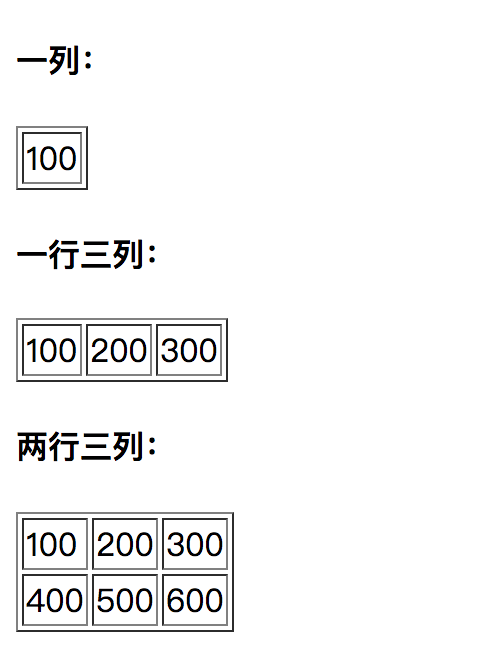
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>创建普通表格</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h4>一列:</h4> 9 <table border = "1px"> 10 <tr> 11 <td>100</td> 12 </tr> 13 </table> 14 <h4>一行三列:</h4> 15 <table border = "1px"> 16 <tr> 17 <td>100</td> 18 <td>200</td> 19 <td>300</td> 20 </tr> 21 </table> 22 <h4>两行三列:</h4> 23 <table border = "1px"> 24 <tr> 25 <td>100</td> 26 <td>200</td> 27 <td>300</td> 28 </tr> 29 <tr> 30 <td>400</td> 31 <td>500</td> 32 <td>600</td> 33 </tr> 34 </table> 35 </body> 36 </html>

创建一个带有标题的表格
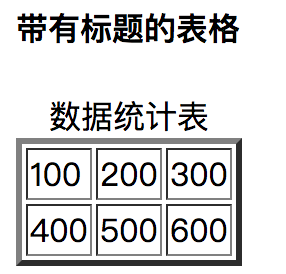
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>创建一个带有标题的表格</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h4>带有标题的表格</h4> 9 <table border = "3px"> 10 <caption>数据统计表</caption> 11 <tr> 12 <td>100</td> 13 <td>200</td> 14 <td>300</td> 15 </tr> 16 <tr> 17 <td>400</td> 18 <td>500</td> 19 <td>600</td> 20 </tr> 21 </table> 22 </body> 23 </html>

编辑表格
给表格设置边框类型、设置表格的表头、合并单元格等。
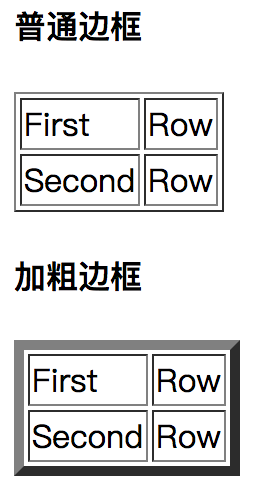
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>编辑表格</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h4>普通边框</h4> 9 <table border = "1px"> 10 <tr> 11 <td>First</td> 12 <td>Row</td> 13 </tr> 14 <tr> 15 <td>Second</td> 16 <td>Row</td> 17 </tr> 18 </table> 19 <h4>加粗边框</h4> 20 <table border = "5px"> 21 <tr> 22 <td>First</td> 23 <td>Row</td> 24 </tr> 25 <tr> 26 <td>Second</td> 27 <td>Row</td> 28 </tr> 29 </table> 30 </body> 31 </html>

