JSP邮箱小案例(完成全部功能)
本系统案例采用三层案例 实现:
1.Bean对象
MSgBean对象
package com.edu.bean; import java.sql.Date; public class Msg { private int MsgId; private String MsgUsername; private String MsgTitle; private String MsgContent; private int MsgState; private String MsgSendto; private String MsgCredateDate; public Msg() { } public Msg(String msgUsername, String msgTitle, String msgContent, String msgSendto) { MsgUsername = msgUsername; MsgTitle = msgTitle; MsgContent = msgContent; MsgSendto = msgSendto; } public Msg(int msgId, String msgUsername, String msgTitle, String msgContent, int msgState, String msgSendto, String msgCredateDate) { MsgId = msgId; MsgUsername = msgUsername; MsgTitle = msgTitle; MsgContent = msgContent; MsgState = msgState; MsgSendto = msgSendto; MsgCredateDate = msgCredateDate; } public int getMsgId() { return MsgId; } public void setMsgId(int msgId) { MsgId = msgId; } public String getMsgUsername() { return MsgUsername; } public void setMsgUsername(String msgUsername) { MsgUsername = msgUsername; } public String getMsgTitle() { return MsgTitle; } public void setMsgTitle(String msgTitle) { MsgTitle = msgTitle; } public String getMsgContent() { return MsgContent; } public void setMsgContent(String msgContent) { MsgContent = msgContent; } public int getMsgState() { return MsgState; } public void setMsgState(int msgState) { MsgState = msgState; } public String getMsgSendto() { return MsgSendto; } public void setMsgSendto(String msgSendto) { MsgSendto = msgSendto; } public String getMsgCredateDate() { return MsgCredateDate; } public void setMsgCredateDate(String msgCredateDate) { MsgCredateDate = msgCredateDate; } }
User对象(用户登陆注册实现的功能)
package com.edu.bean; public class Users { private int UserID; private String UserName; private String password; private String Email; private String Name; public Users() { } public Users(int userID, String userName, String password, String email, String name) { UserID = userID; UserName = userName; this.password = password; Email = email; Name = name; } public Users(String userName, String password, String email, String name) { UserName = userName; this.password = password; Email = email; Name = name; } public int getUserID() { return UserID; } public void setUserID(int userID) { UserID = userID; } public String getUserName() { return UserName; } public void setUserName(String userName) { UserName = userName; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getEmail() { return Email; } public void setEmail(String email) { Email = email; } public String getName() { return Name; } public void setName(String name) { Name = name; } }
2.Dao
数据库连接Dao
package com.edu.dao; import java.sql.*; public class BaseDao { final static String url="jdbc:mysql://localhost:3306/aemail?characterEncoding=utf8"; final static String user="root"; final static String password=""; /** * 数据库连接工具类 返回一个连接 该方法是获取连接 将url user password 设置为变量 一旦设置为变量 就不可以在修改 * @return */ public Connection getConnection(){ Connection con=null; try { Class.forName("com.mysql.jdbc.Driver"); con = DriverManager.getConnection(url, user, password); } catch (Exception e) { e.printStackTrace(); } return con; } /** * 该方法是关闭连接 (三个参数) * @param con * @param pre * @param re */ public void closeConnection(Connection con, PreparedStatement pre,ResultSet re){ try { if (con!=null) { con.close(); } if(pre!=null){ pre.close(); } if (re!=null){ re.close(); } } catch (SQLException throwables) { throwables.printStackTrace(); } } /** * 关闭连接(参数两个) * @param con * @param pre */ public void closeConnection(Connection con, PreparedStatement pre){ try { if (con!=null) { con.close(); } if(pre!=null){ pre.close(); } } catch (SQLException throwables) { throwables.printStackTrace(); } } }
MsgDao(消息处理)
