JavaScript快速入门-DOM对象
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/9027357.html
目录
一、概述
1、什么是 DOM?
2、DOM树
3、节点属性(自身属性和导航属性)
4、nodeName、nodeType、nodeValue
5、被忽略的文本
6、推荐的导航属性
7、节点之间的关系
8、Node访问
9、Node操作
10、Node事件
一、概述
1、什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
- 什么是 XML DOM? ->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
- 什么是 HTML DOM?->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
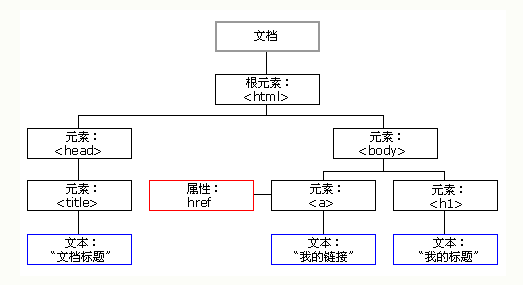
2、DOM树

根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document对象)
- 每个 HTML 元素是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)
3、节点属性(自身属性和导航属性)
节点(自身)属性:本身具有的属性。
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型,nodeType 是只读的。
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
导航属性:操作节点的属性。
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
4、nodeName、nodeType、nodeValue
(一)nodeName 属性含有某个节点的名称。
元素节点的 nodeName 是标签名称
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
注释:nodeName 所包含的 XML 元素的标签名称永远是大写的
(二)nodeValue
对于文本节点,nodeValue 属性包含文本。
对于属性节点,nodeValue 属性包含属性值。
nodeValue 属性对于文档节点和元素节点是不可用的。
(三)nodeType
nodeType 属性可返回节点的类型。
最重要的节点类型是:
元素类型 节点类型
元素element 1
属性attr 2
文本text 3
注释comments 8
文档document 9
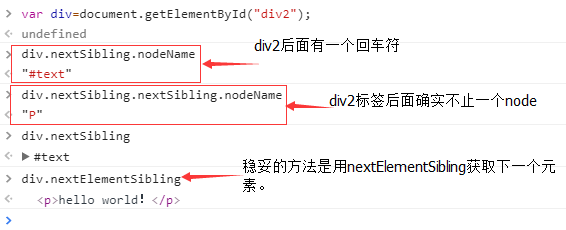
5、被忽略的文本
我们先看一个例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="UTF8"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head><body><div id="div1"> <div id="div2"></div> <p>hello world!</p></div></body><script> var div=document.getElementById("div2"); console.log(div.nextSibling.nodeName); //结果会是神马??</script></html> |
上面的例子,咋看会输出p节点,但是,结果恰恰不是!

6、推荐的导航属性
parentElement // 父节点标签元素,通过父节点再找其他节点
children // 所有子标签,一次获取所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
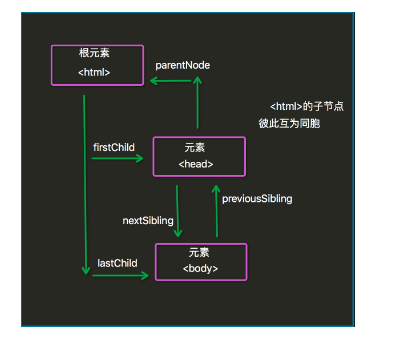
7、节点之间的关系
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。
父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)节点
- 每个节点都有父节点、除了root节点(它没有父节点)
- 一个节点可拥有任意数量的子节点(child-node)
- 同胞是拥有相同父节点的节点(sibling-node)

8、Node访问
- 通过使用 getElementById() 方法 【id】
- 通过使用 getElementsByName() 方法 【name】
- 通过使用 getElementsByTagName() 方法 --支持局部查找【标签名】
- 通过使用 getElementsByClassName() 方法 --支持局部查找【类名】
9、Node操作
修改 HTML DOM 意味着许多不同的方面:
- 改变 HTML 内容
- 改变 CSS 样式
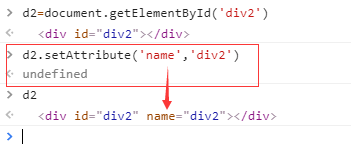
- 改变 HTML 属性
- 创建新的 HTML 元素
- 删除已有的 HTML 元素
- 替换已有的HTML元素
- 使用事件
- 关于class的操作
a、改变HTML内容(innerHTML)
document.getElementById("p1").innerHTML="New text!";
b、改变CSS样式
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";1 2 3 4 5 6 7 8 | <p id="p1">Hello world!</p><p id="p2">Hello world!</p> <script>document.getElementById("p2").style.color="blue";document.getElementById("p2").style.fontFamily="Arial";document.getElementById("p2").style.fontSize="larger";</script> |