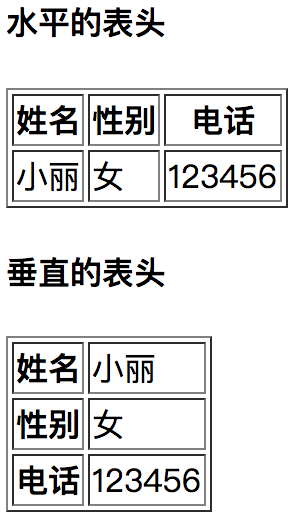
定义表格的表头
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>定义表格的表头</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h4>水平的表头</h4> 9 <table border = "1px"> 10 <tr> 11 <th>姓名</th> 12 <th>性别</th> 13 <th>电话</th> 14 </tr> 15 <tr> 16 <td>小丽</td> 17 <td>女</td> 18 <td>123456</td> 19 </tr> 20 </table> 21 <h4>垂直的表头</h4> 22 <table border = "1px"> 23 <tr> 24 <th>姓名</th> 25 <td>小丽</td> 26 </tr> 27 <tr> 28 <th>性别</th> 29 <td>女</td> 30 </tr> 31 <tr> 32 <th>电话</th> 33 <td>123456</td> 34 </tr> 35 </table> 36 </body> 37 </html>

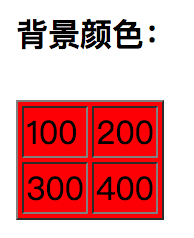
设置表格背景
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>设置表格背景</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h4>背景颜色:</h4> 9 <table border = "1px" bgcolor = "red"> 10 <tr> 11 <td>100</td> 12 <td>200</td> 13 </tr> 14 <tr> 15 <td>300</td> 16 <td>400</td> 17 </tr> 18 </table> 19 </body> 20 </html>

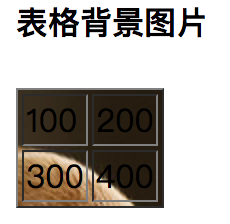
设置表格背景图片
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>定义表格背景图片</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h4>表格背景图片</h4> 9 <table border = "1px" background = "1.png"> 10 <tr> 11 <td>100</td> 12 <td>200</td> 13 </tr> 14 <tr> 15 <td>300</td> 16 <td>400</td> 17 </tr> 18 </table> 19 </body> 20 </html>

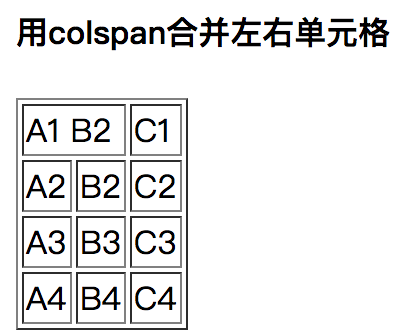
用colspan合并单元格
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>合并单元格</title> 5 <meta charseg = "utf-8"/> 6 </head> 7 <body> 8 <h4>用colspan合并左右单元格</h4> 9 <table border = "1px"> 10 <tr> 11 <td colspan = "2">A1 B2</td> 12 <td>C1</td> 13 </tr> 14 <tr> 15 <td>A2</td> 16 <td>B2</td> 17 <td>C2</td> 18 </tr> 19 <tr> 20 <td>A3</td> 21 <td>B3</td> 22 <td>C3</td> 23 </tr> 24 <tr> 25 <td>A4</td> 26 <td>B4</td> 27 <td>C4</td> 28 </tr> 29 </table> 30 </body> 31 </html>

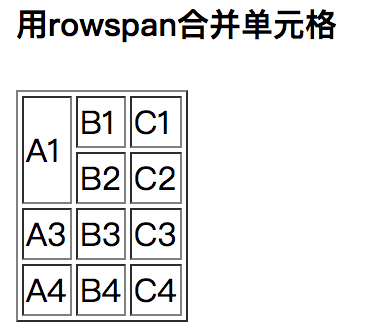
用rowspan合并单元格
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>合并单元格-rowspan</title> 5 <meta chaset = "utf-8"/> 6 </head> 7 <body> 8 <h4>用rowspan合并单元格</h4> 9 <table border = "1px"> 10 <tr> 11 <td rowspan = "2">A1</td> 12 <td>B1</td> 13 <td>C1</td> 14 </tr> 15 <tr> 16 <td>B2</td> 17 <td>C2</td> 18 </tr> 19 <tr> 20 <td>A3</td> 21 <td>B3</td> 22 <td>C3</td> 23 </tr> 24 <tr> 25 <td>A4</td> 26 <td>B4</td> 27 <td>C4</td> 28 </tr> 29 </table> 30 </body> 31 </html>

