ES6基础
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/10894406.html
目录
一、let和var
二、const声明变量
三、解构赋值
四、集合set
五、集合map
六、Symbol
七、class
八、内置对象扩展
九、函数扩展
一、let和var
1、作用域只局限于当前模块
let声明变量
var是全局作用域变量,在代码块中和代码块外面都有效果
2、使用let声明的变量作用域不会被提升
{
let str1='var1';
var str2= 'var2';
}
console.log(str2);//undefined,var方式声明
console.log(str1);//报错,let方式声明
var str1 = 'var1'
分解为两步:
var str1;
console.log(str1);
str1='var1'
而let则不会将作用域提升,直接报错。
3、在相同的作用域下不能重复声明
{
var str1 = 'var1';
var str1 = 'var2'; //最终为var2
let str2 = 'var3';
let str2 = 'var4';//会报错,重复定义
}
4、for循环体现let的父子作用域
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <button>按钮1</button><button>按钮2</button><button>按钮3</button><button>按钮4</button><button>按钮5</button>var btns = document.querySelectorAll('button'); for(var i=0; i<btns.length; i++){ btns[i].onclick = function () { alert('点击了第' + i + '个按钮'); //都是第5个按钮 } }let btns = document.querySelectorAll('button'); for(let i=0; i<btns.length; i++){ btns[i].onclick = function () { alert('点击了第' + i + '个按钮'); //0-4个按钮,是我们所需要的 } |
二、const声明变量
1、只有在当前代码块中才有效。
{
const a = 'zhangsan'
console.log(a);
}
console.log(a);//错误
2、作用域不会提升
{
const a = 'zhangsan'
}
console.log(a);//错误
3、不能重复声明
{
const a = 'zhangsan'
const a = 'lisi' //错误
}
4、声明的常量一开始就必须赋值,否则会报错
{
const a;
a='zhangsan'; //语法错误
}
三、解构赋值
ES6允许按照一定模式从数组或对象中提取值,对变量进行赋值,被称之为解构赋值。类似python的解包。可迭代类型都可以解包。
数组解构:要一一对应
let [name, age, sex] =['李四', 20, '女'];
let [arr1, [arr2, arr3, [arr4, arr5]]] = [1, [2, 3, [4, 5]]];
对象解构:key的解包
let {name, age, sex} = {name: '张三', age: 55, sex: '男'};
let {name: str} = {name: '张三'};
字符串解构:可迭代对象才能解构
let [a, b, c, d, e] = '我是中国人';
一一对应即可。
四、集合set
目的是去重,和python里面的集合是一样。
let set = new Set(['张三', '李四', '王五', '张三', '李四']);
集合1个属性,4个方法
属性:set.size
方法:add、delete、clear、has
set.has
set.add()
set.delete()
set.clear()
五、集合map
引入原因:常规情况下对象的key只能是可哈希的,如果对象的key是对象的话,它会默认把对象转换为相同的内容。
1 2 3 4 5 6 7 8 9 | let obj1 = {a: 1}, obj2 = {b: 2}, obj = {}; obj.name = '张三'; obj[obj1] = '天空'; obj[obj2] = '大海'; console.log(obj); console.log(obj1.toString()); console.log(obj2.toString()); console.log(obj1.toString() === obj2.toString()); //true |
在内部,obj1和obj2都转换成了字符串对象,是相等的。
解决方法就是使用map!
// 1. 创建一个Map,类似python中的字典,但是可以去重,且key可以为非哈希类型,比如key可以是对象、列表。
let obj1 = {a: 1}, obj2 = {b: 2};
const map = new Map([
['name', '张三'],
['age', 18],
['sex', '男'],
[obj1, '今天天气很好'],
[obj2, '适合敲代码'],
[[1,2], 'hhh']
]);
2、方法:set、get、delete、has、clear、keys()、values()、entries()
map.set('pet','小花狗').set('friend','美国佬') //设置值
mat.get('pet') //获取值
map.delete('friend') //删除值
map.has('pet') //返回true或false
map.clear() //清空
map.keys() //所有keys,可迭代对象
map.values() //所有values,可迭代对象
map.entries() //所有条目,可迭代对象
3、遍历
1 2 3 4 5 6 7 8 | map.forEach(function (value, index) { console.log(index + ':' + value);})或者map.forEach( (value, index) =>{console.log(index + ':' + value);}) |
4、注意事项
// 注意事项
map.set({}, '呵呵呵呵呵');
map.set({}, '哈哈哈哈');
// console.log(map);
// console.log({} === {}); //false,虽然都是空对象,但是他们在内存中的地址是不一样的,map针对对象,也是hash方式的。
六、Symbol
用途:用于解决命名冲突的问题,有时候可能2个变量的名称是一样的,但是我们还是希望使用,就需要使用Symbol了。
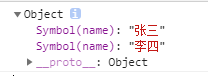
1 2 3 | const obj = {};obj[Symbol('name')] = '张三';obj[Symbol('name')] = '李四'; |

七、class
1、通过构造函数构造对象
1 2 3 4 5 6 7 8 9 10 11 | function Person(name, age) { this.name = name; this.age = age; } Person.prototype = { constructor: Person, print(){ console.log('我叫' + this.name + ',今年' + this.age + '岁'); } }; |
2、通过class面向对象(es6),更加对象化,本质上还是一个函数!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | class Person{ constructor(name, age){ this.name = name; this.age = age; } print(){ console.log('我叫' + this.name + ',今年' + this.age + '岁'); } } let person = new Person('张三', 19); console.log(person); person.print(); |
