测试页面源代码
我们有以下测试文件 test.html:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
5 <title>Test</title>
6 </head>
7 <body>
8 <div>
9 <select size="5" disabled="disabled">
10 <option value="C1">Black</option>
11 <option value="C2">DarkCyan</option>
12 <option value="C3" selected="selected">DarkRed</option>
13 <option value="C4">DarkMagenta</option>
14 </select>
15 <select size="5">
16 <option value="C1">Black</option>
17 <option value="C2">DarkCyan</option>
18 <option value="C3" selected="selected">DarkRed</option>
19 <option value="C4">DarkMagenta</option>
20 </select>
21 <input type="text" />
22 </div>
23 </body>
24 </html>
然后看看这个 HTML 文件在主流浏览器中的表现。
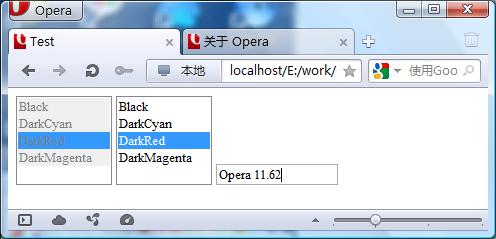
Opera

可以看出,显示效果非常好,disabled 的控件背景是灰色的,正确地标示出 selected 的项目。
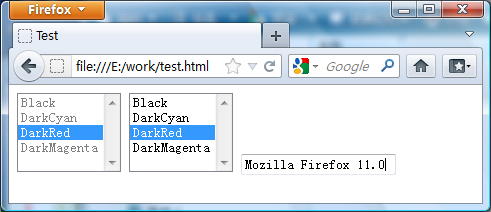
Mozilla Firefox

显示效果也很好,disabled 的控件前景是灰色的,也正确地标示出了 selected 的项。
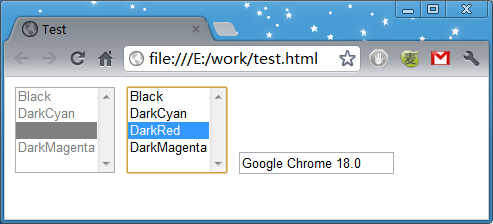
Google Chrome


显示效果非常不好,disabled 的控件前景是灰色的,但是 selected 项的内容悲剧了。
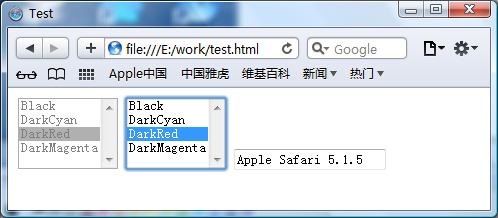
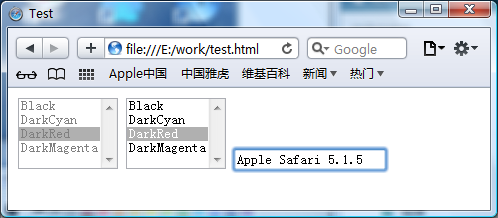
Apple Safari


显示效果也很好,disabled 的控制前景是灰色的,selected 的项目也被正确地标示出来了。
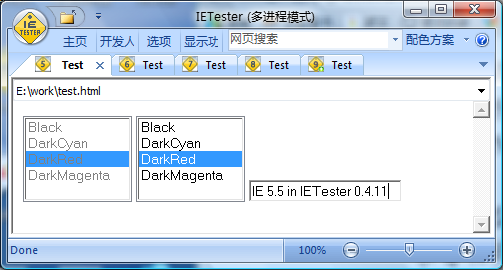
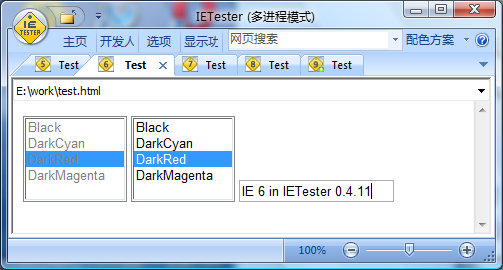
Microsoft IE 的各种版本