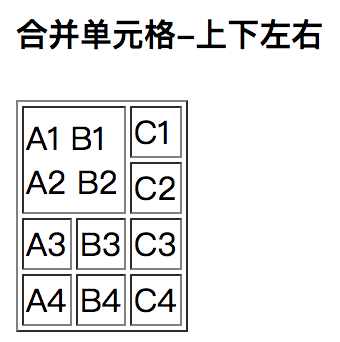
合并单元格-上下左右
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>合并单元格-上下左右</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h4>合并单元格-上下左右</h4> 9 <table border = "1px"> 10 <tr> 11 <td colspan = "2" rowspan = "2">A1 B1<br/>A2 B2</td> 12 <td>C1</td> 13 </tr> 14 <tr> 15 <td>C2</td> 16 </tr> 17 <tr> 18 <td>A3</td> 19 <td>B3</td> 20 <td>C3</td> 21 </tr> 22 <tr> 23 <td>A4</td> 24 <td>B4</td> 25 <td>C4</td> 26 </tr> 27 </table> 28 </body> 29 </html>

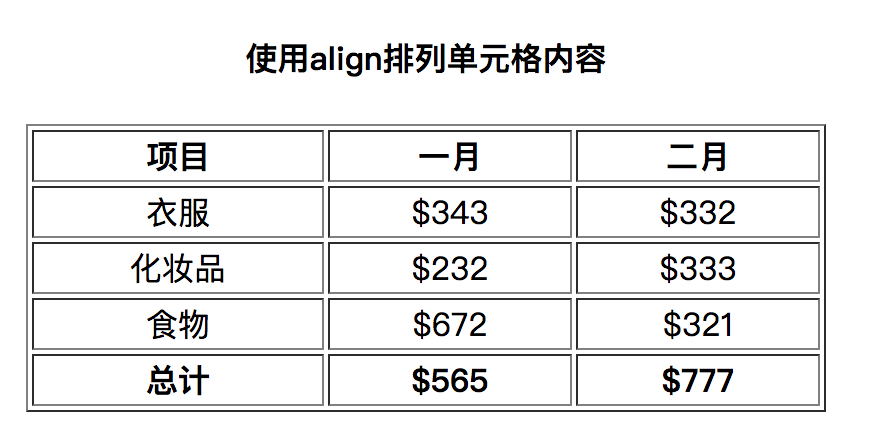
排列单元格中的内容
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>排列单元格中的内容</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h4 align = "center">使用align排列单元格内容</h4> 9 <table border = "1px" width = "400px" align = "center"> 10 <tr> 11 <th align = "center">项目</th> 12 <th align = "center">一月</th> 13 <th align = "center">二月</th> 14 </tr> 15 <tr> 16 <td align = "center">衣服</td> 17 <td align = "center">$343</td> 18 <td align = "center">$332</td> 19 </tr> 20 <tr> 21 <td align = "center">化妆品</td> 22 <td align = "center">$232</td> 23 <td align = "center">$333</td> 24 </tr> 25 <tr> 26 <td align = "center">食物</td> 27 <td align = "center">$672</td> 28 <td align = "center">$321</td> 29 </tr> 30 <tr> 31 <th align = "center">总计</th> 32 <th align = "center">$565</th> 33 <th align = "center">$777</th> 34 </tr> 35 </table> 36 </body> 37 </html>

