Ajax文件上传三式
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/9589079.html
目录
文件上传(三式)
1、urls.py文件
2、views.py文件
3、upload.html文件
4、效果图
文件上传(三式)
1、urls.py文件
1 | url(r'^upload.html$', views.upload), |
2、views.py文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import osdef upload(request): if request.method == 'GET': #获取所有img img_list = models.Img.objects.all() return render(request,'upload.html',{'img_list': img_list}) elif request.method == "POST": user = request.POST.get('user') myimage = request.POST.get('myimage') obj = request.FILES.get('myimage') #设置图片路径 file_path = os.path.join('static','upload',obj.name) #保存图片到文件 f = open(file_path, 'wb') for chunk in obj.chunks(): f.write(chunk) f.close() #保存图片路径到数据库 models.Img.objects.create(path=file_path) #返回数据给前端,包括状态和图片路径 ret = {'status': True, 'path': file_path} return HttpResponse(json.dumps(ret)) |
3、upload.html文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .container img{ width: 200px; height: 200px; } </style> <script> function li(arg) { console.log(arg); } </script></head><body> <h1>测试Iframe功能</h1> <input type="text" id="url" /> <input type="button" value="点我" onclick="iframeChange();" /> <iframe id="ifr" src=""></iframe> <hr/> <h1>基于iframe实现form提交</h1> <form action="/upload.html" method="post" target="iframe_1" enctype="multipart/form-data"> <iframe style="display: none" id="iframe_1" name="iframe_1" src="" onload="loadIframe();"></iframe> <input type="text" name="user" /> <input type="file" name="myimage" /> <input type="submit" /> </form> <h1>图片列表</h1> <div class="container" id="imgs"> {% for img in img_list %} <img src="/{{ img.path }}"> {% endfor %} </div> <input type="file" id="img" /> <input type="button" value="提交XML" onclick="UploadXML()" /> <input type="button" value="提交JQ" onclick="Uploadjq()" /> <script src="/static/jquery-2.1.4.min.js"></script> <script> //方式一:基于XMLHttpRequest方式上传图片 function UploadXML() { var dic = new FormData(); dic.append('user', 'v1'); dic.append('myimage', document.getElementById('img').files[0]); var xml = new XMLHttpRequest(); xml.open('post', '/upload.html', true); xml.onreadystatechange = function () { if(xml.readyState == 4){ var obj = JSON.parse(xml.responseText); if(obj.status){ var img = document.createElement('img'); img.src = "/" + obj.path; document.getElementById("imgs").appendChild(img); } } }; xml.send(dic); } //方式二:基于jQuery的方式上传文件 function Uploadjq() { var dic = new FormData(); dic.append('user', 'v1'); dic.append('myimage', document.getElementById('img').files[0]); $.ajax({ url: '/upload.html', type: 'POST', data: dic, processData: false, // tell jQuery not to process the data contentType: false, // tell jQuery not to set contentType dataType: 'JSON', success: function (arg) { if (arg.status){ var img = document.createElement('img'); img.src = "/" + arg.path; $('#imgs').append(img); } } }) } //当frame有变化时,获取frame里面的url function iframeChange() { var url = $('#url').val(); $('#ifr').attr('src', url); } //方式三:基于frame方式上传图片,此时会在frame里面生成一个完整的document,我们获取body里面的内容 function loadIframe() { console.log(1); // 获取iframe内部的内容,包括后端传过来的状态和图片路径!接受后,进行元素写入,不用刷新页面即可看到图片。 var str_json = $('#iframe_1').contents().find('body').text(); var obj = JSON.parse(str_json); if (obj.status){ var img = document.createElement('img'); img.src = "/" + obj.path; $('#imgs').append(img); } } </script></body></html> |
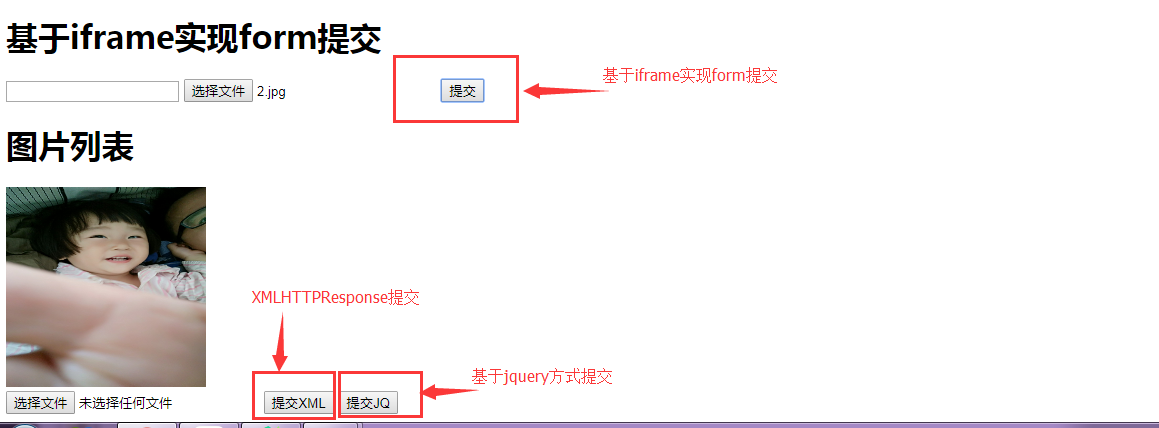
4、效果图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」