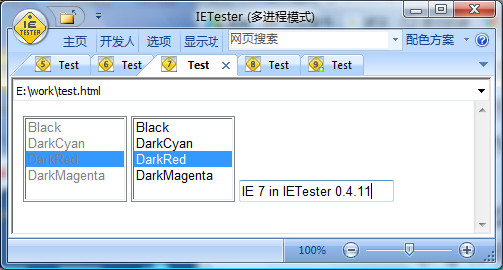
Microsoft IE 5.5、IE 6 和 IE 7 的显示效果基本上是一样的,都相当不错,disabled 的控件前景是灰色的,也正确标示出 selected 的项目。这三个版本的浏览器已经过时了,不能算是主流的浏览器,但是 IE 6 在我国应该还是有相当的市场的。


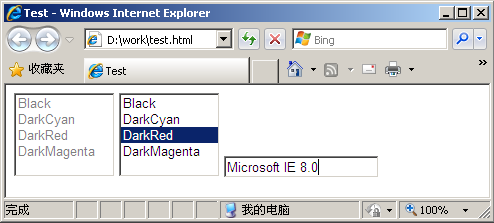
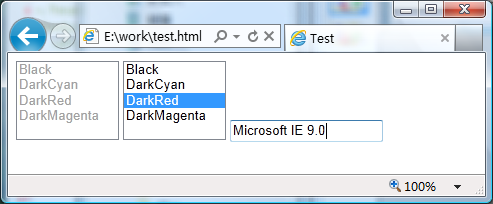
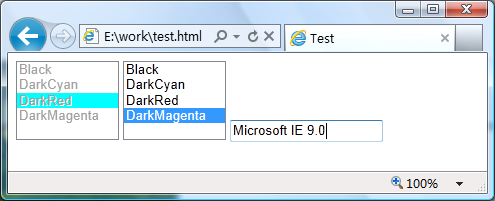
IE 8 和 IE9 悲剧了,disabled 的控件前景是灰色的,这很好。但是 selected 的项目没有被标示出来,这是个很严重的 bug。这两个版本浏览器是主流的浏览器,Windows XP 最高只能安装到 IE 8,Windows Vista 最高也只能安装到 IE 9。

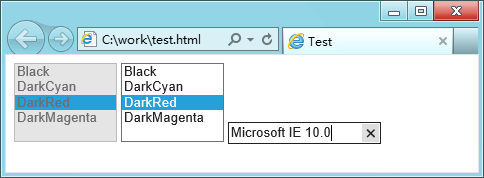
IE 10 的显示效果也非常好,disabled 的控件背景是灰色的,正确标示出 selected 的项目。不过 IE 10 需要 Windows 8 操作系统才能安装。
总结
Microsoft IE 5.5、IE 6、IE7、IE 10、Mozilla Firefox、Apple Safari 和 Opera 等浏览器对 HTML select 元素的 disabled 属性支持都很不错。而 IE 8、IE 9 和 Chrome 都有 bug,不能很好支持。不知道有没有办法在 HTML 源代码补救这一 bug。
补救办法
将 test.hmtl 改为如下所示:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
5 <link href="Main.css" type="text/css" rel="stylesheet" />
6 <title>Test</title>
7 </head>
8 <body>
9 <div>
10 <select size="5" disabled="disabled">
11 <option value="C1">Black</option>
12 <option value="C2">DarkCyan</option>
13 <option value="C3" selected="selected" class="selected">DarkRed</option>
14 <option value="C4">DarkMagenta</option>
15 </select>
16 <select size="5">
17 <option value="C1">Black</option>
18 <option value="C2">DarkCyan</option>
19 <option value="C3" selected="selected">DarkRed</option>
20 <option value="C4">DarkMagenta</option>
21 </select>
22 <input type="text" />
23 </div>
24 </body>
25 </html>
其中 Main.css 如下所示:
1 option.selected {
2 color: White;
3 background-color: Cyan;
4}
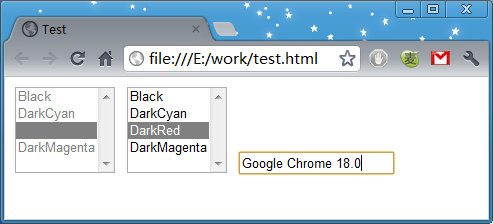
这样在 IE 8、IE 9 和 Chrome 18.0 浏览器中也能正常显示了,如下所示:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述