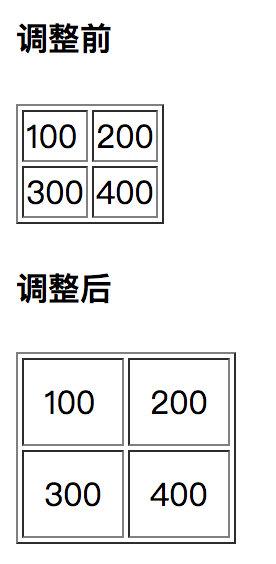
用cellpadding设置单元格的行高和列宽
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>cellpadding设置列宽和行高</title> 5 <meta charset = "utf-8"/> 6 </head> 7 <body> 8 <h4>调整前</h4> 9 <table border = "1px"> 10 <tr> 11 <td>100</td> 12 <td>200</td> 13 </tr> 14 <tr> 15 <td>300</td> 16 <td>400</td> 17 </tr> 18 </table> 19 <h4>调整后</h4> 20 <table border = "1px" cellpadding = "10px"> 21 <tr> 22 <td>100</td> 23 <td>200</td> 24 </tr> 25 <tr> 26 <td>300</td> 27 <td>400</td> 28 </tr> 29 </table> 30 </body> 31 </html>

完整表格标记
标题:<caption></caption>
表头:<thead></thead>
主体:<tbody></tbody>
脚注:<tfoot></tfoot>
⚠️:<caption>必须紧跟<table>
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>完整的表格标记</title> 5 <mata charset = "utf-8"/> 6 </head> 7 <body> 8 <table border = "1px"> 9 <caption>学生成绩单</caption> 10 <thead> 11 <tr> 12 <th>姓名</th> 13 <th>性别</th> 14 <th>成绩</th> 15 </tr> 16 </thead> 17 <tfoot> 18 <tr> 19 <th>平均分</th> 20 <th colspan = "2">540</th> 21 </tr> 22 </tfoot> 23 <tbody> 24 <tr> 25 <td>张三</td> 26 <td>男</td> 27 <td>560</td> 28 </tr> 29 <tr> 30 <td>李四</td> 31 <td>男</td> 32 <td>520</td> 33 </tr> 34 </tbody> 35 </table> 36 </body> 37 </html>

综合示例-制作计算机报价单
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <title>综合示例-计算机报价单</title> 5 <meta charset = "utf-8"/> 6 <style> 7 table{border: 3px solid #f60;} 8 caption{font-size: 36px;} 9 th,td{border: 1px solid #f90;} 10 </style> 11 </head> 12 <body> 13 <table> 14 <caption>计算机报价单</caption> 15 <thead> 16 <tr> 17 <th>型号</th> 18 <th>类型</th> 19 <th>价格</th> 20 <th>图片</th> 21 </tr> 22 </thead> 23 <tbody> 24 <tr> 25 <td>宏基</td> 26 <td>笔记本</td> 27 <td>¥2799</td> 28 <td><img src = "笔记本.jpg" alt = "笔记本" width = "100px" height = "60px"></td> 29 </tr> 30 <tr> 31 <td>戴尔</td> 32 <td>笔记本</td> 33 <td>¥3499</td> 34 <td><img src = "笔记本1.jpg" alt = "笔记本1" width = "100px" height = "60px"></td> 35 </tr> 36 <tr> 37 <td>联想</td> 38 <td>笔记本</td> 39 <td>¥4149</td> 40 <td><img src = "笔记本2.jpg" alt = "笔记本2" width = "100px" height = "60px"></td> 41 </tr> 42 <tr> 43 <td>戴尔家用</td> 44 <td>台式</td> 45 <td>¥3599</td> 46 <td><img src = "台式1.jpg" alt =" 台式1" width = "100px" height = "60px"></td> 47 </tr> 48 <tr> 49 <td>宏图奇眩</td> 50 <td>台式</td> 51 <td>¥3399</td> 52 <td><img src = "台式2.jpg" alt = "台式2" width = "100px" height = "60px"></td> 53 </tr> 54 <tr> 55 <td>联想</td> 56 <td>笔记本</td> 57 <td>¥4299</td> 58 <td><img src = "笔记本3.jpg" alt = "笔记本3" width = "100px" height = "60px"></td> 59 </tr> 60 </tbody> 61 </table> 62 </body> 63 </html>

posted on 2018-06-28 10:23 128倍根号下e980 阅读(601) 评论(0) 编辑 收藏 举报



