【CSS】布局方式
CSS盒子模型与定位
html元素可以分为三类(根据css):块级元素(block)、行内元素(inline)、行内块级元素(inline-block)
- 块级元素
- 每个块级元素都从新的一行开始,并且其后的元素也另起一行。(一个块级元素独占一行)
- 元素的高度(height),宽度(width),行高(line-height)以及顶和底边距(margin,padding)都可设置
- 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致)常用的块元素有:
<div>,<p>,<h1>...<h6>,<ul>,<ol>,<dl>,<table>,<form> - 设置
display:block,可以将元素转换块级元素
- 行内元素
- 和其它元素都在一行上,占用必要的宽度
- 元素的高度,宽度及顶部和底部边距不可设置
- 元素的宽度就是他包含的文字和图片的宽度,不可改变。
- 常用的行内元素有:
<a>,<span>,<br>,<strong>,<em> - 设置
display: inline可以将块级元素转换为行内元素
- 行内块级元素
- 和其它元素都在一行上
- 元素的高度,宽度及顶部和底部边距可以设置
- 常用的行内块级元素有:
<img>,<input> display: inline-block、float: left/right、position: absolute/fixed等可以让一个元素成为行内块级元素
盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(margin),边框(border),填充(padding),和实际内容(content)。每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。

不同部分的说明:
-
Border(边框) - 围绕在内边距和内容外的边框。
border 属性来定义盒子的边框。
该属性包含3个子属性: border-style(边框样式), border-color(边框颜色), border-width(边框宽度)。
-
Padding(内边距) - 内容周围的区域,内边距是透明的。
padding 属性定义元素的内边距。
-
Margin(外边距) - 边框外的区域,外边距是透明的。
设置外边距会在元素之间创建“空白”,定义了元素与其他相邻元素的距离,这段空白通常不能放置其他内容。
-
Content(内容) - 盒子的内容,显示文本和图像。
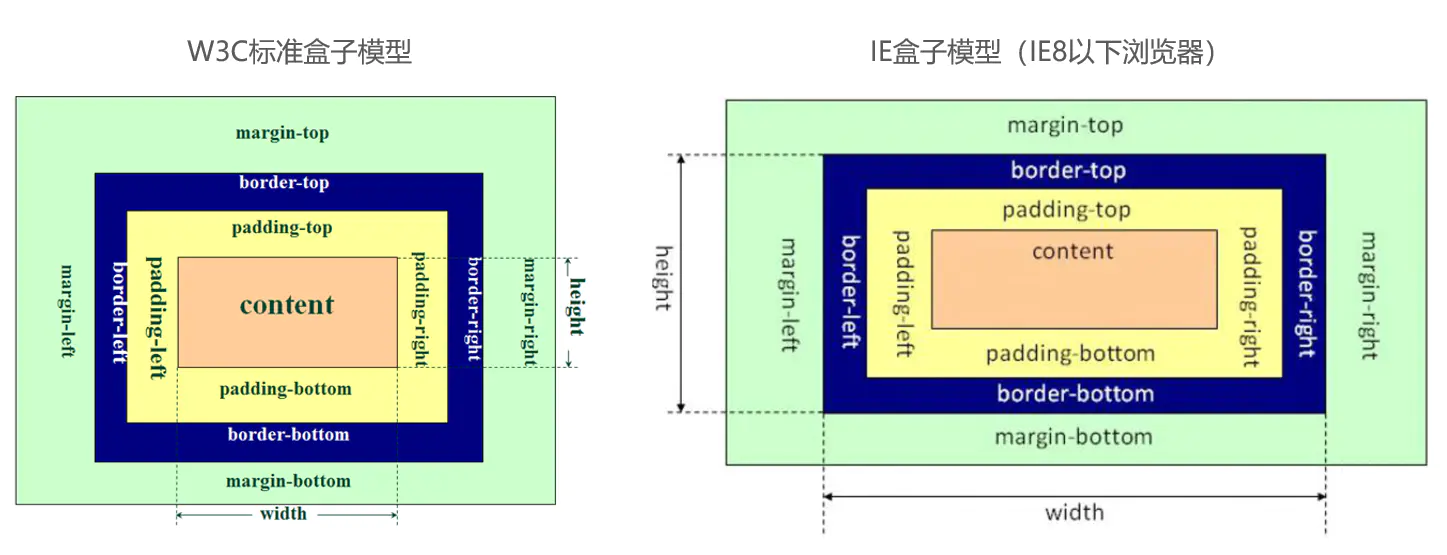
两种盒子模型⭐
-
box-sizing: content-box(默认)此时,元素的width = content的宽度
-
box-sizing: border-box(常用)此时,元素的width = content的宽度 + 左右padding + 左右border
注意:上面两种盒子都和 margin 没有关系
补充
-
对于行内元素,设置
margin-top和margin-bottom是无效的 -
对于行内元素,设置
padding-top和padding-bottom在显示上有效果,但不会影响到周围元素的位置 -
外边距合并(外边距塌陷)
当上下相邻的两个块元素相遇时,如果上面的元素设置了
margin-bottom,下面的元素设置了margin-top,则他们之间的垂直间距不是两者之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并。解决方案:……
盒子模型布局稳定性
建议优先级:width > padding > margin
定位
position 属性
| 属性值 | 描述 |
|---|---|
| static | 默认定位;忽略 top, bottom, left, right, z-index |
| relative | 相对定位;不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。 |
| absolute | 绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(position不为static的父元素),否则为body文档本身。 |
| fixed | 固定定位;类似absolute,但固定定位的元素是相对于视口(viewport)定位的,这意味着即使滚动页面,它也始终位于同一位置。 |
| sticky | position: sticky 的元素根据用户的滚动位置进行定位。 |
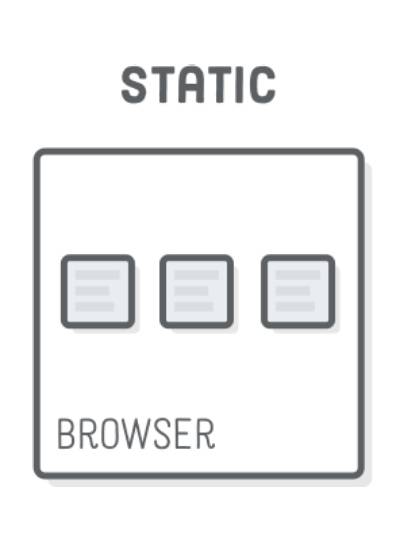
static
HTML 元素默认情况下的定位方式就是static。
浏览器会按照源码的顺序,决定每个元素的位置,这称为“正常的页面流”(normal flow)。每个块级元素占据自己的区块(block),元素与元素之间不产生重叠,这个位置就是元素的默认位置。
注意:static 定位所导致的元素位置是浏览器自主决定的,所以这时 top、bottom、left、right、z-index 这五个属性无效。