绚丽小球实例(class和class继承)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 150px; } #canvas{ box-shadow: 0 0 10px #000; } </style></head><body><canvas id="canvas">当前的浏览器不支持该版本!</canvas><script src="js/underScore.min.js"></script><script> // 1. 获取当前的画布 const canvas = document.getElementById('canvas'); const ctx = canvas.getContext('2d'); canvas.width = 1000; canvas.height = 600; canvas.style.backgroundColor = '#000'; // 2.小球类 class Ball{ /** * 构造器 */ constructor(x, y, color){ this.x = x; this.y = y; this.color = color; this.r = 40; } /** * 绘制小球 */ render(){ ctx.save(); ctx.beginPath(); ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2); ctx.fillStyle = this.color; ctx.fill(); ctx.restore(); } } // 3.会移动的小球类 class MoveBall extends Ball{ constructor(x, y, color){ super(x, y, color); // 量的变化 this.dX = _.random(-5, 5); this.dY = _.random(-5, 5); this.dR = _.random(1, 3); } upDate(){ this.x += this.dX; this.y += this.dY; this.r -= this.dR; if(this.r < 0){ this.r = 0; } } } // 4. 实例化小球 let ballArr = []; let colorArr = ['red', 'green', 'blue', 'yellow', 'purple', 'pink', 'orange']; // 5. 监听鼠标的移动 canvas.addEventListener('mousemove', function (e) { ballArr.push( new MoveBall(e.offsetX, e.offsetY, colorArr[_.random(0, colorArr.length-1)])); // console.log(ballArr); }); // 6.开启定时器 setInterval(function () { // 清屏 ctx.clearRect(0, 0, canvas.width, canvas.height); // 绘制 for(let i=0; i<ballArr.length; i++){ ballArr[i].render(); ballArr[i].upDate(); } }, 50);</script></body></html> |
八、内置对象扩展
1. 模板字符串
1 2 3 4 5 6 7 8 9 | let str = '适合敲代码!';let className = 'test';let html = `<html> <head></head> <body> <p>今天的天气很好!</p> <div class="${className}">${str}</div> </body> </html>`; |
2. 数组的扩展
Array.from
1 2 3 4 5 | let allLis = document.querySelectorAll('li');console.log(Array.isArray(allLis));console.log(Array.from(allLis));console.log(Array.isArray(Array.from(allLis))); |
Array.of
1 2 | console.log(Array.of(1, 2, 3, 4));console.log(Array.of('张三', '李四', '王五')); |
3. 对象的扩展
1、key 和 value是一样的,写一个就够了
let name = '张三';
let age = 18;
let person = {
'name':name,
'age':age
};
等价于:
let person = {
name,
age
};
4、对象的合并
// Object.assign()
let obj1 = {name: '张三'};
let obj2 = {age: 18};
let obj3 = {sex: '男'};
let obj4 = {friends: '李四'};
let obj = {};
Object.assign(obj, obj1, obj2, obj3, obj4);
// console.log(obj);
5、延展操作符
主要用于数据传递,父子传值的时候使用!
let str = '今天的天气很好!';
let strArr = [...str];
console.log(strArr); // ['今','天','天','气','很','好','!']
let student = {
name: '张三',
age: 18,
sex: '男'
}
案例2:
let myArr = [1, 2, 10, '张三', 20, 2, 1];
console.log([...new Set(myArr)]);
九、函数扩展
1. 形参设置默认值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function sum(num1, num2) {num1 = num1 || 10;num2 = num2 || 10;console.log(num1 + num2);}function sum(num1 = 20, num2 = 10) {console.log(num1 + num2);} sum(10, 30); sum(); |
2. 参数形式 延展操作符
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function sum() {let result = 0;for(let value of arguments){result += value;}return result;}function sum(name, sex, ...nums) {let result = 0;for(let value of nums){result += value;}return result;} |
console.log(sum('张胜男', '男', 10, 20, 30, 50));
3、箭头函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | () => {}let sum = (num1, num2)=>{ return num1 + num2;};console.log(sum(100, 300));let nameArr = ['张三', '李四', '王五'];nameArr.forEach((value, index)=>{console.log(index + ':' + value);});function demo() {setTimeout(function () {console.log(this);}, 1000);setTimeout(()=>{console.log(this);}, 1000);}let obj = {};demo.call(obj); |
箭头函数2个优点:
1、书写简单
2、作用域保护机制,this在本对象内。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」