package com.edu.dao; import com.edu.bean.Msg; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.util.ArrayList; public class MsgDao { BaseDao baseDao=new BaseDao(); public int addMsg(Msg msg){ int i=0; Connection con = baseDao.getConnection(); PreparedStatement pre=null; String sql="INSERT INTO msgs(username,title,msgcontent,state,sendto,msg_create_date)VALUES(?,?,?,0,?,NOW())"; try { pre = con.prepareStatement(sql); pre.setString(1,msg.getMsgUsername()); pre.setString(2,msg.getMsgTitle()); pre.setString(3,msg.getMsgContent()); pre.setString(4,msg.getMsgSendto()); i = pre.executeUpdate(); } catch (SQLException throwables) { throwables.printStackTrace(); }finally { baseDao.closeConnection(con,pre); } return i; } public ArrayList<Msg> getMsg(String uname){ ArrayList<Msg> list=new ArrayList<>(); Connection con = baseDao.getConnection(); String sql="SELECT * from msgs where sendto=?"; PreparedStatement pre=null; ResultSet rs=null; try { pre = con.prepareStatement(sql); pre.setString(1,uname); rs = pre.executeQuery(); while(rs.next()){ Msg msg=new Msg(); msg.setMsgId(rs.getInt(1)); msg.setMsgUsername(rs.getString(2)); msg.setMsgTitle(rs.getString(3)); msg.setMsgContent(rs.getString(4)); msg.setMsgState(rs.getInt(5)); msg.setMsgSendto(rs.getString(6)); msg.setMsgCredateDate(rs.getString(7)); list.add(msg); } } catch (SQLException throwables) { throwables.printStackTrace(); }finally { baseDao.closeConnection(con,pre,rs); } return list; } public int delMsg(int m){ int i=0; Connection con = baseDao.getConnection(); String sql="DELETE FROM msgs WHERE msgid=?"; PreparedStatement pre=null; try { pre = con.prepareStatement(sql); pre.setInt(1, m); i = pre.executeUpdate(); } catch (SQLException throwables) { throwables.printStackTrace(); }finally { baseDao.closeConnection(con,pre); } return i; } }
用户登陆注册Dao
package com.edu.dao; import com.edu.bean.Users; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; public class UserDao extends BaseDao{ /** * 这是增加用户的方法 * @param u 直接传入 一个User 对象 * @return */ public int addUser(Users u){ int i=0; Connection con = getConnection(); String sql="INSERT INTO users(username,password,email,name)VALUES(?,?,?,?)"; PreparedStatement pre=null; try { pre = con.prepareStatement(sql); pre.setString(1,u.getUserName()); pre.setString(2,u.getPassword()); pre.setString(4,u.getEmail()); pre.setString(3,u.getName()); i=pre.executeUpdate(); } catch (SQLException throwables) { throwables.printStackTrace(); } finally { closeConnection(con,pre); } return i; } /** * 判断用户表中是否有该用户 * @param username 传入 用户名 * @param userpassword 传入 用户密码 * @return */ public boolean QueryUser(String username,String userpassword){ boolean b=false; Connection con = getConnection(); String sql="select * from users where username=? and password=?"; PreparedStatement pre=null; try { pre= con.prepareStatement(sql); pre.setString(1,username); pre.setString(2,userpassword); ResultSet re = pre.executeQuery(); b = re.next(); } catch (SQLException throwables) { throwables.printStackTrace(); }finally { closeConnection(con,pre); } return b; } }
数据库截图:
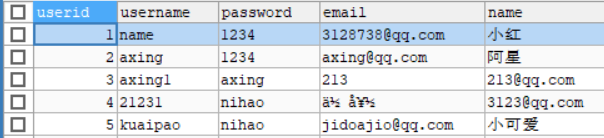
User数据库

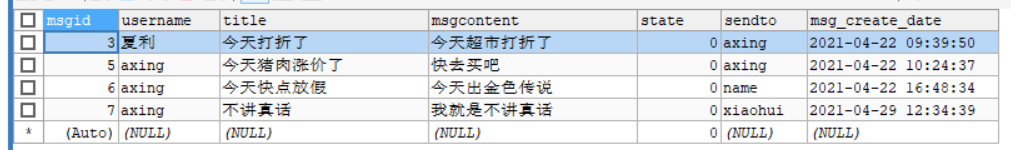
Msg数据库

3.具体实现功能界面
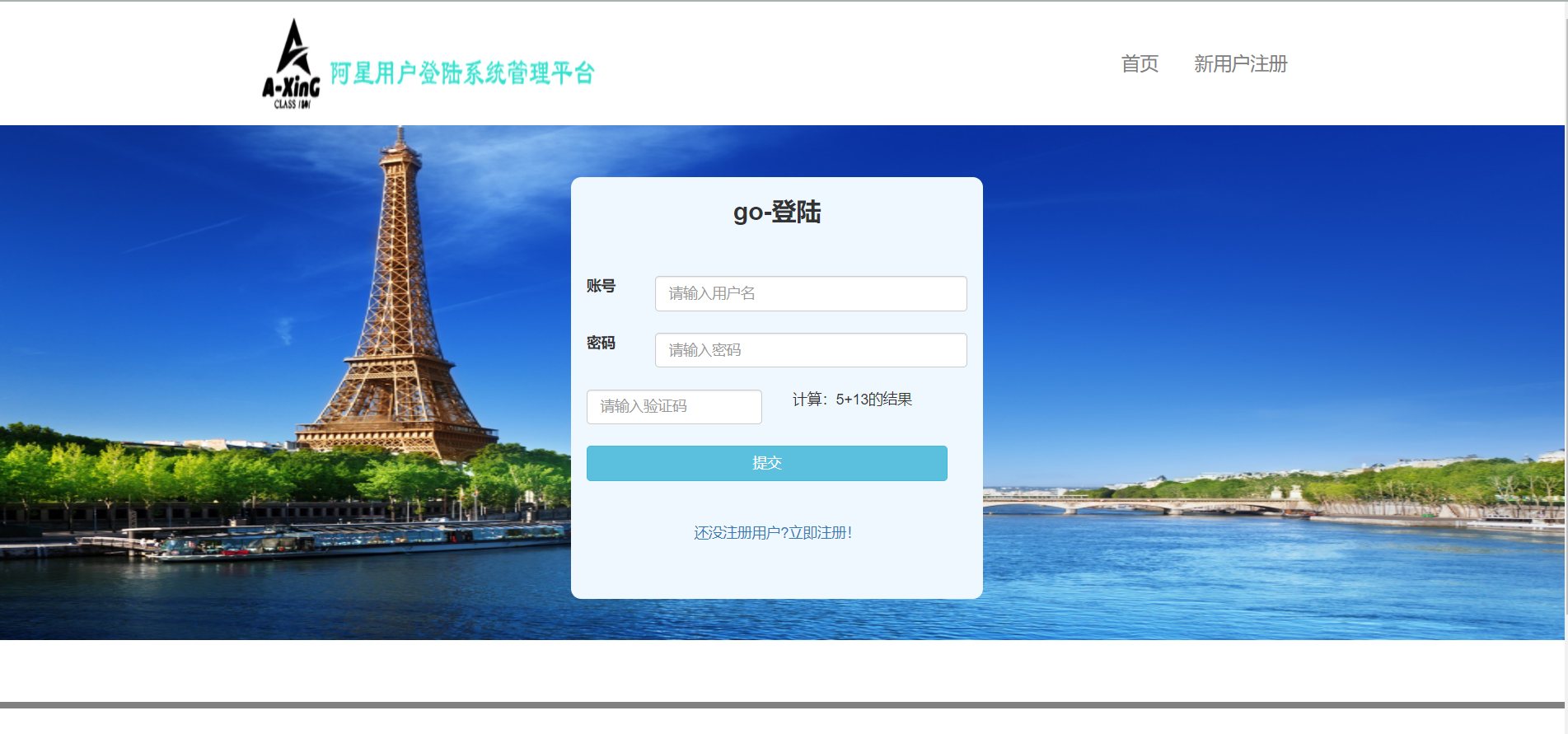
3.1-用户登录界面

3.1--jsp代码
<%@ page import="java.util.Random" %><%-- Created by IntelliJ IDEA. User: 86177 Date: 2021/3/24 Time: 21:35 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登陆页面</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> </head> <style> .head { height: 120px; position: relative; } .body { height: 500px; position: relative; background: blue; } .bodyend { height: 60px; } .fenge { height: 6px; background-color: gray; } .head-right { height: 100px; width: 300px; position: absolute; top: 10px; right: 200px; text-align: center; line-height: 100px; font-size: 18px; } .head-right a { text-decoration: none; color: grey } a:hover { color: red; } .body-left { position: absolute; width: 400px; height: 410px; background-color: aliceblue; top: 50%; left: 50%; margin-top: -200px; margin-left: -205px; border-radius: 10px; } .fenge-left { padding-top: 60px; text-align: center; } .fenge-right { padding-top: 40px; height: 100px; } .body-left-1 {} </style> <body> <div class="head"> <img src="img/title2.jpg" style="height: 120px; width: 400px; margin-left: 200px;" alt=""> <div class="head-right"> <a href="index.jsp" style="margin-right: 30px;">首页</a> <a href="register.jsp">新用户注册</a> </div> </div> <div class="body"> <img src="img/beijing.jpg" alt="" style="width: 100%;height: 100%;"> <form action="queryUserlmp" method="post"> <div class="body-left"> <h3 class="text-center"><strong>go-登陆</strong></h3> <div class="form-group" style="padding-top: 40px;"> <label for="inputEmail3" class="col-sm-2 control-label">账号</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputEmail3" name="username" placeholder="请输入用户名"> </div> </div> <div class="form-group" style="padding-top: 40px;"> <label