Vue-router的基本使用(创建--动态跳转)
1.首先利用npm 安装vue-router
2.安装完router 会在src里面 创建一个名为:router的文件夹 !
3.在router里面创建一个index.js 用来配置路由规则 index.js的基本配置: 1.导入Vue VueRouter !让Vue使用VueRouter这个插件 Vue.use(VueRouter)
2.创建一个VueRouter实例 const router=new VueRouter({ routes }) 里面传入一个routes 用来配置url与组件的关系 const routes=[] /*这里面建议在传入一个参数为:mode:'history' 用来设置url显示的模式*/
3.将VueRouter实例挂在在Vue实例中 export default router
**这时候我们就配置完毕了**
我们实现第一个路由跳转 首先我们要先创建两个组件 用来两个组件分别跳转 分别是 home.vue about.vue
about.vue
<template>
<div>
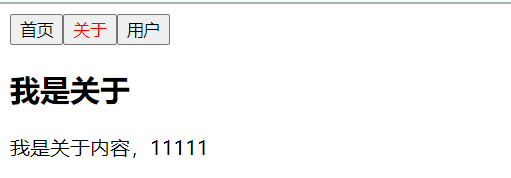
<h2>我是关于</h2>
<p>我是关于内容,11111</p>
</div>
</template>
<script>
export default {
name: "About"
}
</script>
<style scoped>
</style>
home.vue
<template>
<div>
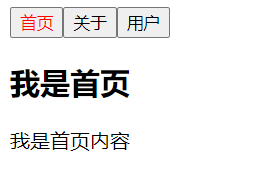
<h2>我是首页</h2>
<p>我是首页内容</p>
</div>
</template>
<script>
export default {
name: "Home"
}
</script>
<style scoped>
</style>
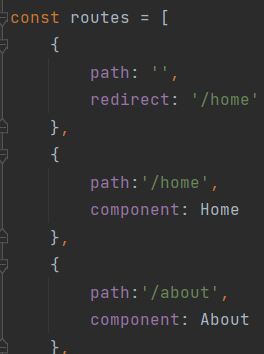
创建完两个组件后 要在之前routes里面配置

path:表示要去到哪个路径 ,component表示为哪个组件 ,这里面要注意的是 一定要导入之前的组件,设置默认显示的内容 path:‘’,redirect:''(重定向)
在routes配置完后,
要在app.vue中 设置一个按钮用来跳转

这时候 我们需要用到 router-link 用来跳转 里面to属性 是跳转到哪 tag是用来渲染成button标签
我们还需要一个标签router-view 用来显示 我们写的组件

这个时候 我们就已经完成了最基本的路由跳转了。 启动 服务器


点击 关于 我们会发现 页面会自动跳转到 关于组件



我们实现第一个动态路由跳转
动态跳转 就是 当我们不知道 具体要跳转到哪里 是用户所决定的
首先我们要在path路径后面 动态的生成一个路径

在user组件里面 显示我们所获取的userId
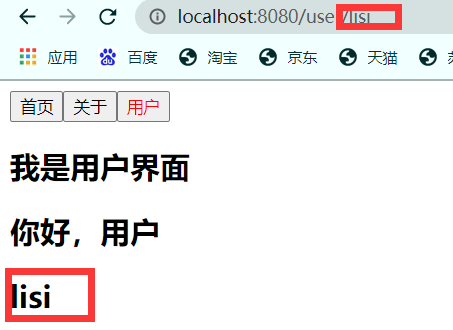
用this.$route.params.userId 可以获取我们当前用户的ID
在App.vue router-link 需要动态的配置 
userID 是我们属性里面获取的userID


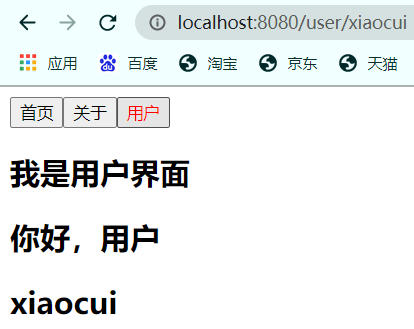
当我们数据里换一个用户名 这里面也会被替换


这就是我们实现的第一个动态跳转