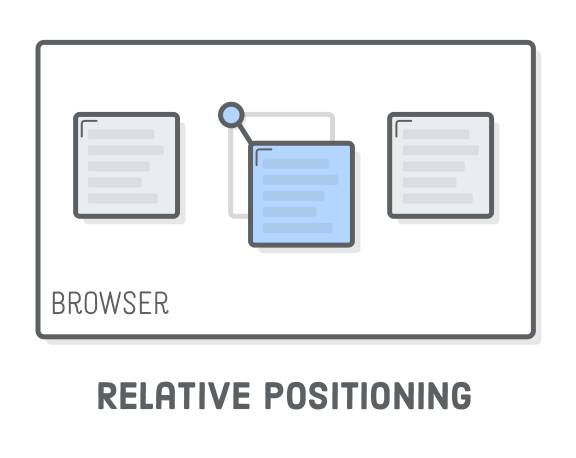
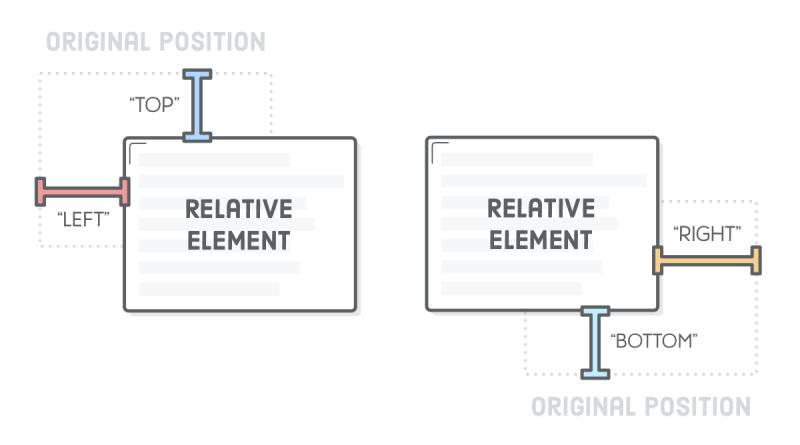
relative
不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。
定位的起始位置为此元素原先在文档流的位置。