class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" name="password" placeholder="请输入密码"> </div> </div> <div class="form-group" style="padding-top: 40px;"> <div class="col-sm-6"> <input type="text" class="form-control" name="verify" placeholder="请输入验证码"> </div> <div class="col-sm-6"> <% Random rdm = new Random(); int code1 = rdm.nextInt(10)+1; int code2 = rdm.nextInt(30)+1; %> <input type="text" name="code1" value="<%=code1%>" hidden> <input type="text" name="code2" value="<%=code2%>" hidden> 计算:<%=code1%>+<%=code2%>的结果 </div> </div> <div class="form-group" style="padding-top: 40px;"> <div class="col-sm-12"> <input type="submit" class="btn btn-info" style="width: 350px;"> </div> </div> <div class="form-group text-center" style="padding-top: 60px;"> <a href="register.jsp">还没注册用户?立即注册!</a> </div> </div> </form> <div class=" bodyend"> </div> <div class="fenge"> <div class="fenge-left"><kbd>CopyRight © A星系统管理平台</kbd> <img src="img/pic.gif" alt=""> </div> <div class="fenge-right text-center">技术支持:沈阳科技不科技信息科技有限公司(技术支持电话:110)</div> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>
3.1---server代码
package com.edu.lmp; import com.edu.dao.UserDao; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import java.io.IOException; public class QueryUserlmp extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("text/html;charset=utf-8"); String username = req.getParameter("username"); String password = req.getParameter("password"); UserDao userDao=new UserDao(); boolean b = userDao.QueryUser(username, password); if (b){ HttpSession session = req.getSession(); session.setAttribute("username",username); req.getRequestDispatcher("login-success.jsp").forward(req,resp); System.out.println("登陆成功"); }else{ System.out.println("登陆失败"); } } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { super.doPost(req, resp); } }
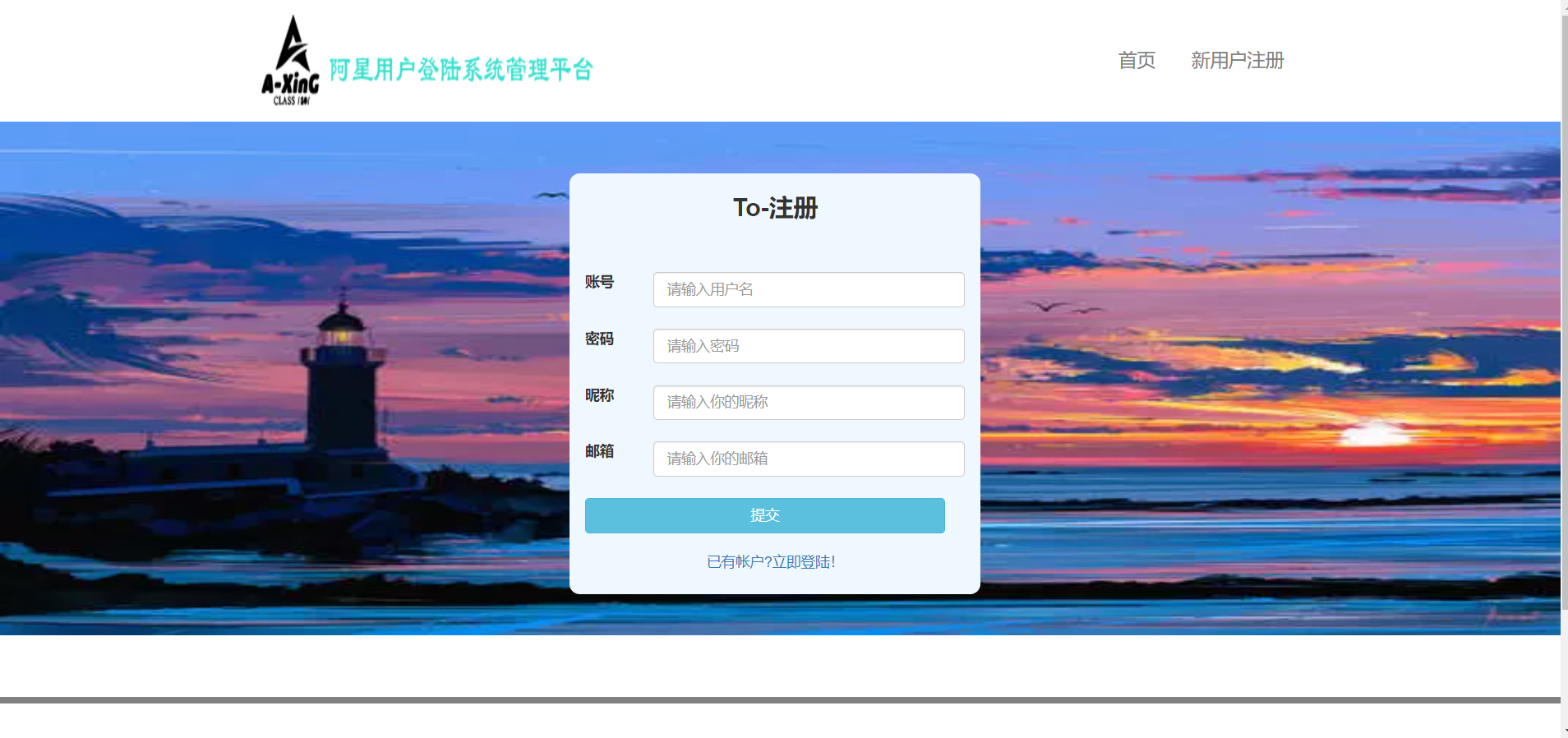
3.2-用户注册页面

3.2----jsp代码
<%@ page import="java.util.Random" %><%-- Created by IntelliJ IDEA. User: 86177 Date: 2021/3/24 Time: 21:35 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>注册页面</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> </head> <style> .head { height: 120px; position: relative; } .body { height: 500px; position: relative; background: blue; } .bodyend { height: 60px; } .fenge { height: 6px; background-color: gray; } .head-right { height: 100px; width: 300px; position: absolute; top: 10px; right: 200px; text-align: center; line-height: 100px; font-size: 18px; } .head-right a { text-decoration: none; color: grey } a:hover { color: red; } .body-left { position: absolute; width: 400px; height: 410px; background-color: aliceblue; top: 50%; left: 50%; margin-top: -200px; margin-left: -205px; border-radius: 10px; } .fenge-left { padding-top: 60px; text-align: center; } .fenge-right { padding-top: 40px; height: 100px; } </style> <body> <div class="head"> <img src="img/title2.jpg" style="height: 120px; width: 400px; margin-left: 200px;" alt=""> <div class="head-right"> <a href="index.jsp" style="margin-right: 30px;">首页</a> <a href="register.jsp">新用户注册</a> </div> </div> <div class="body"> <img src="img/beijingtwo.jpg" alt="内容无法加载" style="width: 100%;height: 100%;"> <form action="addUserlmp" method="post"> <div class="body-left"> <h3 class="text-center"><strong>To-注册</strong></h3> <div class="form-group" style="padding-top: 40px;"> <label for="inputEmail3" class="col-sm-2 control-label">账号</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputEmail3" name="username" placeholder="请输入用户名"> </div> </div> <div class="form-group" style="padding-top: 40px;"> <label class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" name="password" placeholder="请输入密码"> </div> </div> <div class="form-group" style="padding-top: 40px;"> <label class="col-sm-2 control-label">昵称</label> <div class="col-sm-10"> <input type="text" class="form-control" name="ncname" placeholder="请输入你的昵称"> </div> </div> <div class="form-group" style="padding-top: 40px;"> <label class="col-sm-2 control-label">邮箱</label> <div class="col-sm-10"> <input type="email" class="form-control" name="email" placeholder="请输入你的邮箱"> </div> </div> <div class="form-group" style="padding-top: 40px;"> <div class="col-sm-12"> <input type="submit" class="btn btn-info" style="width: 350px;"> </div> </div> <div class="form-group text-center" style="padding-top: 38px;"> <a href="login.jsp">已有帐户?立即登陆!</a> </div> </div> </form> <div class=" bodyend"> </div> <div class="fenge"> <div class="fenge-left"><kbd>CopyRight © A星系统管理平台</kbd> <img src="img/pic.gif" alt=""> </div> <div class="fenge-right text-center">技术支持:沈阳科技不科技信息科技有限公司(技术支持电话:110)</div> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>