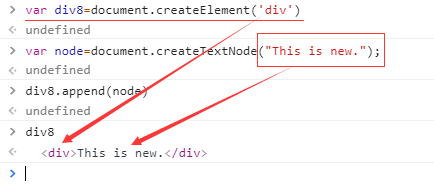
d、创建新的HTML元素

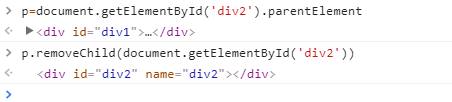
e、删除已有的HTML元素

注意:
能否在不引用父元素的情况下删除某个元素?
很抱歉。DOM 需要了解您需要删除的元素,以及它的父元素。
常用删除元素方法:
1 2 | var child=document.getElementById("p1");child.parentNode.removeChild(child); |
f、替换HTM元素
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div id="div1"><p id="p1">这是一个段落。</p><p id="p2">这是另外一个段落。</p></div> <script>var parent=document.getElementById("div1"); #获取父级元素var child=document.getElementById("p1"); #获取子元素var para=document.createElement("p"); #创建p标签var node=document.createTextNode("这是一个新的段落。"); #给p标签添加内容<p>这是一个新的段落。</p>para.appendChild(node); #把内容放入p里面parent.replaceChild(para,child); #父元素添加子节点</script> |
g、使用事件
1 | <input type="button" onclick="document.body.style.backgroundColor='lavender';" value="修改背景颜色"> |
h、class的操作
- elementNode.className
- elementNode.classList.add
- elementNode.classList.remove
10、Node事件
HTML DOM 允许 JavaScript 对 HTML 事件作出反应。
常用的事件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | onclick 当用户点击某个对象时调用的事件句柄。ondblclick 当用户双击某个对象时调用的事件句柄。onfocus 元素获得焦点。 //练习:输入框onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.onkeypress 某个键盘按键被按下并松开。onkeyup 某个键盘按键被松开。onload 一张页面或一幅图像完成加载。onmousedown 鼠标按钮被按下。onmousemove 鼠标被移动。onmouseout 鼠标从某元素移开。onmouseover 鼠标移到某元素之上。onmouseleave 鼠标从元素离开onselect 文本被选中。onsubmit 确认按钮被点击。 |
实例:
1、鼠标点击(onclick)
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>小白教程</title></head><body><h1 onclick="this.innerHTML='hello guy!'">点击文本!</h1></body></html> |
2、鼠标双击(ondbclick)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>小白教程</title></head><body><button ondblclick="db(this)">双击我,改变你的人生</button></body><script>function db(arg){ arg.innerHTML='hello world!';}</script></html> |
注意:onclick后面可以直接写函数的内容,也可以直接调用函数。
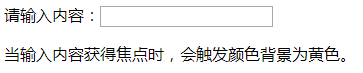
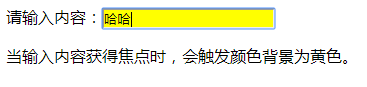
3、鼠标聚焦(onfocus)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html><head><script>function myFunction(x){x.style.background="yellow";}</script></head><body>请输入内容:<input type="text" onfocus="myFunction(this)"><p>当输入内容获得焦点时,会触发颜色背景为黄色。</p></body></html> |
结果为:


4、按键改变(onmousedown和onmouseup)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html><head><meta charset="utf-8"></head><body><!--开始为蓝色,按下为黄色,松开为红色--><div onmousedown="mDown(this)" onmouseup="mUp(this)" style="background-color:blue;width:150px;height:20px;padding:40px;">鼠标按键准备按下</div><script>function mDown(obj){ obj.style.backgroundColor="yellow"; obj.innerHTML="鼠标按键已按下"}function mUp(obj){ obj.style.backgroundColor="red"; obj.innerHTML="此时鼠标已松开"}</script></body></html> |
5、鼠标改变(onmouseover和onmouseout)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html><body><div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:green;width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</div><script>function mOver(obj){obj.innerHTML="谢谢"}function mOut(obj){obj.innerHTML="把鼠标移到上面"}</script></body></html> |
6、文本选中(onselect)
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>小白教程</title></head><body><input type="text" value="Hello world!" onselect="alert('You have selected some of the text.')" /></body></html> |
7、改变(onchange)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html><head><meta charset="utf-8"></head><head><script>function myFunction(){ var x=document.getElementById("fname"); if (isNaN(x.value)){ x.value=x.value.toUpperCase(); }else{ alert('请输入字母!'); } }</script></head><body>输入你的名字: <input type="text" id="fname" onchange="myFunction()"><p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p></body></html> |
8、确认按钮被点击
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>小白教程</title></head><body><form id="form" > <input type="text"/> <input type="submit" value="点我!" /></form><script type="text/javascript"> //阻止表单提交方式1(). //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. var ele=document.getElementById("form"); ele.onsubmit=function(event) { // alert("验证失败 表单不会提交!"); // return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。 alert("验证失败 表单不会提交!"); event.preventDefault(); }</body></html> |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」