JQuery快速入门-选择器
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/9113810.html
目录
JQuery选择器
一、选择器的优势
二、JQuery选择器类型
JQuery选择器
JQuery 选择器继承了CSS 与Path 语言的部分语法,允许通过标签名、属性名或内容对DOM 元素进行快速、准确的选择,而不必担心浏览器的兼容性,通过jQuery 选择器对页面元素的精准定位,才能完成元素属性和行为的处理。
一、选择器的优势
代码更简单
1 2 3 | $(function(){ $("#tbStu tr:nth-child(even)").addClass("trOdd");}) |
上面代码如果使用原生JavaScript实现的话:1、获取元素列表;2、通过if判断%2的元素改变样式。而JQuery则可以用链式方法直接获取元素并设置样式,简洁明了。
弱检测机制
JavaScript原生态实现时,元素找不到时页面会报错而不执行;但是JQuery实现时,元素找不到不会报错。
二、JQuery选择器类型
JQuery选择器就是在HMTL文档里面选择到想要操作的元素,所以定位元素非常重要,也是JQuery的主要工作内容。只有有了对象后,才能对其操作。
JQuery选择器分为:
- 基本选择器
- 层次选择器
- 表单选择器
- 过滤选择器
- 简单过滤选择器
- 内容过滤选择器
- 可见性过滤选择器
- 属性过滤选择器
- 子元素过滤选择器
- 表单对象属性过滤选择器
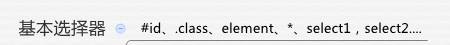
1、基本选择器(id、class、元素、多个选择器)

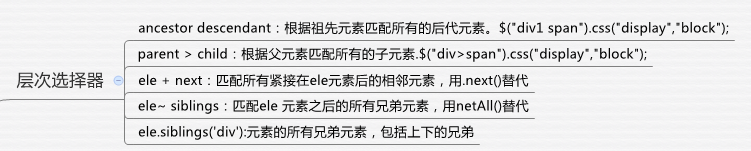
2、层次选择器(所有后代、所有子元素、向后的第一个邻居、向后的所有兄弟、上下所有兄弟)

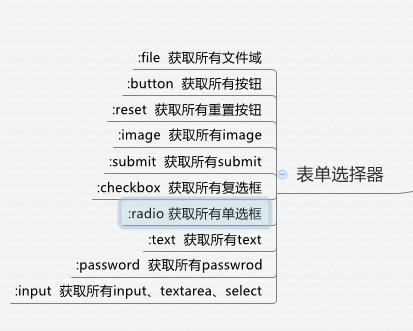
3、表单选择器(input、文本框、密码框、单选框、多选框、图像、文件、提交按钮、重置按钮、普通按钮)

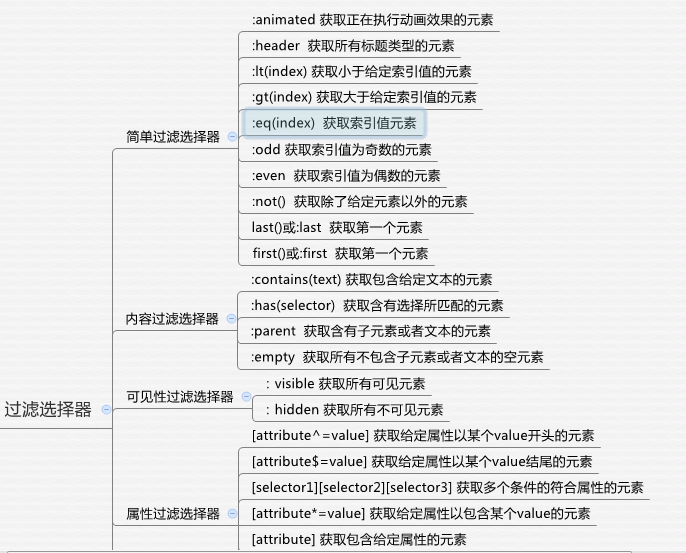
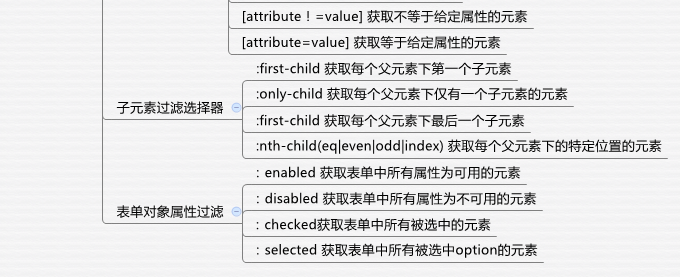
4、过滤选择器(序号过滤、内容过滤、属性过滤、子元素过滤、表单对象过滤)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」