3.2-----server代码
package com.edu.lmp; import com.edu.bean.Users; import com.edu.dao.UserDao; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; public class AddUserlmp extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { super.doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("text/html;charset=utf-8"); String username = req.getParameter("username").trim(); String password = req.getParameter("password").trim(); String ncname=new String(req.getParameter("ncname").getBytes("iso-8859-1"), "utf-8").trim(); String email = req.getParameter("email").trim(); boolean boo=username.length()>0&&password.length()>0; if (boo){ Users u=new Users(username,password,ncname,email); UserDao userDao=new UserDao(); int i = userDao.addUser(u); if(i>0){ System.out.println("添加成功"); req.getRequestDispatcher("login.jsp").forward(req,resp); }else { System.out.println("添加失败"); req.getRequestDispatcher("register.jsp").forward(req,resp); } }else { resp.getWriter().println("<script>alert(\"注册失败,用户名或者密码没写!\");</script>"); ; } } }
3.3---查看邮箱界面

3.3------jsp代码
<%@ page import="java.sql.*" %> <%@ page import="java.lang.reflect.Field" %> <%@ page import="java.util.List" %> <%@ page import="java.util.ArrayList" %> <%@ page import="com.edu.dao.MsgDao" %> <%@ page import="com.edu.bean.Msg" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <% String adminuser= (String) session.getAttribute("username"); if (adminuser==null){ response.sendRedirect("login.jsp"); } %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>邮件管理</title> <link rel="stylesheet" href="./css/houtai.css"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </head> <style> @font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?fbn67q'); src: url('fonts/icomoon.eot?fbn67q#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?fbn67q') format('truetype'), url('fonts/icomoon.woff?fbn67q') format('woff'), url('fonts/icomoon.svg?fbn67q#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; } /* 为使用icomoon字体声明样式 */ </style> <body> <div class="header"> <div class="one"></div><!-- 使用icommon字体 --> <div class="two">A-Xing</div><!-- 公司名称 --> <div class="three"> <nav> <p>你好-----<%=adminuser%></p> </nav> <button type="button" class="btn btn-default" onclick="window.location.href='addmsg.jsp'" style="position: absolute; top: 25px; right: 230px;width: 200px;color: red">写邮件</button> </div> </div> <hr style="border: 2px solid black"> <div class="body"> <div class="body-one"> <h3 style="margin-left: 60px; color: red;">收件箱</h3> <table class="table table-bordered table table-hover"> <tr> <th class="text-center">发件人</th> <th class="text-center">时间</th> <th class="text-center">主题</th> <th class="text-center">是否已读</th> <th class="text-center">操作</th> </tr> <jsp:useBean id="Msg" class="com.edu.dao.MsgDao" scope="page"/> <% MsgDao msgDao= new MsgDao(); String uname= (String) session.getAttribute("username"); ArrayList<Msg> list = msgDao.getMsg(uname); for (int i=0;i<list.size();i++){ %> <tr> <td class="text-center"><%=list.get(i).getMsgUsername()%></td> <td class="text-center"><%=list.get(i).getMsgCredateDate()%></td> <td class="text-center"><a href="#"><%=list.get(i).getMsgTitle()%></a></td> <td class="text-center"><%=list.get(i).getMsgState() == 0 ? "未读" : "已读"%></td> <td class="text-center"> <button type="button" class="btn btn-primary" onclick="window.location.href='delMsglmp?id=<%=list.get(i).getMsgId()%>'">删除</button> <button type="button" class="btn btn-primary" onclick="window.location.href='replymsg.jsp?uuuname=<%=list.get(i).getMsgSendto()%>'">回复</button> </td> </tr> <% } %> </table> </div> </div> <div class="footer"> <!-- 尾部部分,设置一些说明 --> <div class="jieweitu1"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="jieweitu2"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="jieweitu3"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="jieweitu4"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="jieweitu5"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="footer1">版本所有©阿星公司名称保留所有权利。</div><!-- 公司版权 --> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>
