CSS快速入门-浮动(float)
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/8858952.html
目录
一、float概述
二、浮动初探
三、float坍塌问题
一、float概述
浮动(float)是CSS布局常用的一个属性。它可以左右移动,直至它的外边缘碰到包含框或另一个浮动框的外边框。
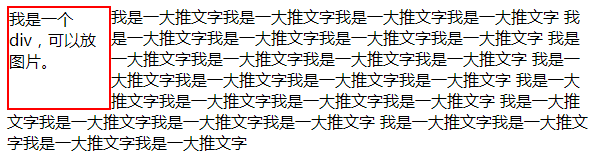
float被设计出来的初衷是用于文字环绕效果。如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> #div1{ width:100px; height:100px; border:2px solid red; float:left; } </style></head><body> <div id="div1">我是一个div,可以放图片。</div> <span> 我是一大推文字我是一大推文字我是一大推文字我是一大推文字 我是一大推文字我是一大推文字我是一大推文字我是一大推文字 我是一大推文字我是一大推文字我是一大推文字我是一大推文字 我是一大推文字我是一大推文字我是一大推文字我是一大推文字 我是一大推文字我是一大推文字我是一大推文字我是一大推文字 我是一大推文字我是一大推文字我是一大推文字我是一大推文字 我是一大推文字我是一大推文字我是一大推文字我是一大推文字 </span></body></html> |
效果如下:

浮动会脱离文档流,当一个元素浮动之后,不会影响到块级元素的布局而只会影响内联元素(通常是文本)的排列,文档中的普通流就表现得如同浮动框不存在一样。
二、浮动初探
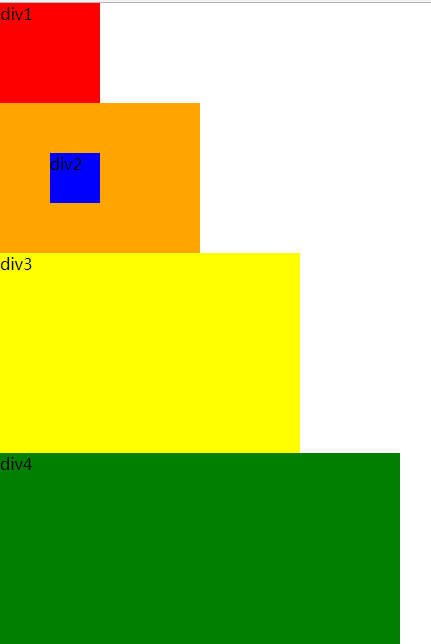
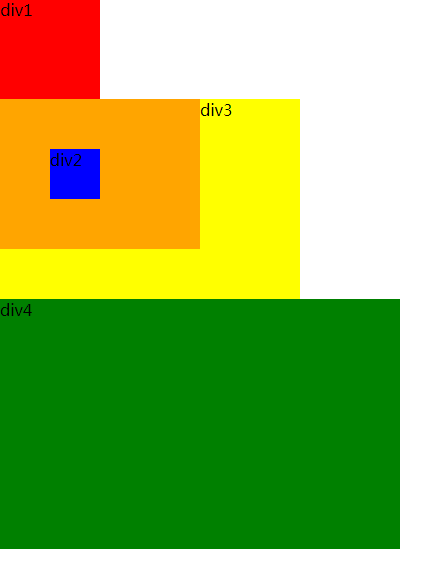
既然上面说到了元素浮动后会脱离文档流,那么就来看一下效果:


右图是浮动后的效果,设置div2浮动后,div3就会占用原来div2的位置。
三、float坍塌问题
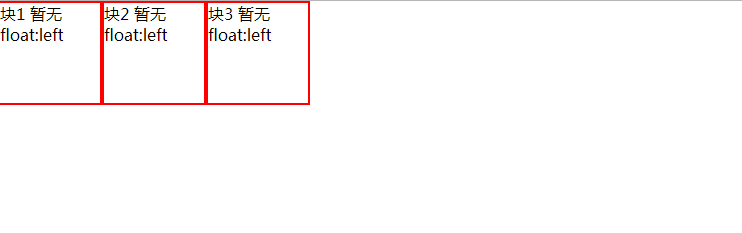
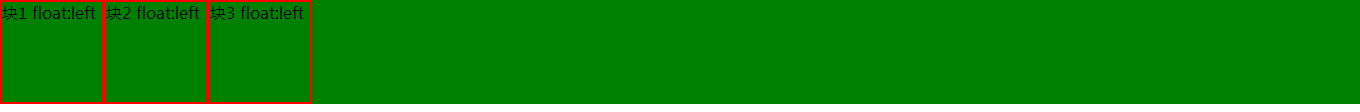
这样一个场景:当div(father)里面包含其他几个div(child),且father没有设置高度,child没有浮动时,father的div是可以看到。但是,当child设置成float后,我们会发现father不见了,这就是坍塌问题。


右边是将child设置成float:left之后的效果。
代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin:0px; } #div1{ width:100px; height:100px; border:2px solid red; float:left; } #father{ background-color:green; } </style></head><body> <div id="father"> <div id="div1"><span>块1</span> 暂无float:left</div> <div id="div1"><span>块2</span> 暂无float:left</div> <div id="div1"><span>块3</span> 暂无float:left</div> </div></body></html> |
坍塌解决办法:

1、添加一个child元素,并设置clear:both;
1 2 3 4 5 6 7 8 9 10 | .clear{ clear:both; }<div id="father"> <div id="div1"><span>块1</span> float:left</div> <div id="div1"><span>块2</span> float:left</div> <div id="div1"><span>块3</span> float:left</div> <div class="clear"></div> </div> |
原理:
给空元素设置clear后,因为它的左右两边不能有任何浮动元素,所以空元素下移到浮动元素下方。而空元素又包含在父块中,相当于把父块撑开了,视觉上起到了父块包含浮动元素的效果。
优点:简单,代码少,浏览器兼容性好。
缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。不推荐使用。
2、给father设置CSS样式:overflow:hidden;
1 2 3 4 | #father{ background-color:green; overflow:hidden; } |
原理:
给浮动元素的容器添加overflow:hidden;或overflow:aoto;可以使浮动元素回到容器层内,清除浮动。
3、给浮动元素的容器添加浮动
1 2 3 4 | #father{ background-color:green; float:left; } |
原理:
给浮动元素的容器(父元素)也添加上浮动属性即可清除浮动,但是这样会使下一个元素收到这个浮动元素的影响,影响整体布局,不推荐使用。
4、使用CSS的:after伪元素
1 2 3 4 5 6 7 | .clearfix:after { content:"111"; clear:both; display:block; visibility:hidden; height:0; } |
:after伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)。
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素清理浮动。
原理:
1、通过伪元素添加一个块元素
2、伪元素设置clear:both后,类似于解决方法1,空元素下移到浮动元素下方。
3、但是新增的内容被hidden了,且高度设置为0,所以111时看不到的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」