可以通过4个属性改变自己的位置:top, bottom, left, right

absolute
脱离文档流的布局,遗留下来的空间由后面的元素填充。
定位的起始位置为最近的父元素(position不为static的父元素),否则为body文档本身。
“子绝父相”

注意:如果不设置 top/bottom/left/right,元素走正常文档流
fixed
fixed表示,相对于视口(viewport,浏览器窗口)进行偏移,即定位基点是浏览器窗口。这会导致元素的位置不随页面滚动而变化,好像固定在网页上一样。

注意:如果不设置 top/bottom/left/right,元素走正常文档流
sticky
除了已被淘汰的 IE 以外,其他浏览器目前都支持
sticky。但是,Safari 浏览器需要加上浏览器前缀-webkit-。
sticky跟前面四个属性值都不一样,它会产生动态效果,很像relative和fixed的结合:一些时候是relative定位(定位基点是自身默认位置),另一些时候自动变成fixed定位(定位基点是视口)。
sticky 生效的前提是,必须搭配 top/bottom/left/right 这四个属性一起使用,否则等同于relative定位,不产生"动态固定"的效果。原因是这四个属性用来定义"偏移距离",浏览器把它当作sticky的生效门槛。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
配合使用的5个属性
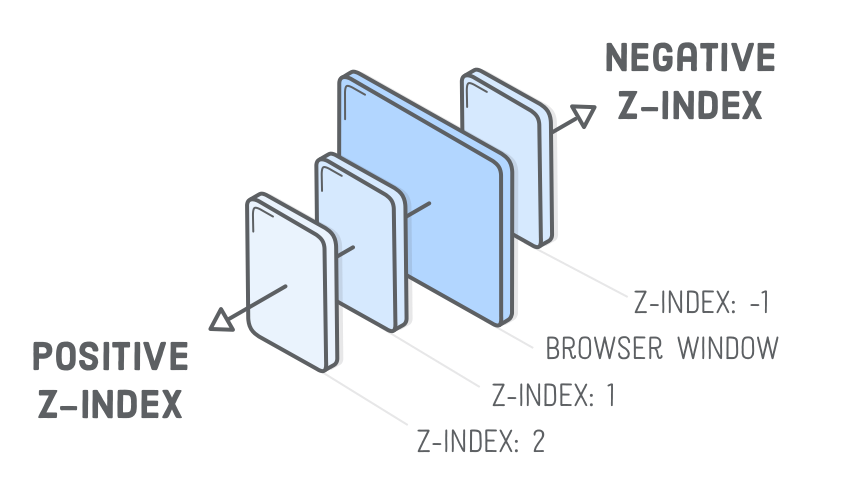
top, bottom, left, right, z-index

浮动布局
flex 布局
Webkit 内核的浏览器使用 flex 布局必须加上
-webkit-前缀。
布局的传统解决方案,基于盒状模型,依赖display属性 +position属性 +float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
flex 布局是什么
Flex是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。(行内元素也可以使用 Flex 布局)
注意:设置 Flex 布局后,子元素的float、clear和vertical-align属性将失效。
一些概念
采用 Flex 布局的元素,称为 Flex 容器(flex container)。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

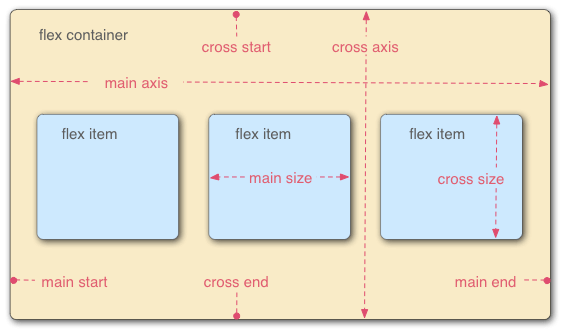
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
-
主轴的开始位置(与边框的交叉点)叫做
main start,结束位置叫做main end; -
交叉轴的开始位置叫做
cross start,结束位置叫做cross end -
项目默认沿主轴排列。单个项目占据的主轴空间叫做
main size,占据的交叉轴空间叫做cross size。
flex 容器的属性
| 属性 | 描述 |
|---|---|
| flex-direction | 设置主轴的方向 |
| flex-wrap | 设置子元素是否换行 |
| flex-flow | 复合属性,相当于同时设置flex-direction和flex-wrap |
| justify-content | 设置主轴上的子元素排列方式 |
| align-items | 设置交叉轴上子元素的排列方式(单行) |
| align-content | 设置交叉轴上子元素的排列方式(多行) |
flex-direction
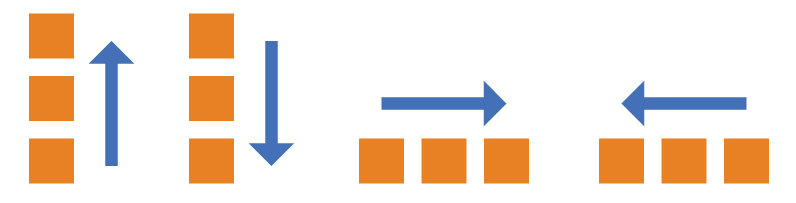
flex-direction属性决定主轴的方向(即项目的排列方向)。
设置了主轴之后,剩下另一个就是交叉轴。
flex-direction 有4个可选的值:column-reverse、column、row、row-reverse