3.3--------server代码
只是将server代码写到jsp中 获取数据库中当前邮件的列表
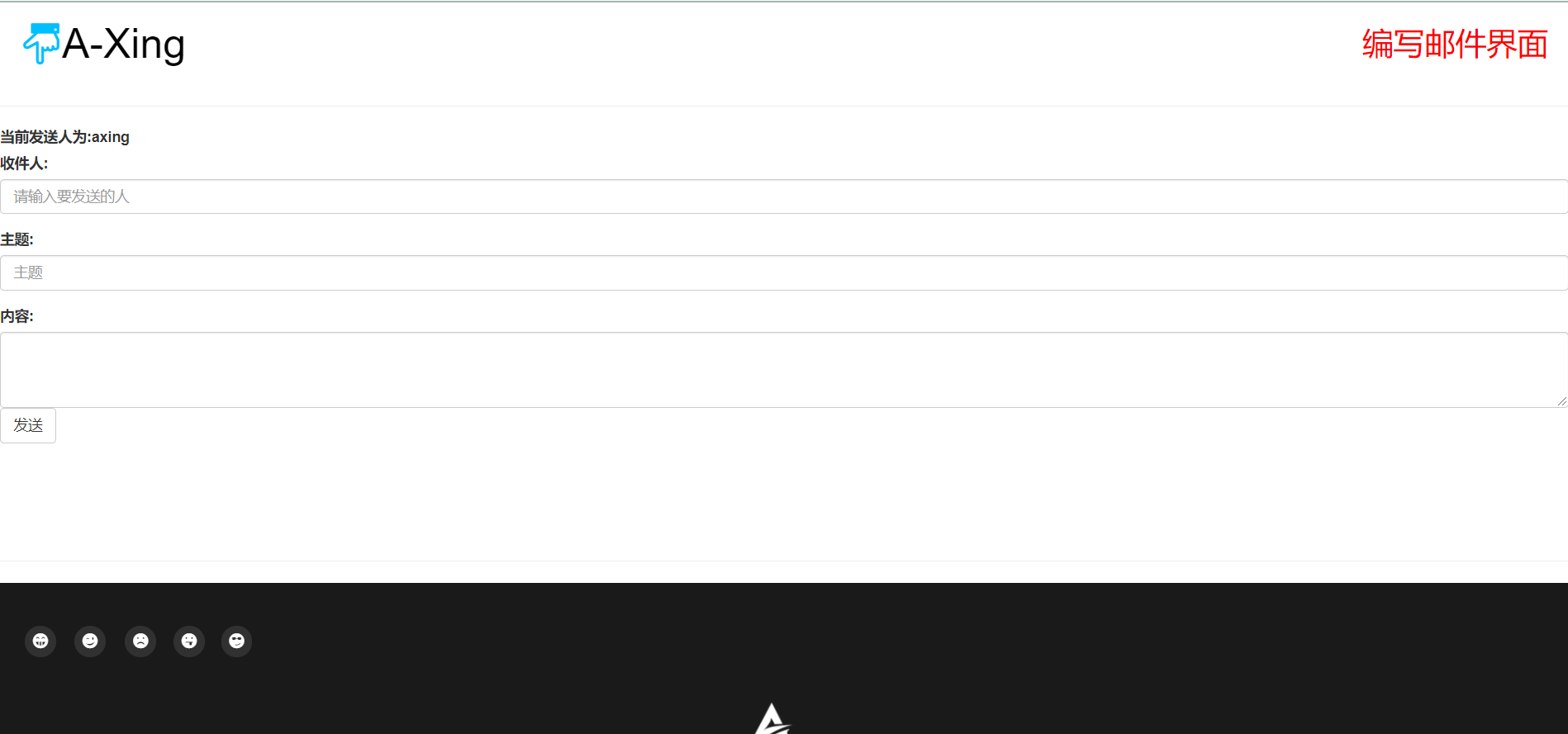
3.4----用户写邮件

3.4---------JSP代码
<%-- Created by IntelliJ IDEA. User: 86177 Date: 2021/4/22 Time: 9:08 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%--<%--%> <%-- String adminuser= (String) session.getAttribute("username");--%> <%-- if (adminuser==null){--%> <%-- response.sendRedirect("login.jsp");--%> <%-- }--%> <%--%>--%> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我的喜爱</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> </head> <style> * { margin: 0; padding: 0; } /* 用于清楚系统自带的内外边距 */ @font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?fbn67q'); src: url('fonts/icomoon.eot?fbn67q#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?fbn67q') format('truetype'), url('fonts/icomoon.woff?fbn67q') format('woff'), url('fonts/icomoon.svg?fbn67q#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; } /* 为使用icomoon字体声明样式 */ .header { height: 80px; /* 设置高为80px */ } .one { line-height: 80px; /* 设置行间距为80px,通常与本身高度一样,这样可以居中 */ left: 20px; position: absolute; /* 使用绝对定位,前提必须有相对定位 */ font-family: "icomoon"; /* 设置字体样式为icommon */ font-size: 40px; /* 字体大小为40px */ color: #00BFFF; /* 颜色使用二进制表示 */ } .two { line-height: 80px; /* 设置行高为80px */ left: 60px; /* 绝对定位左偏移 */ position: absolute; /* 使用绝对定位 */ font-size: 40px; /* 字体大小为40px */ color: #000000; /* 颜色为黑色 */ } .three { position: absolute; left: 350px; width: 850px; height: 80px; } .four { height: 80px; width: 200px; position: absolute; right: 0; } .four a { text-decoration: none; /* 取消a连接下划线 */ font-size: 35px; color: black; font-family: 'icomoon'; line-height: 80px; margin-left: 20px; /* 左边距20px */ } .four a:hover { color: #00BFFF; /* 当a链接被点击时颜色变为蓝色 */ } .three nav a { text-decoration: none; /* 取消a连接下划线 */ font-size: 20px; line-height: 80px; margin-left: 80px; color: #000000; } .three nav a:hover { color: #00BFFF; } .body { height: 400px; position: relative; /* 使用相对定位 */ } .body-one p { position: absolute; top: 41%; left: 50%; margin-left: -88px; } .body-one .body-two { position: absolute; top: 50%; left: 50%; margin-left: -100px; width: 200px; height: 50px; border: 1px solid black; /* 设置边框 为1px 实线 黑色 */ line-height: 50px; text-align: center; } .footer { position: relative; } .jieweitu1 { position: absolute; top: 42px; left: 24px; width: 30px; height: 30px; background-color: rgba(255, 255, 255, 0.1); /* 用于设置透明度 使用rgba方式 */ border-radius: 50%; /* 通常是用这个属性将边框变为圆角 */ font-family: 'icomoon'; line-height: 30px; text-align: center; /* 设置字体对齐方式为居中 */ color: #ffffff; /* 字体为白色 */ } .jieweitu2 { position: absolute; top: 42px; left: 72px; width: 30px; height: 30px; background-color: rgba(255, 255, 255, 0.1); border-radius: 50%; font-family: 'icomoon'; line-height: 30px; text-align: center; color: #ffffff; } .jieweitu3 { position: absolute; top: 42px; left: 121px; width: 30px; height: 30px; background-color: rgba(255, 255, 255, 0.1); border-radius: 50%; font-family: 'icomoon'; line-height: 30px; text-align: center; color: #ffffff; } .jieweitu4 { position: absolute; top: 42px; left: 168px; width: 30px; height: 30px; background-color: rgba(255, 255, 255, 0.1); border-radius: 50%; font-family: 'icomoon'; line-height: 30px; text-align: center; color: #ffffff; } .jieweitu5 { position: absolute; top: 42px; left: 214px; width: 30px; height: 30px; background-color: rgba(255, 255, 255, 0.1); border-radius: 50%; font-family: 'icomoon'; line-height: 30px; text-align: center; color: #ffffff; } .jieweitu1:hover { background-color: pink; /* 当点击时变色 用:hover属性 */ } .jieweitu2:hover { background-color: #00ff00; /* 当点击时变色 用:hover属性 */ } .jieweitu3:hover { background-color: #6d9eeb; /* 当点击时变色 用:hover属性 */ } .jieweitu4:hover { background-color: #ffff00; /* 当点击时变色 用:hover属性 */ } .jieweitu5:hover { background-color: #674ea7; /* 当点击时变色 用:hover属性 */ } .footer { background-color: black; height: 237px; opacity: 0.9; /* 设置透明度 */ } .footer1 { /* 设置尾部属性 */ position: absolute; color: #A9A9A9; font-size: 15px; left: 616px; top: 50px; } .footer2 { position: absolute; width: 100px; height: 100px; left: 693px; top: 100px; } .footer3 { width: 500px; height: 100px; position: absolute; right: 0; } .footer3 a { text-decoration: none; color: #ffffff; line-height: 100px; font-size: 18px; margin-right: 80px; } .footer3 a:hover { color: #00BFFF; } .fanhuishouye { text-decoration: none; color: #000000; } .youjian { font-size: 30px; color: red; line-height: 80px; } </style> <body> <div class="header"> <!