JavaScript快速入门-BOM对象
一、什么是BOM
概念
BOM(Browser Object Model)即浏览器对象模型。BOM提供了独立于内容,而与浏览器窗口进行交互的对象;
核心
由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window;BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性;
不足
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。
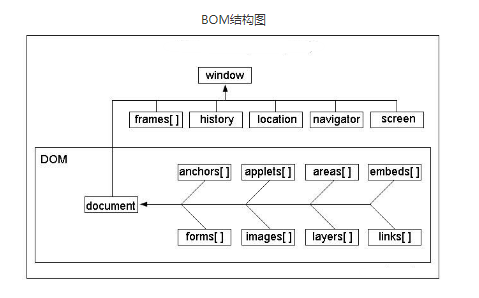
二、BOM结构图

BOM主要是对窗口的操作,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。从上图可以看出Window的子对象主要有如下几个:
JavaScript frames 对象
JavaScript history 对象
JavaScript location 对象
JavaScript navigator 对象
JavaScript screen 对象
三、常用对象
window对象
history对象
location对象
四、window对象
1、window对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。

<script> var num = Math.round(Math.random()*100); console.log(num); function acceptInput(){ //2.让用户输入(prompt)并接受 用户输入结果,默认值为10. var userNum = prompt("请输入一个0~100之间的数字!","10");
//3.将用户输入的值与 随机数进行比较 if(isNaN(+userNum)){ //用户输入的无效(重复2,3步骤) alert("请输入有效数字!"); acceptInput(); } else if(userNum > num){ //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) alert("您输入的大了!"); acceptInput() }else if(userNum < num){ //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) alert("您输入的小了!"); acceptInput() }else{ //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). var result = confirm("恭喜您!答对了,是否继续游戏?"); if(result){ //是 ==> 重复123步骤. num = Math.round(Math.random()*100); acceptInput() }else{ //否==> 关闭窗口(close方法). close(); } } } acceptInput() </script>
2、window对象应用(2)【setInterval()和clearInterval()】

<!DOCTYPE html>
<html lang="UTF8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
</body>
<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<button onclick="comeon()">继续</button>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var clock;
function begin(){
if (clock==undefined){
showTime();
clock=setInterval(showTime,1000);
}
}
function end(){
clearInterval(clock);
}
function comeon(){
showTime();
clock=setInterval(showTime,1000);
}
</script>
</html>
3、setTimeout 和clearTimeout
function abc(){
alert('aaa');
}
var ID = setTimeout(abc,2000); // 2s后调用调用一次对应函数,注意:只调用一次!!
clearTimeout(ID); //清除
五、history对象
History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
history.length // 3
History 对象方法
history对象提供了一系列方法,允许在浏览历史之间移动。
back():移动到上一个访问页面,等同于浏览器的后退键。forward():移动到下一个访问页面,等同于浏览器的前进键。go():接受一个整数作为参数,移动到该整数指定的页面,比如go(1)相当于forward(),go(-1)相当于back()。
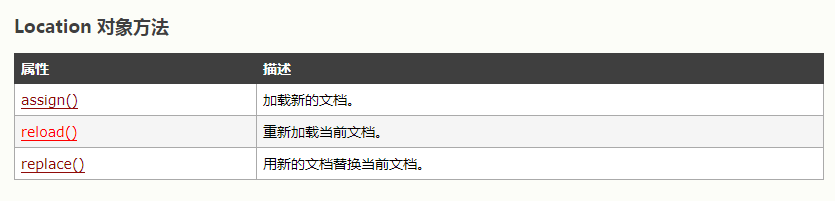
六、location对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。


注意:assign和replace方法的区别
assign(URL):跳转到指定URL,可以后退
replace(URL):直接替换成指定URL,无后退可言


 浙公网安备 33010602011771号
浙公网安备 33010602011771号