flex-wrap
默认情况下,项目都排在一条"轴线"上。flex-wrap属性定义,如果一条轴线排不下,该如何换行。
flex-wrap 有3个可选的值:nowrap、wrap、wrap-reverse
-
nowrap(默认,不换行,如果放不下会缩小子元素的宽度)

-
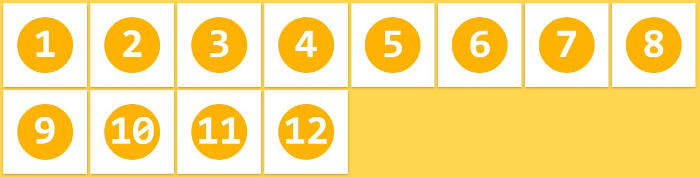
wrap(换行,第一行在上方)

-
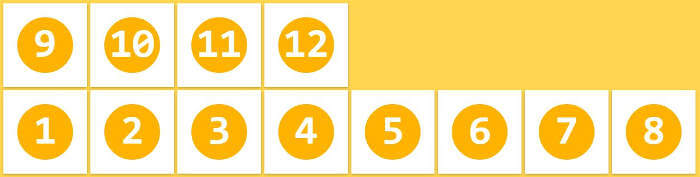
wrap-reverse(换行,第一行在下方)

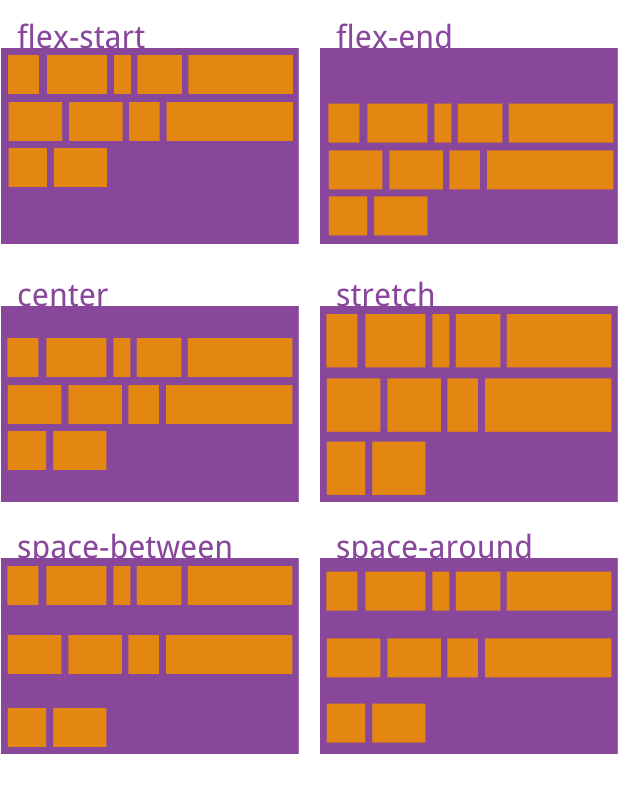
justify-content
justify-content属性定义了子元素在主轴上的对齐方式。
justify-content 有5个可选值,下面假设主轴为从左到右:

| 属性值 | 描述 |
|---|---|
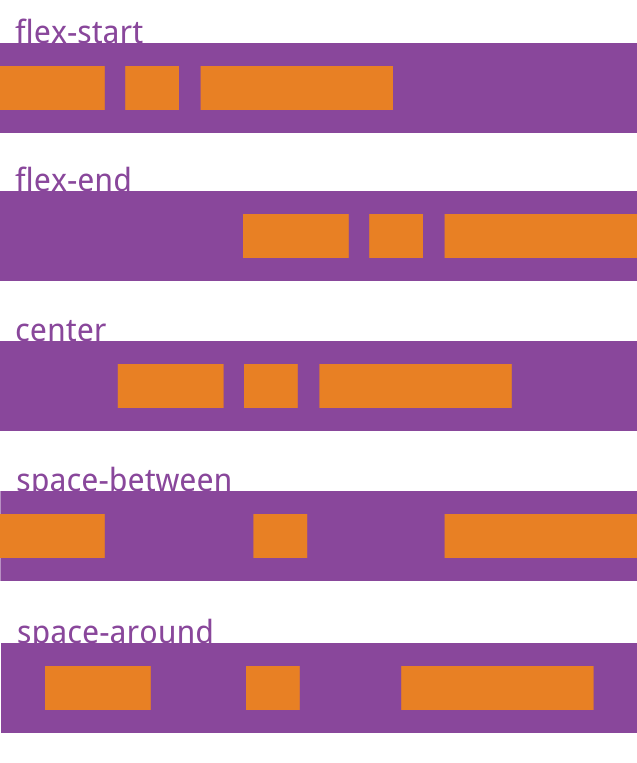
| flex-start(默认) | 左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端贴边,flex item 之间的间隔相等 |
| space-around | 每个 flex item 两侧的间隔相等 |
align-items
align-items属性定义子元素在交叉轴上的对齐方式(在子元素仅有单行时使用)。
align-items 有5个可选值,下面假设交叉轴的方向是从上到下:

| 属性值 | 描述 |
|---|---|
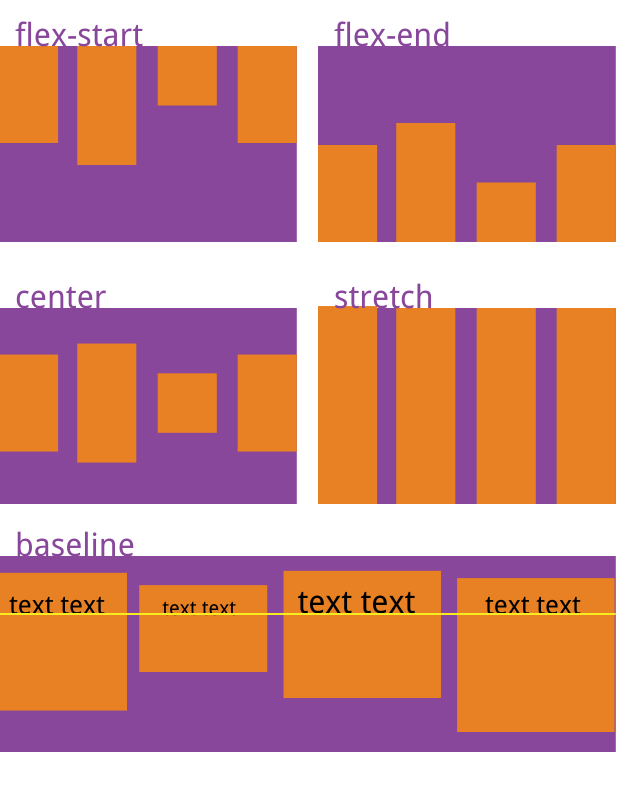
| flex-start | 交叉轴的起点对齐 |
| flex-end | 交叉轴的终点对齐 |
| center | 交叉轴的中点对齐 |
| baseline | flex item 的第一行文字的基线对齐 |
| stretch(默认) | 如果 flex item 未设置高度或设为auto,将占满整个容器的高度 |
align-content
align-content属性定义了子元素在交叉轴上的排列方式,并且只能用于子元素出现换行的情况(多行),在单行的情况下是没有效果的。

align-items 和 align-content
align-items适用于单行情况下,有上对齐、下对齐、居中和拉伸等属性值align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
总结:单行找 align-items,多行找 align-content
flex item 的属性
| 属性 | 描述 |
|---|---|
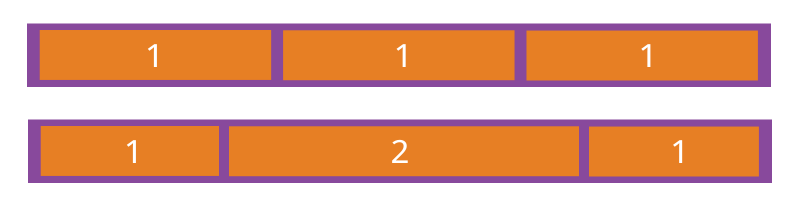
| flex | 定义 item 分配剩余空间的比例,默认为 0,即如果存在剩余空间,也不放大。 |
| order | 定义 item 的排列顺序。数值越小,排列越靠前,默认为0。 |
| align-self | 设置当前 item 在交叉轴上的对齐方式,可覆盖align-items属性 |
flex