-- 导航栏盒子 --> <div class="one"></div><!-- 使用icommon字体 --> <div class="two">A-Xing</div><!-- 公司名称 --> <div class="three"> <!-- 列表盒子 --> </div> <div class="four"> <div class="youjian">编写邮件界面</div> </div> </div> <hr> <div class="body"> <div class="body-one"> <form action="addMsglmp" method="post"> <label for="exampleInputName2">当前发送人为:<%=session.getAttribute("username")%></label> <div class="form-group"> <label for="exampleInputName2">收件人:</label> <input type="text" class="form-control" id="exampleInputName2" placeholder="请输入要发送的人" name="js"> </div> <div class="form-group"> <label for="exampleInputEmail2">主题:</label> <input type="text" class="form-control" id="exampleInputEmail2" placeholder="主题" name="title"> </div> <label for="exampleInputEmail2">内容:</label> <textarea class="form-control" rows="3" name="msgcontent"> </textarea> <button type="submit" class="btn btn-default">发送</button> </form> </div> </div> <hr> <div class="footer"> <!-- 尾部部分,设置一些说明 --> <div class="jieweitu1"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="jieweitu2"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="jieweitu3"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="jieweitu4"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="jieweitu5"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="footer1"></div><!-- 公司版权 --> <div class="footer2"> <img src="./img/log.jpg" alt="" style="width: 100%;" height="100%;"> <!-- 公司logo --> </div> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>
3.4------------------server
package com.edu.lmp; import com.edu.bean.Msg; import com.edu.dao.MsgDao; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import java.io.IOException; import java.text.SimpleDateFormat; import java.util.Date; public class AddMsglmp extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("text/html;charset=utf-8"); HttpSession session = req.getSession(); String fs= (String) session.getAttribute("username"); String js=new String(req.getParameter("js").getBytes("iso-8859-1"), "utf-8").trim(); String title=new String(req.getParameter("title").getBytes("iso-8859-1"), "utf-8").trim(); String msgcontent=new String(req.getParameter("msgcontent").getBytes("iso-8859-1"), "utf-8").trim(); SimpleDateFormat df=new SimpleDateFormat("yyyy-MM-dd HH:mm"); String date = df.format(new Date()); boolean boo=fs.length()>0&&title.length()>0&&msgcontent.length()>0&&date.length()>0; if (boo){ Msg m=new Msg(); m.setMsgTitle(title); m.setMsgUsername(fs); m.setMsgContent(msgcontent); m.setMsgSendto(js); m.setMsgCredateDate(date); MsgDao msgDao=new MsgDao(); int i = msgDao.addMsg(m); System.out.println(i); }else{ resp.getWriter().println("<script>alert(\"写邮件失败,其中某一项没有填写!\");</script>"); ; } } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { super.doPost(req, resp); } }
3.5---------用户看邮件详细

当我们第一次收到邮件的时候,会显示未读,当我们点击主题链接,会进入邮件里面

会看到邮件里面的详细内容-------当我们返回首页
![]()
会变成已读
我们可以在邮件列表里面 回复 或者在 邮件详细里面回复
3.5---JSP代码
<%@ page import="com.edu.bean.Msg" %> <%@ page import="com.edu.dao.MsgDao" %><%-- Created by IntelliJ IDEA. User: 86177 Date: 2021/4/22 Time: 9:08 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%--<%--%> <%-- String adminuser= (String) session.getAttribute("username");--%> <%-- if (adminuser==null){--%> <%-- response.sendRedirect("login.jsp");--%> <%-- }--%> <%--%>--%> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我的喜爱</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> </head> <style> * { margin: 0; padding: 0; } /* 用于清楚系统自带的内外边距 */ @font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?fbn67q'); src: url('fonts/icomoon.eot?fbn67q#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?fbn67q') format('truetype'), url('fonts/icomoon.woff?fbn67q') format('woff'), url('fonts/icomoon.svg?fbn67q#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; } /* 为使用icomoon字体声明样式 */ .header { height: 80px; /* 设置高为80px */ } .one { line-height: 80px; /* 设置行间距为80px,通常与本身高度一样,这样可以居中 */ left: 20px; position: absolute; /* 使用绝对定位,前提必须有相对定位 */ font-family: "icomoon"; /* 设置字体样式为icommon */ font-size: 40px; /* 字体大小为40px */ color: #00BFFF; /* 颜色使用二进制表示 */ } .two { line-height: 80px; /* 设置行高为80px */ left: 60px; /* 绝对定位左偏移 */ position: absolute; /* 使用绝对定位 */ font-size: 40px; /* 字体大小为40px */ color: #000000; /* 颜色为黑色 */ } .three { position: absolute; left: 350px; width: 850px; height: 80px; } .four { height: 80px; width: 200px; position: absolute; right: 0; } .four a { text-decoration: none; /* 取消a连接下划线 */ font-size: 35px; color: black; font-family: 'icomoon'; line-height: 80px; margin-left: 20px; /* 左边距20px */ } .four a:hover { color: #00BFFF; /* 当a链接被点击时颜色变为蓝色 */ } .three nav a { text-decoration: none; /* 取消a连接下划线 */ font-size: 20px; line-height: 80px; margin-left: 80px; color: #000000; } .three nav a:hover { color: #00BFFF; } .body { height: 400px; position: relative; /* 使用相对定位 */ text-align: center; font-size: 20px; } .body-one p { position: absolute; top: 41%; left: 50%; margin-left: -88px; } .body-one .body-two { position: absolute; top: 50%; left: 50%; margin-left: -100px; width: 200px; height: 50px; border: 1px solid black; /* 设置边框 为1px 实线 黑色 */ line-height: 50px; text-align: center; } .footer { position: relative; } .jieweitu1 { position: absolute; top: 42px; left: 24px; width: 30px; height: 30px; background-color: rgba(255, 255, 255, 0.1); /* 用于设置透明度 使用rgba方式 */ border-radius: 50%; /* 通常是用这个属性将边框变为圆角 */ font-family: 'icomoon'; line-height: 30px; text-align: center; /* 设置字体对齐方式为居中 */ color: #ffffff; /* 字体为白色 */ } .jieweitu2 { position: absolute; top: 42px; left: 72px; width: 30px; height: 30px; background-color: rgba(255, 255, 255, 0.1); border-radius: 50%; font-family: 'icomoon'; line-height: 30px; text-align: center; color: #ffffff; } .jieweitu3 { position: absolute; top: 42px; left: 121px; width: 30px; height: 30px; background-color: rgba(255, 255, 255, 0.1); border-radius: 50%; font-family: 'icomoon'; line-height: 30px; text-align: center; color: #ffffff; } .jieweitu4 { position: absolute; top: 42px; left: 168px; width: 30px; height: 30px; background-color: rgba(255, 255, 255, 0.1); border-radius: 50%; font-family: 'icomoon'; line-height: 30px; text-align: center; color: #ffffff; } .jieweitu5 { position: absolute; top: 42px; left: 214px; width: 30px; height: 30px; background-color: rgba(255, 255, 255, 0.1); border-radius: 50%; font-family: 'icomoon'; line-height: 30px; text-align: center; color: #ffffff; } .jieweitu1:hover { background-color: pink; /* 当点击时变色 用:hover属性 */ } .jieweitu2:hover { background-color: #00ff00; /* 当点击时变色 用:hover属性 */ } .jieweitu3:hover { background-color: #6d9eeb; /* 当点击时变色 用:hover属性 */ } .jieweitu4:hover { background-color: #ffff00; /* 当点击时变色 用:hover属性 */ } .jieweitu5:hover { background-color: #674ea7; /* 当点击时变色 用:hover属性 */ } .footer { background-color: black; height: 237px; opacity: 0.9; /* 设置透明度 */ } .footer1 { /* 设置尾部属性 */ position: absolute; color: #A9A9A9; font-size: 15px; left: 616px; top: 50px; } .footer2 { position: absolute; width: 100px; height: 100px; left: 693px; top: 100px; } .footer3 { width: 500px; height: 100px; position: absolute; right: 0; } .footer3 a { text-decoration: none; color: #ffffff; line-height: 100px; font-size: 18px; margin-right: 80px; } .footer3 a:hover { color: #00BFFF; } .fanhuishouye { text-decoration: none; color: #000000; } .youjian { font-size: 30px; color: red; line-height: 80px; } </style> <body> <div class="header"> <!-- 导航栏盒子 --> <div class="one"></div><!-- 使用icommon字体 --> <div class="two">A-Xing</div><!-- 公司名称 --> <div class="three"> <!-- 列表盒子 --> </div> <div class="four"> <div class="youjian">编写邮件界面</div> </div> </div> <hr> <% MsgDao msgDao=new MsgDao(); int mid= Integer.parseInt(request.getParameter("mid")); Msg m =msgDao.DetailMsg(mid); msgDao.Upmsgstate(mid); %> <div class="body jumbotron"> <span class="label label-primary">发件人:<%=m.getMsgUsername()%></span><br> <span class="label label-success">发送时间:<%=m.getMsgCredateDate()%></span><br> <span class="label label-warning">主题:<%=m.getMsgTitle()%></span><br> <span class="label label-info">内容:<%=m.getMsgContent()%></span><br> <ol class="breadcrumb" style="font-size: 16px;margin-top: 50px"> <li><a href="replymsg.jsp?mid=<%=m.getMsgId()%>">回复</a></li> <li><a href="login-success.jsp">返回首页</a></li> </ol> </div> <hr> <div class="footer"> <!-- 尾部部分,设置一些说明 --> <div class="jieweitu1"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="jieweitu2"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="jieweitu3"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="jieweitu4"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="jieweitu5"></div><!-- 一些花里胡哨的操作,碰到这个会变色 --> <div class="footer1"></div><!-- 公司版权 --> <div class="footer2"> <img src="./img/log.jpg" alt="" style="width: 100%;" height="100%;"> <!-- 公司logo --> </div> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>
