原生分页方法
1、分页方法
#coding:utf-8
#__author: Administrator
#date: 2016/12/7
class PagerHelper:
def __init__(self,total_count,current_page,base_url,per_page=10):
self.total_count = total_count
self.current_page = current_page
self.base_url = base_url
self.per_page = per_page
'''
[1,10]
[11,20]
[21.30]
.....
[981,990]
[991,999]
每页10条记录,divmod(总记录数,10)计算出页数和剩余记录数。
比如:999条记录,则可分100页:99页每页10条,最后一页9条记录。
1000条记录,则分为100页,每页10条。
<a>href=class.html?p=1</a> 获取对应页的记录
'''
#获取每页的起始页
@property
def db_start(self):
return (self.current_page -1) * self.per_page
#获取每页的末尾页
@property
def db_end(self):
return self.current_page * self.per_page
#获取总页数
def total_page(self):
v, a = divmod(self.total_count, self.per_page)
if a != 0:
v += 1
return v
def pager_str(self):
#获取总页码
v = self.total_page()
pager_list = []
pager_list.append('<a href="%s?p=%s">首页</a>' % (self.base_url, 1))
#如果是第一页,则不能再点击上一页了
if self.current_page == 1:
pager_list.append('<a href="javascript:void(0);">上一页</a>')
#如果不是第一页,则上一页就是current_page-1
else:
pager_list.append('<a href="%s?p=%s">上一页</a>' % (self.base_url, self.current_page - 1,))
# 6,1:12
# 7,2:13
#如果total页数小于等于11,则起始页为1,结束页为total
if v <= 11:
pager_range_start = 1
pager_range_end = v
#如果total页数大于11
# 如果当前页小于6,则起始页为1,结束页为11
# 如果当前页大于6,则起始页为当前页-5,结束页为当前页+5+1
# 如果此时结束页超出了总页数,则起始页为总页数-10,结束页为总页数+1
else:
if self.current_page < 6:
pager_range_start = 1
pager_range_end = 11 + 1
else:
pager_range_start = self.current_page - 5
pager_range_end = self.current_page + 5 + 1
if pager_range_end > v:
pager_range_start = v - 10
pager_range_end = v + 1
#生成每一页的a标签连接
for i in range(pager_range_start, pager_range_end):
if i == self.current_page:
pager_list.append('<a class="active" href="%s?p=%s">%s</a>' % (self.base_url, i, i,))
else:
pager_list.append('<a href="%s?p=%s">%s</a>' % (self.base_url, i, i,))
