JQuery快速入门-Ajax
一、AJAX概述
概念:AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
优点:通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
使用广泛:有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
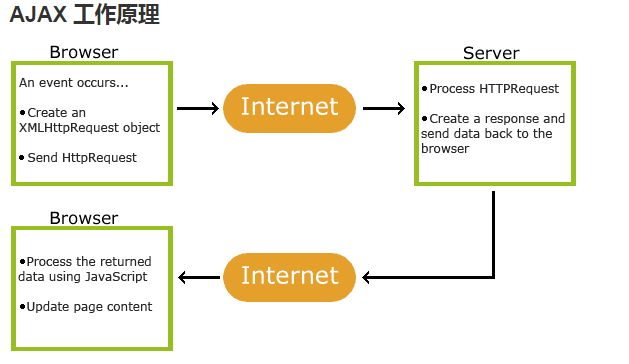
二、AJAX工作原理

三、AJAX应用
例子1:使用ajax修改html文本


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp; //定义局部变量xmlhttp
if (window.XMLHttpRequest) //XMLHttpRequet对象用于和服务器交互数据。
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
</body>
</html>
整体流程:
1、点击按钮‘修改内容’,则会加载loadXMLDoc()函数;
2、loadXMLDoc()函数的内容:
定义局部变量xmlhttp对象,用于和服务器交互数据。
如果向服务器请求完成,且服务器响应已就绪时,进行如下操作:
1、设定操作。(本例设定修改id='myDiv‘的元素的内容。)
2、准备数据;(获取数据的方法、url、是否异步)
3、发送数据。(将数据发送给服务器)
注意:
1、获取数据的方法采用:GET还是POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
2、发送数据时,使用同步还是异步?
当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可
四、JQuery中的ajax
1、load方法
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:$(selector).load(URL,data,callback);
例子:当即button时,如果加载成功,则提示‘外部内容加载成功!’;如果加载失败,则提示:‘Error: 404: Not Found’
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").load("/example/jquery/demo_tes.txt",function(responseTxt,statusTxt,xhr){
if(statusTxt=="success")
alert("外部内容加载成功!");
if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});
});
});
</script>
</head>
<body>
<div id="div1"><h2>使用 jQuery AJAX 来改变文本</h2></div>
<button>获得外部内容</button>
</body>
</html>
2、post方法
语法:jQuery.post(url,data,success(data, textStatus, jqXHR),dataType)
| 参数 | 描述 |
|---|---|
| url | 必需。规定把请求发送到哪个 URL。 |
| data | 可选。映射或字符串值。规定连同请求发送到服务器的数据。 |
| success(data, textStatus, jqXHR) | 可选。请求成功时执行的回调函数。 |
| dataType |
可选。规定预期的服务器响应的数据类型。 默认执行智能判断(xml、json、script 或 html)。 |
视图函数:
@app.route('/user/add/', methods=['POST']) #将url path=/user/add的post请求交由add_user处理
@login_required
def add_user():
username = request.form.get('username', '')
password = request.form.get('password', '')
age = request.form.get('age', '')
_session_id = session['user']['id']
_session_username = session['user']['username']
#检查用户信息是否合法
_is_ok, _error = User.validate_add_user(_session_username,username, password, age)
if _is_ok:
User.add_user(username, password, age) #检查ok,添加用户信息
return json.dumps({'is_ok':_is_ok, "error":_error})
前端通过ajax修改数据:
var params = {};
params['username'] = jQuery('#user-username').val(); //获取id=password-userid的值
params['password'] = jQuery('#user-password').val(); //获取id=password-manager-password的值
params['age'] = jQuery('#user-age').val(); //获取id=password-user-password的值
console.log(params); //控制台显示
//通过ajax更新用户密码
jQuery.post('/user/add/',
params,
function(data) {
if(data['is_ok']){
alert('添加用户成功');
jQuery('#add-user').modal('hide'); //更新成功后,自动消失框框
//window.location.replace('/users/');
//window.location.reload();
} else {
alert(data['error']);
}
},
'json'
);