3.5-------servlet代码
public Msg DetailMsg(int id){ Msg m=new Msg(); Connection con= baseDao.getConnection(); PreparedStatement pre=null; ResultSet rs=null; String sql="SELECT * FROM msgs WHERE msgid=?"; try { pre = con.prepareStatement(sql); pre.setInt(1,id); rs = pre.executeQuery(); while(rs.next()) { m.setMsgId(rs.getInt(1)); m.setMsgUsername(rs.getString(2)); m.setMsgTitle(rs.getString(3)); m.setMsgContent(rs.getString(4)); m.setMsgState(rs.getInt(5)); m.setMsgSendto(rs.getString(6)); m.setMsgCredateDate(rs.getString(7)); } } catch (SQLException throwables) { throwables.printStackTrace(); } finally { baseDao.closeConnection(con,pre,rs); } return m; }
然后我们通过当用户点击邮件详细的时候,将state状态改变
public void Upmsgstate(int id){ Connection con = baseDao.getConnection(); String sql="UPDATE msgs SET state=1 WHERE msgid=?"; PreparedStatement pre=null; try { pre = con.prepareStatement(sql); pre.setInt(1,id); pre.executeUpdate(); } catch (SQLException throwables) { throwables.printStackTrace(); }finally { baseDao.closeConnection(con,pre); } }
3.5-------servlet层
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("text/html;charset=utf-8"); HttpSession session = req.getSession(); String adminuser= (String) session.getAttribute("username"); String uuuname= (String) session.getAttribute("uuuname"); String title=new String(req.getParameter("title").getBytes("iso-8859-1"), "utf-8").trim(); String zw=new String(req.getParameter("zw").getBytes("iso-8859-1"), "utf-8").trim(); boolean boo=title.length()>0&&zw.length()>0; if (boo){ MsgDao msgDao=new MsgDao(); Msg m=new Msg(); m.setMsgTitle(title); m.setMsgContent(zw); m.setMsgSendto(uuuname); m.setMsgUsername(adminuser); int i = msgDao.addMsg(m); System.out.println(i); } }
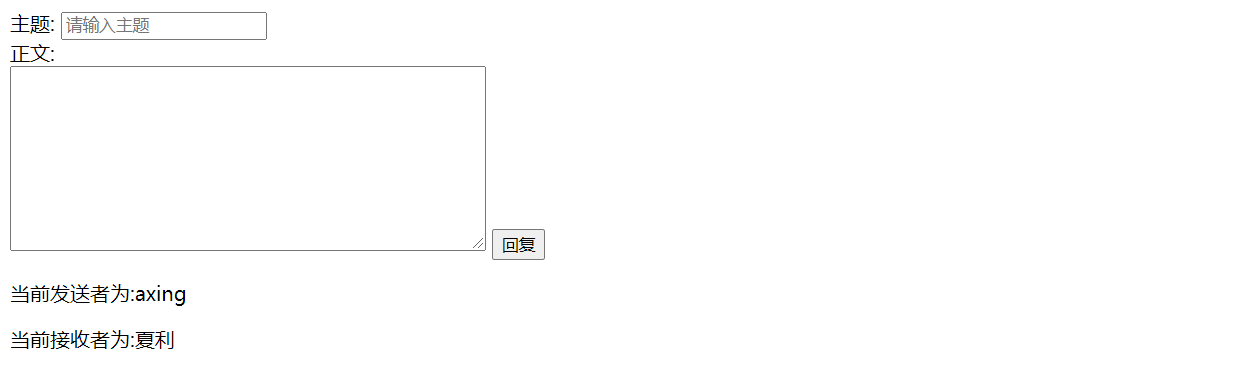
3.6---------------------------用户回复邮件

3.6------------JSP代码
<%@ page import="com.edu.dao.MsgDao" %> <%@ page import="com.edu.bean.Msg" %><%-- Created by IntelliJ IDEA. User: 86177 Date: 2021/4/22 Time: 11:08 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <% String adminuser= (String) session.getAttribute("username"); MsgDao msgDao=new MsgDao(); int mid= Integer.parseInt(request.getParameter("mid")); Msg m =msgDao.DetailMsg(mid); if (adminuser==null){ response.sendRedirect("login.jsp"); } session.setAttribute("uuuname",m.getMsgUsername()); %> <head> <title>回复邮件</title> </head> <body> <form action="replyMsglmp" method="post"> <label for="zt">主题:</label> <input type="text" placeholder="请输入主题" id="zt" name="title"> <br> <label for="zw">正文:</label> <br> <textarea id="zw" rows="10" cols="50" name="zw"> </textarea> <button type="submit">回复</button> <p>当前发送者为:<%=adminuser%></p> <% HttpSession session1=request.getSession(); %> <p>当前接收者为:<%=m.getMsgUsername()%></p> </form> </body> </html>
3.6-------------------------java代码
public int addMsg(Msg msg){ int i=0; Connection con = baseDao.getConnection(); PreparedStatement pre=null; String sql="INSERT INTO msgs(username,title,msgcontent,state,sendto,msg_create_date)VALUES(?,?,?,0,?,NOW())"; try { pre = con.prepareStatement(sql); pre.setString(1,msg.getMsgUsername()); pre.setString(2,msg.getMsgTitle()); pre.setString(3,msg.getMsgContent()); pre.setString(4,msg.getMsgSendto()); i = pre.executeUpdate(); } catch (SQLException throwables) { throwables.printStackTrace(); }finally { baseDao.closeConnection(con,pre); } return i; }
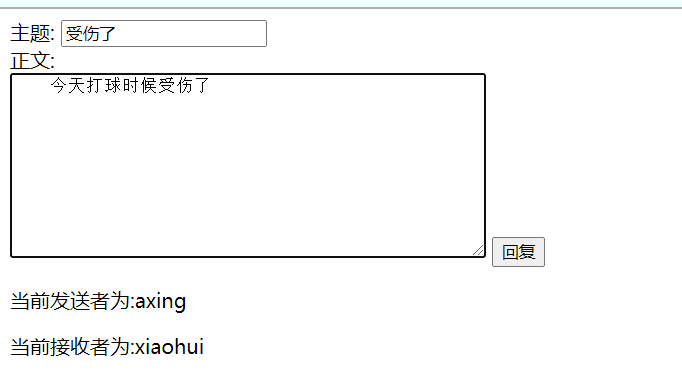
当我们回复 今天我们不打球了 受伤了


我们已经发送成功 用xiaohui账户看看是否成功

3.7-----------用户删除邮件

3.7----------------------------------用户删除邮件JSP代码
<button type="button" class="btn btn-primary" onclick="window.location.href='delMsglmp?id=<%=list.get(i).getMsgId()%>'">删除</button>
3.7-------------------------------dao层
public int delMsg(int m){ int i=0; Connection con = baseDao.getConnection(); String sql="DELETE FROM msgs WHERE msgid=?"; PreparedStatement pre=null; try { pre = con.prepareStatement(sql); pre.setInt(1, m); i = pre.executeUpdate(); } catch (SQLException throwables) { throwables.printStackTrace(); }finally { baseDao.closeConnection(con,pre); } return i; }

这时候 我们就将刚才发的邮件 已经删除了

