CSS快速入门-盒子模型
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/8846967.html
目录
一、CSS盒子模型概述
二、盒子模型的类型
三、实例
一、CSS盒子模型概述
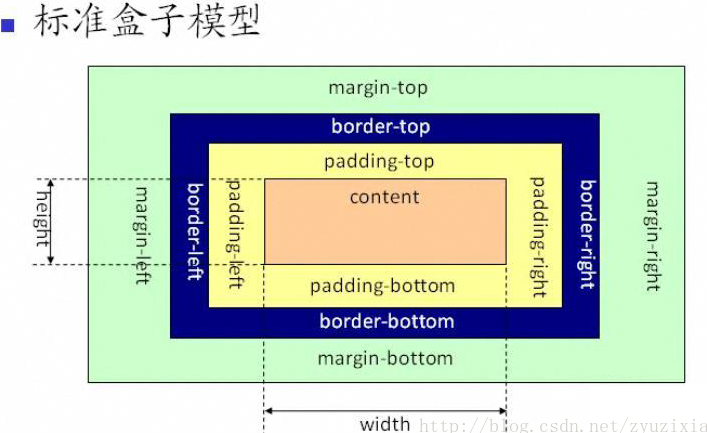
css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。
content:内容的实际空间
padding:边框和内容之间的空间
margin:盒子与盒子之间的空间
border:边框
二、盒子模型的类型
盒子模型分为IE盒子模型和标准盒子模型
起因
为什么会有IE盒子模型呢?当年微软的IE浏览器占据超过80%市场份额的时候,想自己独立制定一套浏览器标准,其中就包括IE的盒模型。
但是其他诸如Mozilla,Google等公司不同意IE的做法,他们遵循的是W3C的标准来定制浏览器,也就是W3C标准盒模型,因此就造成了现在浏览器不同的CSS盒模型了。
1、IE盒子模型(width包括了padding)

2、标准盒子模型

1、区分比较简单:IE模型:width=boder*2+padding*2+content
标准模型:width=content
2、选择
实际当中,我们选择哪个模型呢?当然是标准模板了。
3、怎么操作?
在网页上定义:<!DOCTYPE html>
三、实例
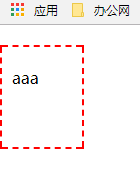
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin:0; } div { width:40px; height:40px; border:2px dashed red; margin-top:20px; padding-left:10px; padding-top:20px; padding-right:30px; padding-bottom:40px; } </style></head><body> <div> aaa </div></body></html> |
我们定义了一个div,然后设定高度、宽度、边框、margin、padding参数,从浏览器上我们可以清晰的看到盒子模型。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」