Vue状态管理之Vuex
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/10907432.html
目录

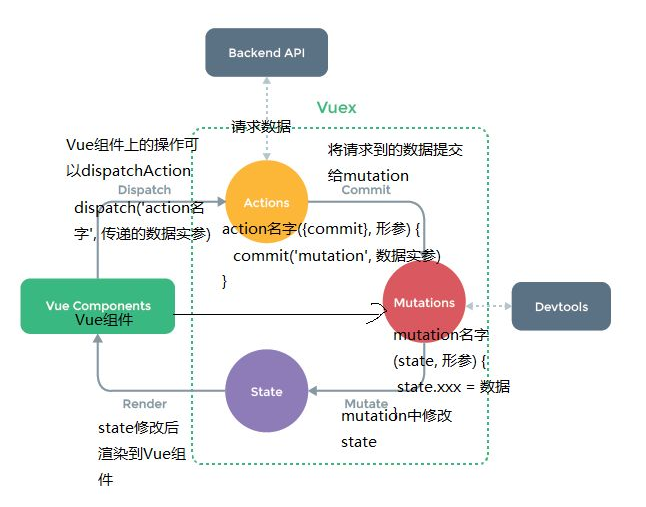
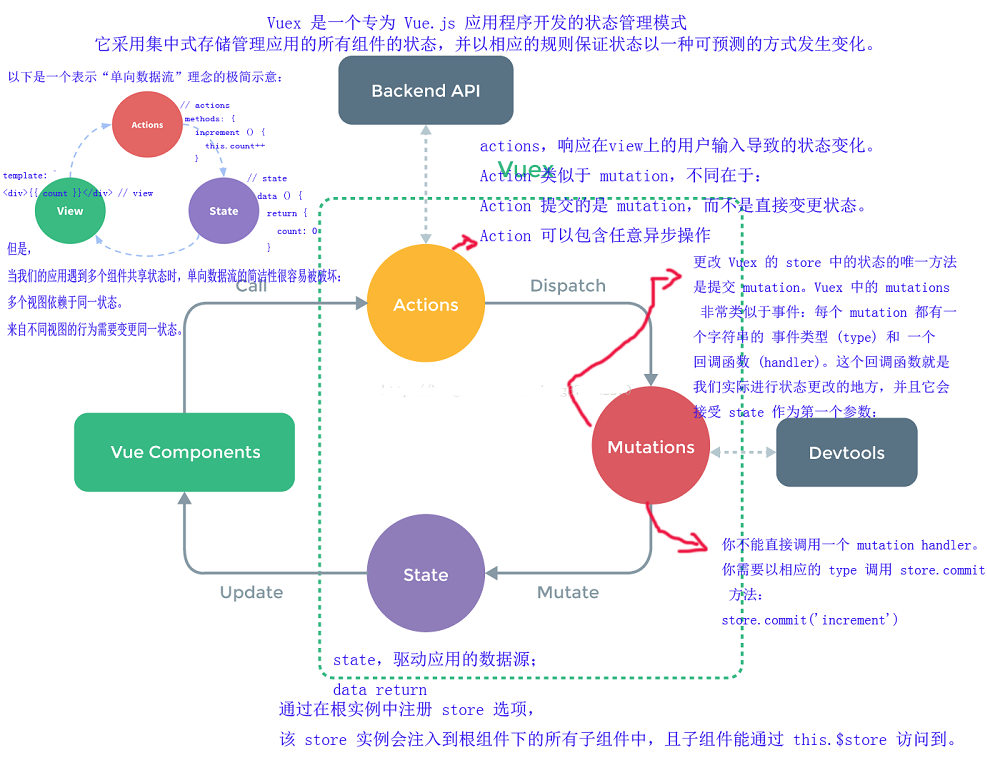
state:既然vuex是用来储存数据的,那么我们的储存地点就是这里。
render: 页面渲染
vue commponents: 页面的组件,比如输入值时
dispatch:组件分发给acitons
actions:专门用来提交mutations的,处理异步操作。它执行axios,请求后端服务器。拿到数据后,执行commit
mutations:对数据的处理都是在这里进行,处理同步操作。拿到axios的返回数据后,更新state
devtools: vue-devtools是一款基于chrome游览器的插件,用于调试vue应用
mutate:state数据变化后,页面执行render,开始重新渲染。
所以总的来说就是建立一个state,然后调用actions来提交mutations处理state中的数据,最后用getters得到state中的数据。
至于为什么要用actions来提交mutations处理state中的数据,原因是mutation 必须是同步函数,所以通过actions来调用mutations
state-->render-->vue components-->dispatch-->actions-->backend api-->commit-->mutations-->mutate
-->state-->render....




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」