#如果当前页为末尾页,则为下一页,且无法点击;否则是可以点击的下一页
if self.current_page == v:
pager_list.append('<a href="javascript:void(0);">下一页</a>')
else:
pager_list.append('<a href="%s?p=%s">下一页</a>' % (self.base_url, self.current_page + 1,))
pager_list.append('<a href="%s?p=%s">末页</a>' % (self.base_url, v))
#将所有页面放入到一个字符串
pager = "".join(pager_list)
return pager
2、views.py
@auth
def handle_classes(request):
if request.method == "GET":
#models.Classes.objects.create(caption='职业打酱油一班')
#for i in range(1000):
# models.Classes.objects.create(caption='职业打酱油'+str(i)+'班')
# 当前页
current_page = request.GET.get('p',1)
current_page = int(current_page)
# 所有数据的个数
total_count = models.Classes.objects.all().count()
from utils.page import PagerHelper
obj = PagerHelper(total_count, current_page, '/classes.html',15)
pager = obj.pager_str()
cls_list = models.Classes.objects.all()[obj.db_start:obj.db_end]
current_user = request.session.get('username')
return render(request,
'classes.html',
{'username': current_user, 'cls_list': cls_list, 'str_pager': pager})
3、html文件
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>标题</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for item in cls_list %}
<tr>
<td alex="id">{{ item.id }}</td>
<td alex="caption">{{ item.caption }}</td>
<td>
<a class="td-edit">编辑</a>| <a target="_blank" href="/edit_classes.html?nid={{ item.id }}">跳转编辑</a> | <a class="td-delete" href="/delete_classes.html?nid={{ item.id }}" onclick="return confirm('确定删除吗?');">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<div class="pagination">
{{ str_pager|safe }}
</div>
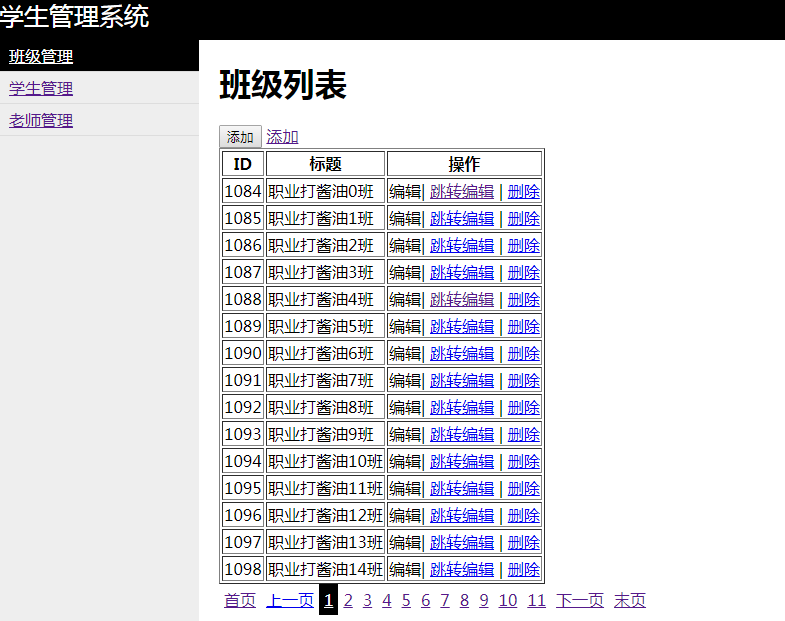
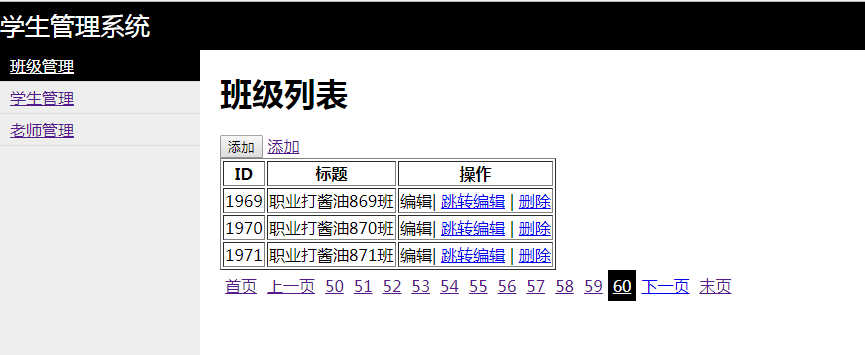
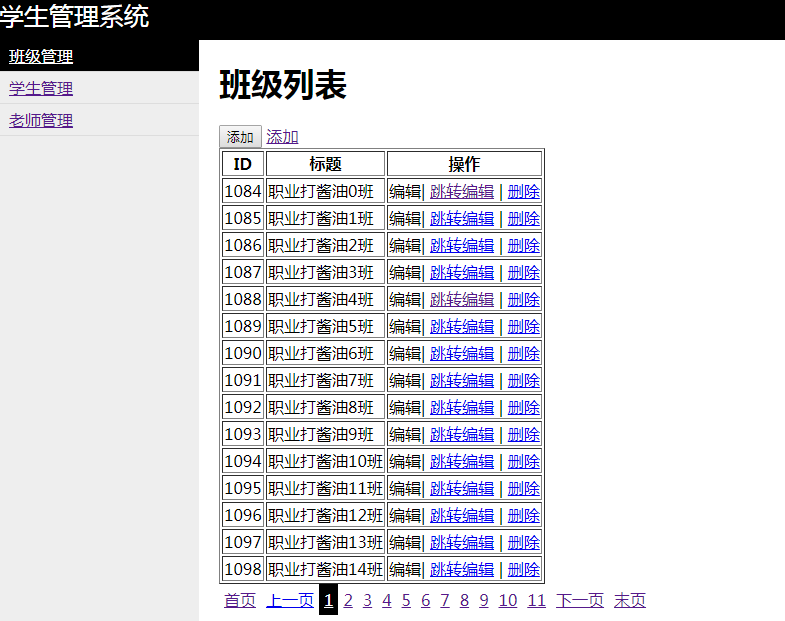
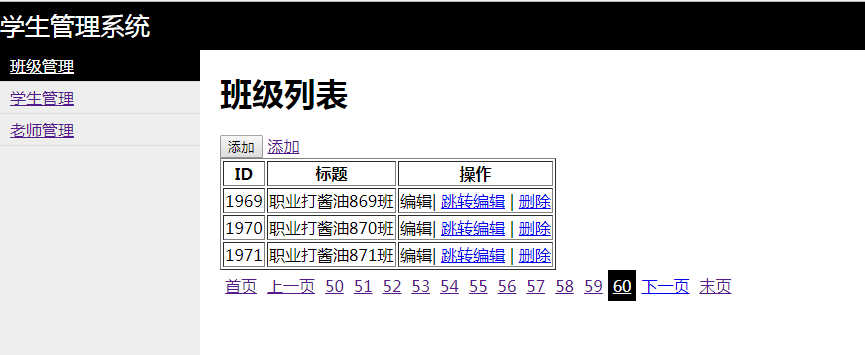
4、效果图








 浙公网安备 33010602011771号
浙公网安备 33010602011771号